This section describes the building blocks of Kony AppPlatform and their capabilities. Furthermore, you can gain an insight into the Events App architecture and the Kony AppPlatform capabilities that are covered in the Events app.
Kony AppPlatform Structure

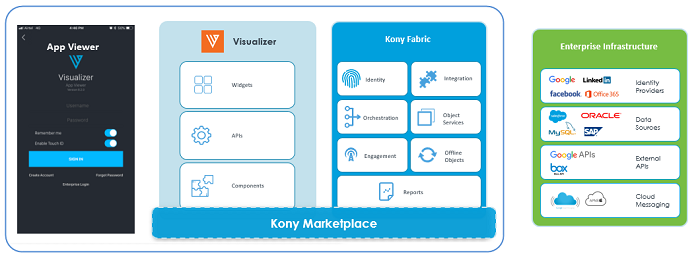
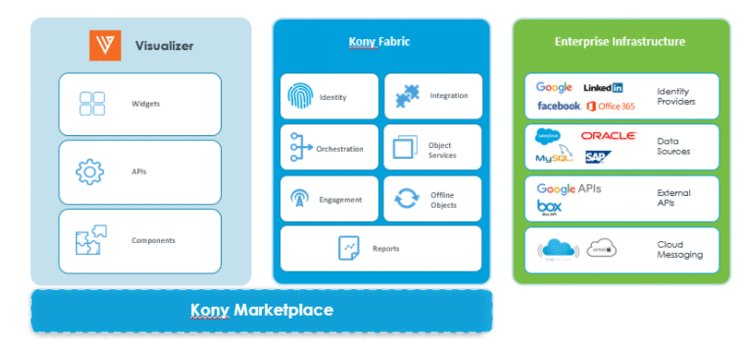
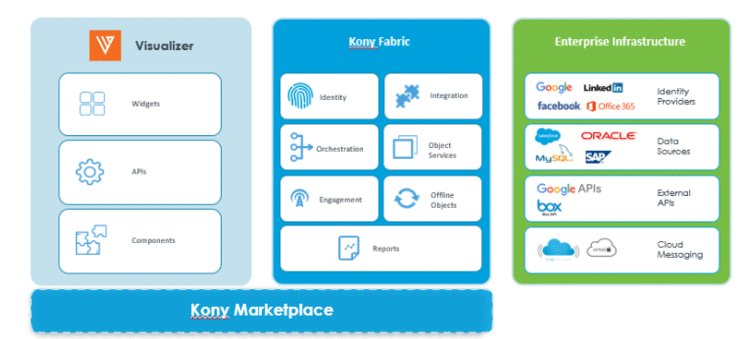
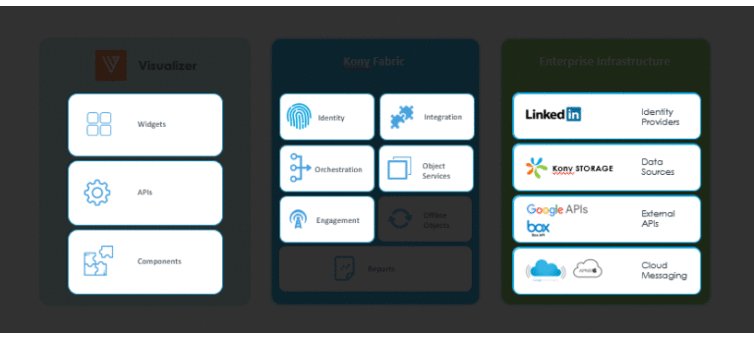
A generic Kony app is built using the following blocks:
- Visualizer
- Kony Fabric
- Kony Marketplace
- App Viewer
- Enterprise Infrastructure
Visualizer: Visualizer is the Kony integrated development environment used to design, build, debug and deploy apps for mobile, tablet and desktop web. In Visualizer, apps are mainly designed using:
- Widgets: Collection of user interface elements that can be dragged and dropped onto the application forms. Explore more about widgets here.
- APIs: Set of functions and procedures that are used to write the code in controller files to achieve various functionalities. Explore more about APIs here.
- Components: Ready-to-use building blocks for applications.
Kony Fabric: Although Kony Fabric is a middleware, its capabilities extend to providing Identity Services, Integration Services, Orchestration Services, Object Services, Engagement Services, Offline Objects, and generating Reports.
- Identity Services: Identity Service authenticates users into the application. Explore more about Identity Services here.
- Integration Services: Integration Services helps you define various back-end services for your application. Explore more about Integration services here.
- Orchestration Services: Service orchestration integrates several services and exposes them as a single service. Explore more about Orchestration Services here.
- Object Services: Object Services makes application development easy by creating a data model that serves as a bridge between back-end data and the client application. Explore more about Object Services here.
- Engagement Services: Engagement Services are a one stop solution for user management. It provides services like push notifications, event management, campaign management, and so on. Explore more about Engagement Services here.
- Offline Objects: Offline objects is a new capability of Object Services in Kony V8 that provides a simplified approach to synchronizing data to a client app for offline access. The APIs can be used at different levels in your applications through Offline Objects instance. Explore more about Offline Objects here.
- Reports: Reports provide information about the app usage statistics such as active users, error reports, and error details. Explore more about Reports here
Enterprise Infrastructure:Enterprise Infrastructure is the enterprise specific back-end data source. It consists of the following:
- Identity Providers: LinkedIn, Google, Office 365, and so on.
- Data Sources: MySql, Salesforce, SAP, and so on.
- External APIs: Google APIs, Box APIs, and so on.
- Cloud messaging: Push Notifications.
Marketplace: It is a repository of ready-to-use components and data adapters. Components are developed using widgets and APIs in Visualizer. Components provide a powerful way to create complex applications quickly. You can download a rich assortment of components from Kony Marketplace, or create your own reusable components, and then drag and drop the components into your application to create sophisticated, full-featured applications without writing all of the code. Data adapters are developed using services in Kony Fabric.
Explore more about components here.
Events App: Feature Coverage from Kony AppPlatform
The Events App covers the following capabilities of Kony AppPlatform:

