Create a Free Form JavaScript Project
A Free Form JavaScript project lets you create a custom application without using an application development framework.
You can use the New Project wizard to create a custom Free Form JavaScript project, a custom Kony Reference Architecture project, a custom iOS application extension project, or a project that is built from sample applications and components. For information on the different types of Kony Visualizer projects, see Types of Projects.
To create a new custom Free Form JavaScript project:
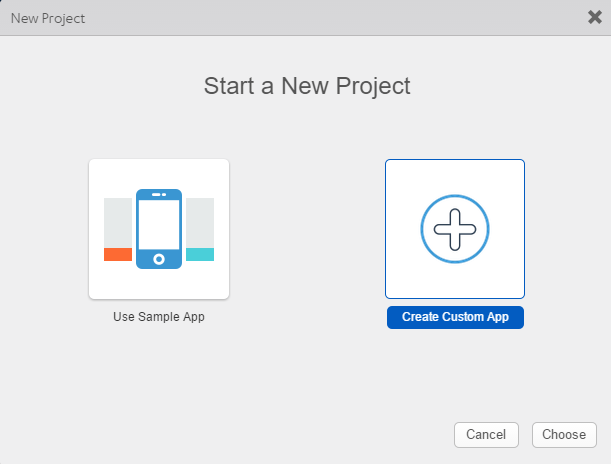
- On the File menu (the Project menu in Kony Visualizer), click New Project to open the Start a New Project screen of the New Project wizard.
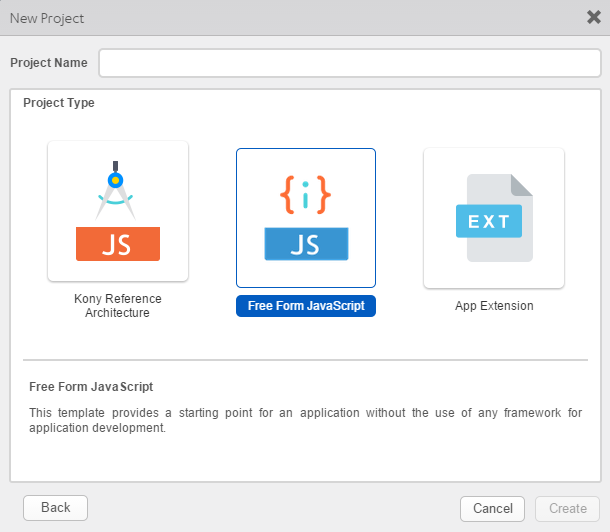
- Select Create Custom App, and then click Choose. Kony Visualizer opens the Project Type screen of the New Project wizard.
- In the Project Name text box, enter a name for your application project.
- A project name should contain fewer than 14 characters.
- A project name can be alphanumeric. However, the first character of a project should always be a letter.
- Do not use any of the following reserved keywords as a project name: authService, workspace, mfconsole, kpns, middleware, accounts, syncservice, syncconsole, services, admin, middleware, and appdownload.
- Select Free Form JavaScript, and then click Create.

By default, Kony Visualizer creates folders for forms, popups, templates, modules, resources, actions and services.
For information on creating a Kony Reference Architecture project, see Create a Kony Reference Architecture Project.
| Rev | Author | Edits |
|---|---|---|
| 8.0 | SHS | SHS |
| 7.3 | SHS | SHS |
| Copyright © 2013 Kony, Inc. All rights reserved. |