Build Native Local on Quantum Visualizer
Overview
Build Native Local, a feature introduced in Quantum Visualizer V9, is used to build native app binaries in Quantum Visualizer and store the binaries on a local machine.
For example, if you have an Android device connected to your system, you can generate the .apk file locally and run it on your device by using adb.
Through the build process, application components are collected and repeatedly compiled for testing purposes, to ensure a reliable final product. The build process creates new resources, updates the existing resources, or does both.
After you develop an application, you must build the application to do the following:
- Test the application for its performance and appearance on a device or on emulators.
- Install the application on devices.
NOTE: The plugins for the native builds will be downloaded when you build the app for the first time. Hence, it may take longer to build the app for the first time. Any subsequent builds will be incremental and faster.
If you add an external asset or library to the Visualizer project after a full build, you must clean up the project using the Clean Build option. The Clean Build option erases files that were generated during the previous build and makes the project ready for the subsequent build. Once the project is cleaned, Visualizer will perform a full build the next time you trigger a build.
If you do not clean the project and perform a build, Visualizer will not take into consideration the assets and libraries added while performing the build.
When an app is built for the first time, a full build is performed. The subsequent builds are incremental. In an incremental build, the previously built state of the project is used and only those resources that are changed since the last build are regenerated.
You do not have to perform an incremental build and a full build separately. Visualizer will automatically decide whether to perform a full build or an incremental build based on the changes made.
The following are the scenarios where the build is always a full build.
- If controllers that interact with the NFI are modified.
- If the Project Settings for Android Mobile/Tablet are modified.
Prerequisites
Following are the prerequisites to build a native app on a local machine within Quantum Visualizer:
- Access to a Quantum Fabric Environment. You must sign in to Quantum Visualizer using the login credentials of either your Quantum Fabric Cloud or on-premise environments. If you want to use the Quantum Fabric on-premise environment, you must configure Quantum Visualizer to connect to the Quantum Fabric URL.
- Quantum Visualizer V9 or later.
- Configure the various Project Settings.
Go to Project > Settings and configure the build settings for each Native platform. For more information on Project Settings, click here. - Platform specific prerequisites:
- If you choose to build an application for the iOS platform, you must provide the Development method, Development Team ID and Keychain password. To do so, go to Project Settings > Native > iPhone/iPad. For more details on the iOS configurations, click here.
- If you choose to build an application for the Android platform, you must provide the paths of the Android Home and Java Home. To do so, go to Edit > Preferences > Build. Under the Android section, provide the location of the Android Home and Java Home.
NOTE: On Mac machines, while browsing from Visualizer Preferences, you can use Command + Shift +. to view hidden folders such as the Library, System, etc.
- If you choose to build an application for the Android platform in Release mode, then the Android signing details are mandatory. To do so, go to Project Settings > Native > Android Mobile/Tablet. For more details on Android signing details, click here.
NOTE: If you do not configure the project settings, the Build process generates a .kar file.
- If you choose to build an application in Protected mode, then setting the public and private keys is mandatory. To do so, go to Project Settings > Protected Mode. For more details on how to generate public and private keys, click here.
Post Build Actions
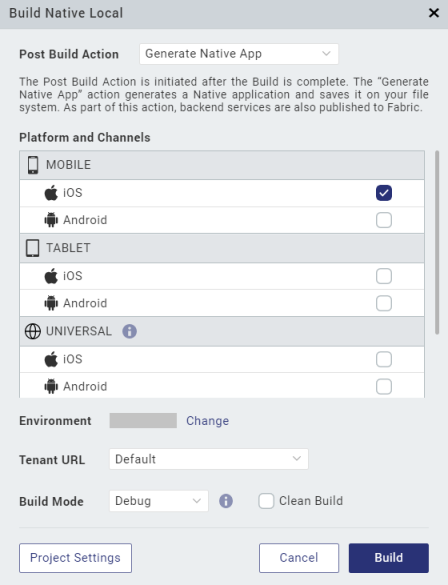
The Build Native Local option in Quantum Visualizer builds the application for the selected native platforms and performs the selected Post Build Action. You must choose the Post Build Action in the Build Native Local window, before the build process begins. There are three types of Post Build Actions:
- Generate Native App – This action generates the binaries and build logs for your Native application and saves it on your file system
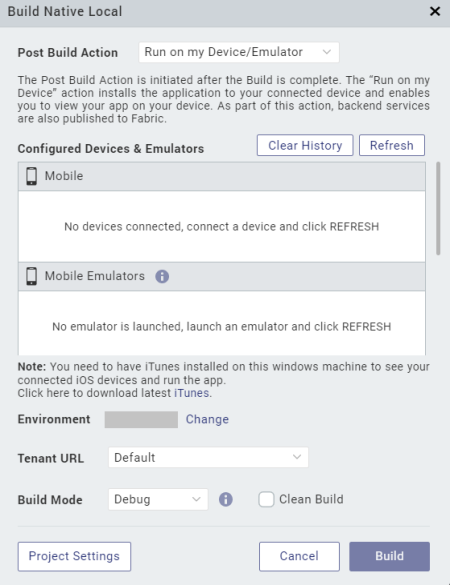
- Run on my Device – This action installs the application to your connected device and enables you to view your app on your device
The Post Build Action is initiated after the Build is complete.
Generate Native App
The Generate Native App action generates the binaries and build logs for your Native application and saves it on your file system. The Visualizer project does not have to be linked to Quantum Fabric to complete this action.
Once the build is completed,
- If you have successfully built your Visualizer project for the Android channel, you will get Android mobile and/or tablet native APKs in your project's Quantum Visualizer workspace > binaries > local folder.
- If you have successfully built your Visualizer project for the iOS channel, you will get iOS mobile and/or tablet native IPAs in your project's Quantum Visualizer workspace > binaries > local folder.
You can generate native apps even for the Universal channel by selecting a platform from the Universal section. This generates the APK, IPA or APPX for each of the platforms and channels selected.
To understand any build failures, you can go through the log file. To understand Run and Publish actions related to this type of Build, refer Post Successful Build.