Events App: Project Structure
.png)
The Events app is built on Kony Reference Architecture which follows Model View Controller (MVC) design. Since it is an omnichannel application, the two front end entities (Mobile and Desktop Web) point to the same Kony Fabric services and the corresponding Kony Fabric services point to same back-end data source.
Feature Coverage Using Scenarios
Let us now see the Kony AppPlatform capabilities covered in the Events app and their implementation details for the following scenarios:
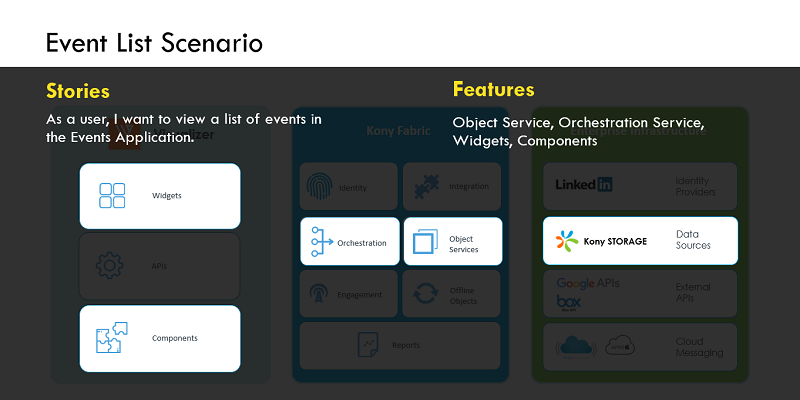
Event List Scenario
In this scenario, the user wants to view a list of events in the Events mobile or desktop app. Let us assume that the user has the back-end data for a list of events. To populate the back-end data into the Events application, we use the following features of Kony AppPlatform:
- Segment, Label, Image, FlexContainer widgets, and Sliding Menu component from Visualizer in front-end app design. For more information, refer Segment widget, Label widget, Image widget, FlexContainer widget, and Sliding Menu component.
- Orchestration Services and Object Services from the Kony Fabric in middleware. For more information, refer Orchestration Service and Object Service.
- Kony Storage as data source for storage of event list data in the backend.

