Create a Project from Sample Applications and Components
To help you easily and quickly develop your applications, Quantum Visualizer provides access to a variety of sample applications and components. You can create a project based on a sample application and use that application as a template or starting point for your application, or use a rich assortment of pre-built components as building blocks for your application.
To create a project from a sample application or component, follow these steps:
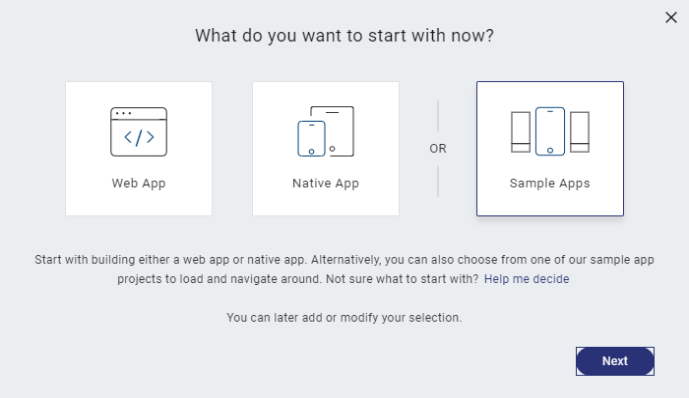
- Click the Project menu and then click New Project. The What do you want to start with now? screen of the New Project wizard appears.

- Click Sample Apps, and then click Next. The Sample Apps screen appears.
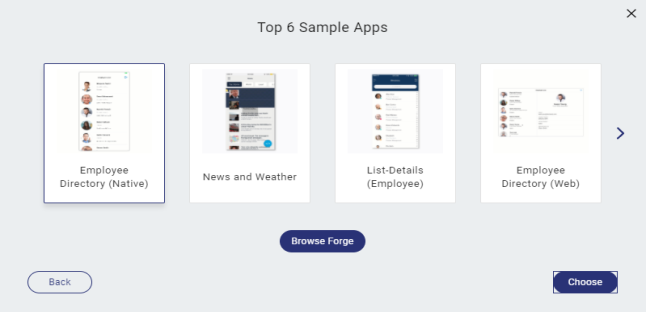
- Select one of applications and components displayed on the Sample Apps screen, and then click Choose. The selected application or component is imported to your project.
- Continue adding any additional components that help you build your application.

You can use components as building blocks for rapid application development without having to write all the code yourself, or create you own custom components. For more information about working with and customizing components, see Creating Applications with Components.
You can also use the New Project wizard to create a custom Quantum Visualizer Reference Architecture project or a custom Free Form JavaScript project. For information on the different types of Quantum Visualizer projects, see Types of Projects.
For information about creating a custom Quantum Visualizer Reference Architecture project, see Create a Quantum Visualizer Reference Architecture Project. For information about creating a custom free form JavaScript project, see Create a Free Form JavaScript Project.
