Build a Progressive Web App
A Progressive Web App (PWA) is the next step of a Responsive Web app. A Progressive Web App is an application that feels like a Native app, but is available over web browsers to a user. A user can access a Progressive Web App on any web browser on a mobile device. The app is responsive, functions even when the device is offline or has limited network speed, and does not require any updates.
For more information about Progressive Web Apps, click here.
Important: Before you start to build a Progressive Web App, you must enable the PWA option for a Responsive Web application. When you do so and build the application, a new output is created in the Progressive Web App format. This new output does not replace any Responsive Web output, but instead a new output is created in the same folder. For more information about Responsive Web apps, click here.
To build a Progressive Web App, follow these steps:
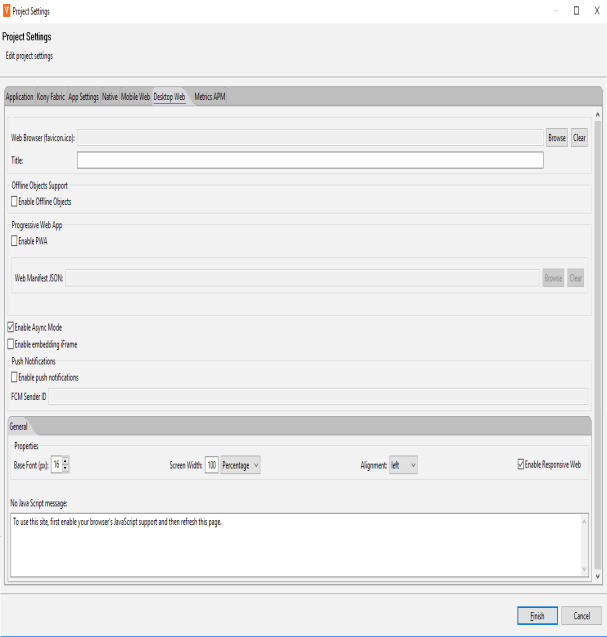
- In Kony Visualizer, click Project Settings. The Project Settings dialog box appears.

- Click the Desktop Web tab. The Desktop Web contents appear.
- Select Enable PWA. The Web Manifest JSON field is enabled.
- If you want to add information about the Progressive Web app with a manifest file, select Browse. The file explorer opens.
- Go to the folder where the JSON file is located, and then select your Desktop Web manifest file. The Web Manifest JSON file contains information on the resources that the Progressive Web App requires. The information can be details such as name of the app and app icons. Click here for a sample.
- Click Finish.
- From the Kony Visualizer File menu, go to Product > Build.
The Build page appears. - Under the Desktop section, select Responsive Web, and then click Build. The build process starts.
Once the build is completed in Release mode, you must publish the app to your Fabric environment with HTTPS. Once you publish the app, the Web Application URL is your Progressive Web App.
For a more hands-on approach on the Progressive Web Apps feature provided by Kony AppPlatform, import and preview the Events, Employee Directory, and Resort Feature sample apps by using Kony Visualizer.
| Copyright © 2013 Kony, Inc. All rights reserved. |