The following video illustrates the implementation details of the Event List scenario.
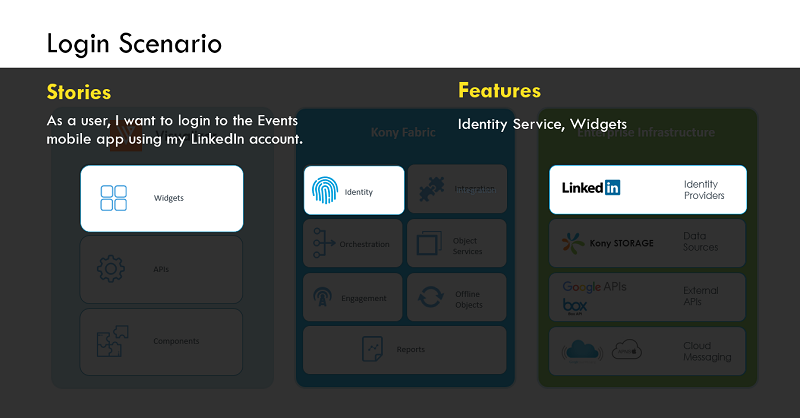
Login Scenario
In this scenario, the user wants to log on to the Events mobile or desktop app using LinkedIn account. Let us assume that the user has an existing LinkedIn account. To achieve the app login through LinkedIn, we use the following features of Kony AppPlatform:
- Button, Label, Image, Browser, and FlexContainer widgets from Visualizer in front-end app design. For more information, refer Button widget, Label widget, Image widget, Browser widget, and FlexContainer widget.
- Identity Service from Kony Fabric in middleware. For more information, refer Identity Service.
- LinkedIn as the identity provider in the back-end.

The following video illustrates the implementation details of Login scenario.
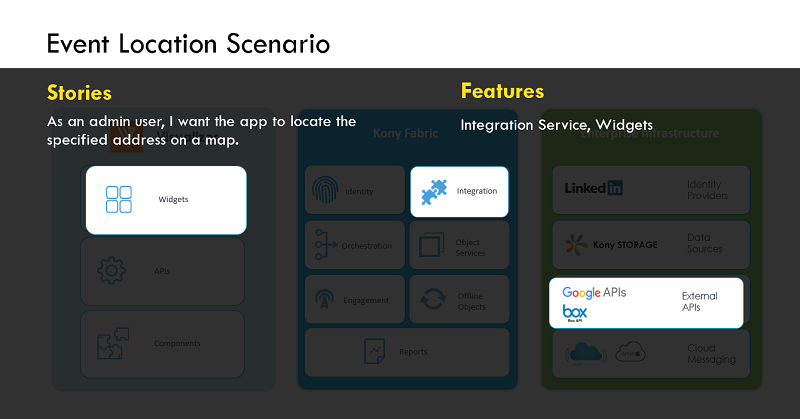
Event Location Scenario
In this scenario, the user wants the Events mobile or desktop app to locate the specified address of an event on a map. To achieve it, we use the following features of Kony AppPlatform:
- Map, Image, and Flex Container Widgets from Visualizer for front-end app design. For more information, refer Map widget, Image widget, and FlexContainer widget.
- Integration Service from Kony Fabric in middleware. For more information, refer Integration Service.
- Google APIs (Map API) and box account external APIs in the back-end.