Run on my device
The Run on my Device action installs the application to your connected device and enables you to view your app on your device.
Establish a USB connection between the computer that built the app, and your device.
IMPORTANT: USB Tethering for iOS devices on Windows Machine:
Prerequisites - Ensure that the latest version of iTunes is installed on the Windows machine. Before you start viewing the app on your iOS device by using the USB feature on Quantum App, open iTunes on your Windows machine.
If you connect your device to the system after selecting the post build action, use the Refresh option to refresh the list of available devices that are connected to the system.
Use the Clear History option to clear out old entries of devices that are not connected to the system.

Once this action is completed, by default Android devices launch the app. Whereas, for iOS devices you need to explicitly launch the app by tapping on the app icon.
Build a Native App Locally
To build an application, follow these steps:
- On your Quantum Visualizer, from the main menu, select Build.
- From the context menu, select Build Native Local.
- Select the platforms and channels for which you want to build the application.
- From the Post Build Action drop-down menu, select the desired Post Build Action. For more details about the Post Build Action, click here.
- You can choose to change the cloud environment on which your app is to be published. To do so, click Change beside the Environment option. By default, the Environment displayed is the one that was last selected.
- If your Quantum Fabric app uses Custom Tenant URLs, you can select the required URL from the Tenant URL drop-down. By default, the Tenant URL is set to Default.
NOTE: Support to select the Tenant URL has been added from the Quantum Visualizer 202310.0.1 release to connect to an on-premise Quantum Fabric Environment.
- From the Build Mode drop-down list, select your desired build mode.
- Debug mode - To help you identify and fix errors, Quantum Visualizer emits the complete symbolic debug information . To lessen the amount of time necessary to complete the build, the build is not optimized for code execution, so it may tend to execute slower than a build optimized for release. Also, the inclusion of the symbolic debug information causes the final executable to be larger than a release build.
- Release mode - Quantum Visualizer optimizes the build for execution, requiring more time to generate the build. It also does not emit the complete symbolic debug information, making the final executable smaller than a debug build.
- Protected Mode - Applications built in Quantum Visualizer can use the additional security enhancements by building the application in the Protected Mode. Quantum VisualizerPlatform code for iOS and Android is equipped with mechanisms that can protect your application by detecting attacks like tampering, swizzling, debugging, jail breaking (iOS), rooting (Android), and information disclosure. Additional security mechanisms are provided through the use of White Box Cryptography to protect application business logic and source code. Application reacts to the attack by exiting upon detecting attacks to prevent further attempts.
If you choose to build an application in Protected mode, then setting the public and private keys is mandatory. To do so, go to Project Settings > Protected Mode. For more details on how to generate public and private keys, click here. - Test Mode - To help you identify and fix errors, Quantum Visualizer provides the ability to Test the application on the device or an emulator. When you build an app using the Test Mode, you can leverage the Jasmine testing framework of Quantum Visualizer to thoroughly test your app and ensure your application is errors free. You can run jasmine test cases, test suites and test plans by building an app using the Test mode.
- Click Build. The build generation begins.
- From the Build tab, click View logs to open the build logs for the build service on your system.
You can check the status of your build in the Build tab. It undergoes various actions, like Project compression, uploading the compressed project to the cloud, and then the actual build begins. This process may take some time.
If there are any errors, they appear in the Build tab.
NOTE: The app generated using the Build Native Local option cannot be viewed on the Kony Quantum app.
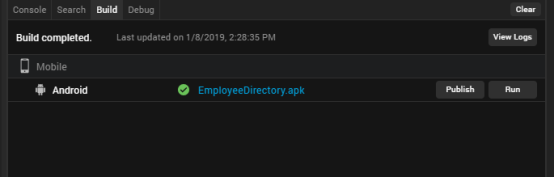
Post Successful Build
Once the build is completed, the details of the generated binaries are provided in the Build tab.

- Click on the binaries to open the path of the binaries in your local machine.
- Click Run to run the app on your local device. If your post build action is already selected as Run on my Device, then the Run option is not enabled and there is no need to explicitly run the app again.
- Click View Logs to view the build related logs.
