Create a Quantum Visualizer Reference Architecture Project
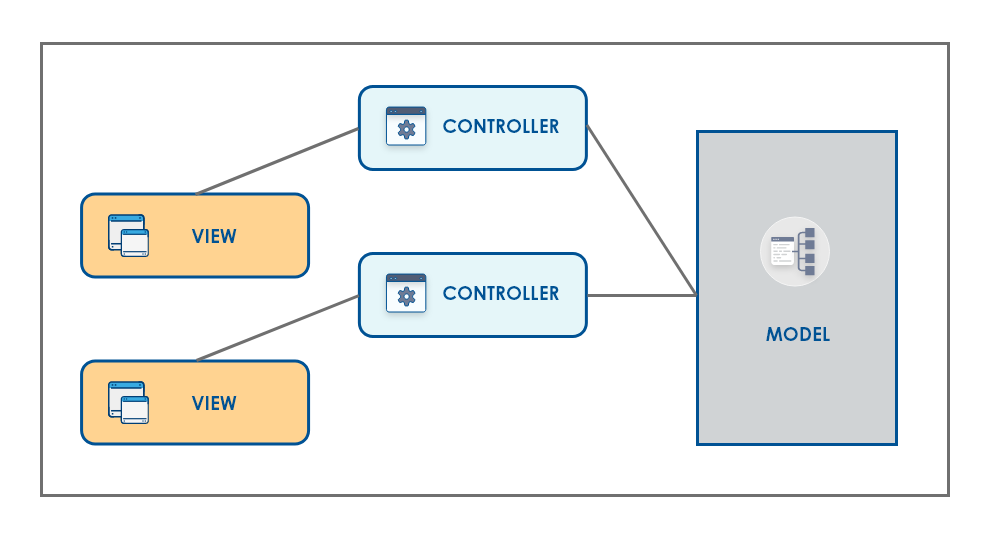
A Quantum Visualizer Reference Architecture project lets you create a custom application using a structured, modular framework based on the Model-View-Controller (MVC) architecture. Forms represent the view of the application, and there is a controller associated with each form that manipulates the view, handles navigation, and interacts with a statically defined model or dynamic object services layer.

You can use the New Project wizard to create a custom Quantum Visualizer Reference Architecture project, a custom Free Form JavaScript project, or a project that is built from sample applications and components. For information on the different types of Quantum Visualizer projects, see Types of Projects.
To create a new custom Quantum Visualizer Reference Architecture project, follow these steps:
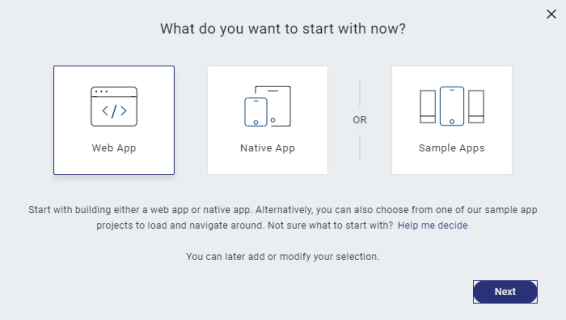
- Click the Project menu, and then click New Project. The What do you want to start with now? screen of the New Project wizard appears.
- You can choose to create any one of the following types of apps:
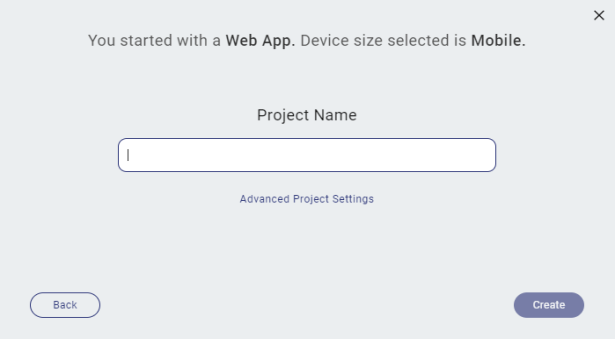
- Web App: Click Web App,and then click Next.

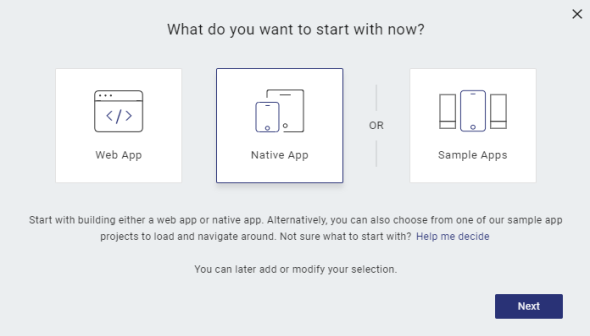
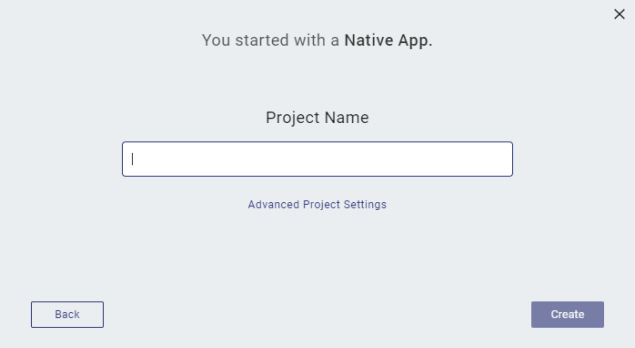
- Native App: Click Native App,and then click Next.