The following video illustrates the implementation details of the Event Location scenario.
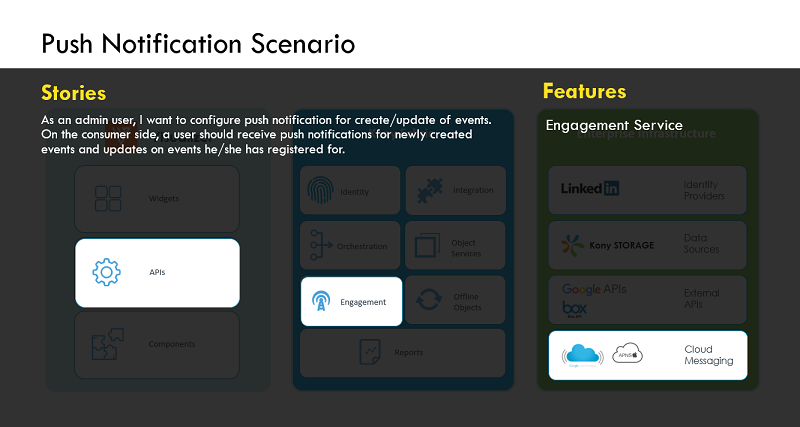
Push Notification Scenario
In this scenario, the admin user wants to configure push notifications for newly created or updated events. On the consumer side, a user must receive push notifications on newly created events and updates on registered events. To achieve it, we have used the following features of Kony AppPlatform:
- Kony Notification API from Visualizer for front-end app design. For more information, refer Notifications API.
- Engagement Service from Kony Fabric in middleware, to enable push notifications. For more information, refer Engagement Service.
- Google Cloud Messaging in the back-end as push notification server. GCM for Google and APNS for Apple.

The following video illustrates the implementation details of Push Notification scenario.
Responsive Web Design
Responsive Web Design of the Events app helps in the automatic resizing of the app based on the size of the web browser window. Responsive Web design provides app developers the ability to tailor almost any layout or content attribute per breakpoint along with real-time responsive feedback within the Visualizer canvas. Additionally, the app developers can also use APIs, to programmatically manipulate breakpoints at run time. Responsive Web is an additional channel now supported within Kony Visualizer.
For more information regarding Responsive Web Design, click here.
Here we walk you through the various steps involved in implementing Responsive Web design for Create/ Edit Events page.
The following steps give information on how breakpoints are used to render the UI of the Create/ Edit Events page based on various platforms such as Mobile, Tablet and Desktop Web:
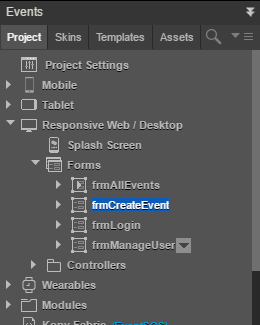
- Open the Visualizer project of your Events app.
- Under Project Explorer, go to Response Web/ Desktop → Forms → frmCreateEvent.

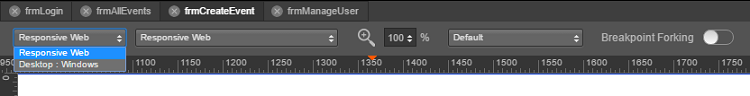
- On top of the canvas, select Responsive Web from the drop-down list.

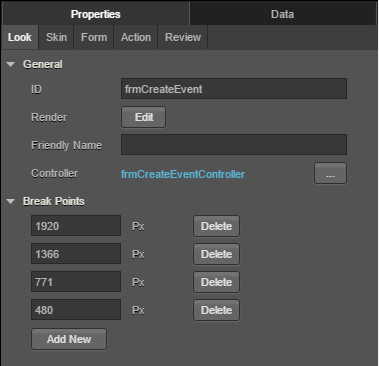
- In the Properties pane of the form, select the Look tab.

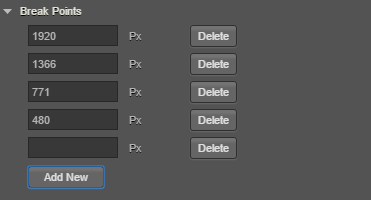
- Click Add New to add new breakpoints.
You can delete the breakpoints by clicking Delete.
In the Events app, for Create/ Edit Events screen you have four breakpoints configured for Mobile, Tablet, Desktop Web, and any large screens.
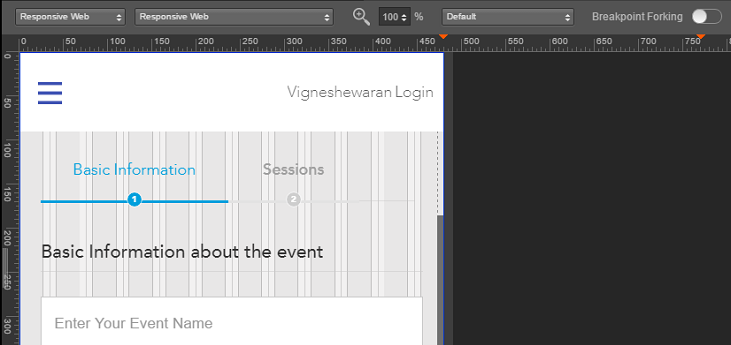
- Resize the canvas to the added breakpoint.
Use the ruler in the form, for resizing the canvas to the added breakpoint.
- Toggle Breakpoint Forking ON to enable Breakpoint Forking. When you turn Breakpoint Forking on, you can fork your widgets separately for each breakpoint.

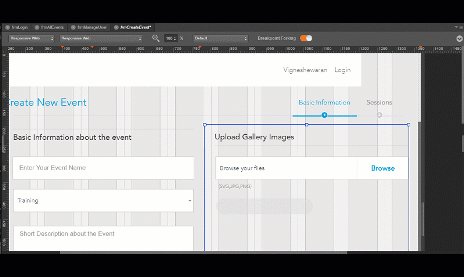
- Reorganize the widgets present in the form, based on the type of platform.
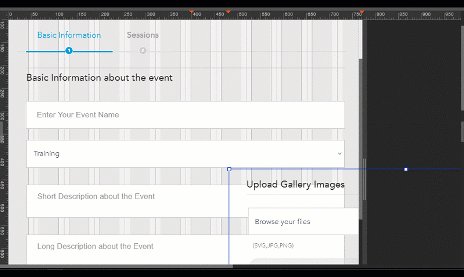
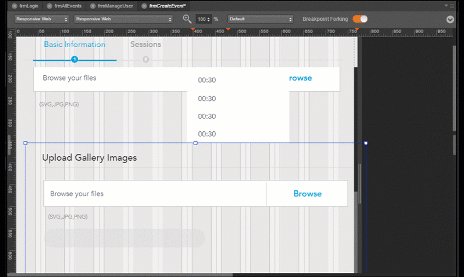
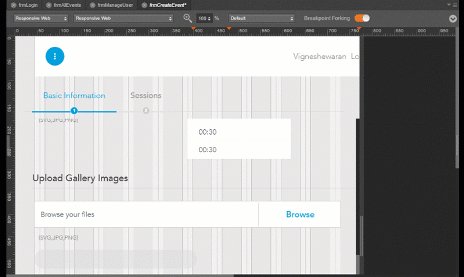
At Desktop breakpoint(1366 Px) you observe that there are two separate columns. At Tablet breakpoint(750 Px) the two columns are integrated into a single column by reorganizing the respective FlexContainer as shown in the below GIF.
- Based on this reorganization, when you launch the application, the respective view gets displayed based on your device: Mobile, Tablet, or Desktop Web.
.gif)
Note: If you do not toggle Breakpoint Forking to ON while forking widgets, the changes made for a particular breakpoint are replicated for all other breakpoints.
You have now obtained complete insight over the functionality and working of the Events app along with various Kony AppPlatform capabilities that are covered in the Events app. This document covers the following aspects:
- Feature walkthrough of the Events app.
- Setting up the Events app.
- Building and previewing the Events app.
- Feature coverage of Kony AppPlatform in Events app.
For any more information on the Events app, you can refer to the Events App Marketplace documentation. To contact us or to submit your queries related to Events app, you can reach us through Kony Base Camp.