- Web App: Click Web App,and then click Next.
- Perform these steps for the following types of apps:
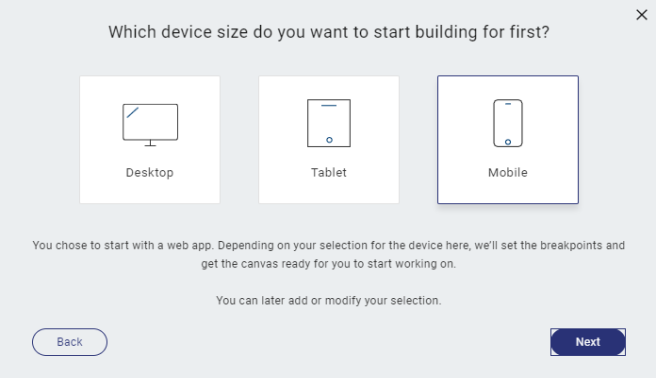
- Web App: Select the channel for which you want to create a Web app: Desktop, Tablet, or Mobile. Here, Mobile. Click Advance Project Settings.


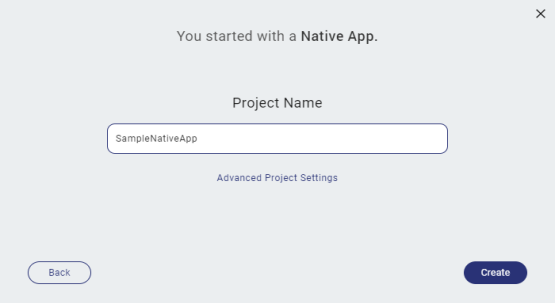
- Native App: Click Advance Project Settings.

- Web App: Select the channel for which you want to create a Web app: Desktop, Tablet, or Mobile. Here, Mobile. Click Advance Project Settings.
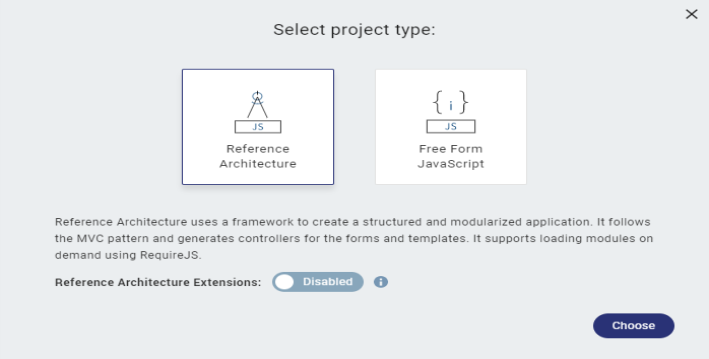
- The Select project type window appears. Click the Quantum Visualizer Reference Architecture option, and then click the Close icon
 .
.
NOTE: By default, the Quantum Visualizer Reference Architecture option is auto-selected in the Select project type window.
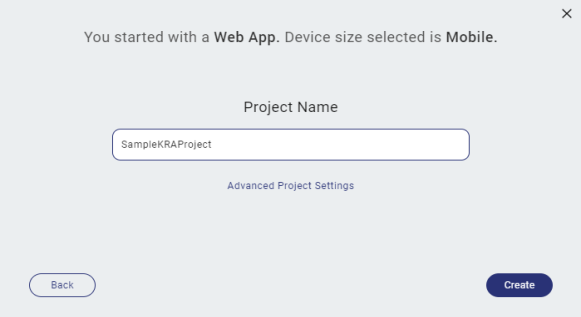
- In the Project Name box, type the name of the project.
- Web App

- Native App

- Web App
NOTE: A project name must contain fewer than 18 characters. You cannot use any special characters or spaces in the project name.
NOTE: A project name can be alphanumeric. However, the first character of a project must be an alphabet.
NOTE: Do not use any of the following reserved keywords as a project name: authService, workspace, mfconsole, kpns, middleware, accounts, syncservice, syncconsole, services, admin, middleware, and appdownload.
- Click Create. Quantum Visualizer creates a Quantum Visualizer Reference Architecture project with folders for forms, popups, templates, modules, resources, actions, and services. For a Quantum Visualizer Reference Architecture application project, Quantum Visualizer also creates a Controllers folder.
When you create a form or template, Quantum Visualizer automatically creates associated controller and controller actions modules in the Controllers folder, using the form name as a prefix. When you rename the form or template, Quantum Visualizer automatically updates the names of the associated modules to use the new form or template name.
For more information about the Quantum Visualizer Reference Architecture, see the Quantum Visualizer Reference Architecture SDK API Programmer's Guide
For information about creating a project from sample applications and components, see Create a Project from Sample Applications and Components. For information about creating a free form JavaScript project, see Create a Free Form JavaScript Project.
