Debug an Application
Quantum Visualizer provides you with a debugger to detect and diagnose errors in your applications.
From V8 SP4 onwards, you can debug apps in Quantum Visualizer.
The debugger allows you to control the execution of your application by:
- Setting breakpoints.
- Suspending launched applications.
- Stepping through your code.
- Examining the contents of the variables and view them on an emulator.
The debugger has a client and server design. This design allows you to debug applications that are running remotely on the network as well as the applications running locally on your workstation.
Debugging an application involves building the application in debug mode (iOS or Android) and launching the application in an iOS or Android emulator or device. You can then use the Google Chrome debugger to debug the application. For information on using the Chrome debugger, see Get Started with Debugging JavaScript in Chrome DevTools on the Google Chrome website.
See the following for information on debugging an application:
- Build and Launch an iOS Application
- Build and Launch an Android Application
- Debug JavaScript for iOS in Quantum Visualizer
- Debug JavaScript for Android in Quantum Visualizer
Build and Launch an iOS Application
You must build and debug an iOS app in the Mac environment.
To build and launch an iOS application for debugging, do the following:
- In Quantum Visualizer, build the application in debug mode. To do so:
- In Kony Visualizer Classic, from the Product menu , click Build. In the Build dialog box, select Debug from the Build Mode drop-down list.
- In Quantum Visualizer, from the Build menu, click Build and Publish Native. In the Build dialog box, select Debug from the Build Mode drop-down list.
- After the build is complete, extract the built .kar file.
- Open an Xcode project.
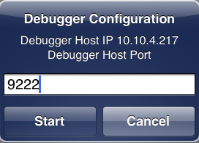
- Select the target as Debug, choose an emulator, and click Run. The emulator launches and the following dialog appears:

- Select Start in the emulator. The waiting for debugger dialog appears.

- Follow the steps in Debug JavaScript for iOS in Quantum Visualizer.
Build and Launch an Android Application
To build and launch an Android application for debugging, do the following:
-
In Quantum Visualizer, build the application in debug mode. To do so:
- For Kony Visualizer Classic, from the Product menu , click Build. In the Build dialog box, select Debug from the Build Mode drop-down list.
- In Quantum Visualizer, from the Build menu, click Build and Publish Native. In the Build dialog box, select Debug from the Build Mode drop-down list.
- Launch the application in the emulator or device.
The device must connected using a USB connection. If you have specified a port other than 9222 as your Android debugger port in:- Kony Visualizer Classic: In the Window menu, click Preferences. From the Preferences dialog box, click Quantum Visualizer and update the Android Debugger Ports setting to use the same port.
- Quantum Visualizer: In the Edit menu, click Preferences. From the Preferences dialog box, click Build and update the Debugger ports to use the same port.
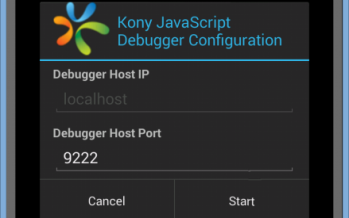
- Click Start in the emulator. A Waiting for the Debugger message appears.
- Follow the steps in Debug JavaScript for Android in Quantum Visualizer.

Debug JavaScript for iOS in Quantum Visualizer
Kony Visualizer Classic
With Quantum Visualizer, you can perform JavaScript debugging on connected Apple computers and devices. This procedure assumes that you have the Google Chrome web browser installed on your computer. You also need to install and run on your Mac the iOS WebKit Debug Proxy (ios_webkit_debug_proxy). It must be version 1.6 or greater. To install this utility, from your Mac, open a terminal and enter the following command:
brew install ios-webkit-debug-proxy
IMPORTANT: You can debug JavaScript applications in iOS using the Kony Visualizer preview app on your device or on the simulator. The option to debug applications in iOS is available from Preview > Debug in Kony Visualizer Classic.
IMPORTANT: If you are using a Windows machine to connect to a Mac machine for debugging, for iOS applications Functional Preview debugging, a URL will be generated in the console of Quantum Visualizer. Ensure that you copy and paste the generated URL in your Chrome browser to start the debugging process.
IMPORTANT: Ensure that you deactivate and activate the breakpoint once your debugging starts in your Chrome browser. This is applicable for Windows and Mac machines.
To debug JavaScript applications for iOS on a simulator or device:
- In Quantum Visualizer, build your application for the iOS platform in debug mode. To do so,
- In Kony Visualizer Classic, from the Product menu , click Build. In the Build dialog box, select Debug from the Build Mode drop-down list.
- In Quantum Visualizer, from the Build menu, click Build and Publish Native. In the Build dialog box, select Debug from the Build Mode drop-down list.
- Launch the application in a simulator on your Mac computer, or on the device.
-
- For Kony Visualizer Classic, from the Product menu , click Debug As, and then select Debug iOS application on a simulator or Debug iOS application on a device.
- For Quantum Visualizer, from the Debug menu, click Debug Native App. From the Debug Native App drop-down list, select either iOS Devices or iOS Simulators.
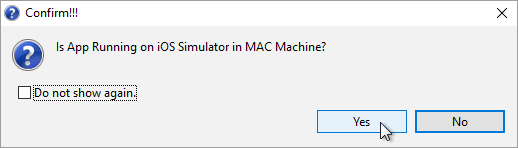
- Quantum Visualizer displays a dialog box confirming whether the app is running in an iOS simulator on a Mac computer. .
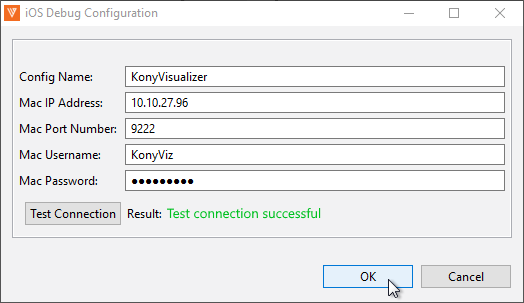
- If you click Yes in the dialog box and you're running Quantum Visualizer on a Windows computer, Quantum Visualizer displays a dialog box prompting you for information so that the debugger can connect to the Mac computer running the iOS simulator. Once you have entered the needed information, click Test Connection. If the connection is configured properly, the Result reads Test connection successful. Click OK.
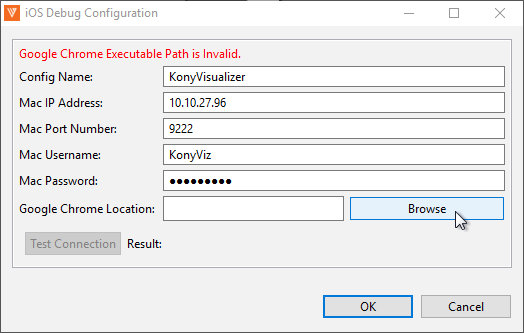
- Quantum Visualizer tests to see if it can locate Google Chrome on your computer. If it does not find Chrome in the Program Files folder, a Google Chrome Location field appears in the above dialog box. Click its corresponding Browse button to locate the Chrome executable.
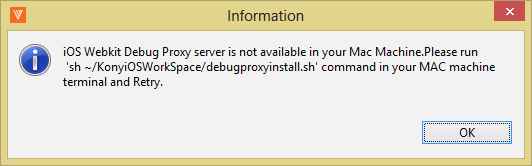
- Once the connection to the Mac computer running the simulator is established and Quantum Visualizer has verified the location of Google Chrome, Quantum Visualizer launches the iOS WebKit Debug Proxy tool. If Quantum Visualizer does not find the iOS WebKit Debug Proxy tool, it prompts you to manually run the necessary script file on your Mac computer.
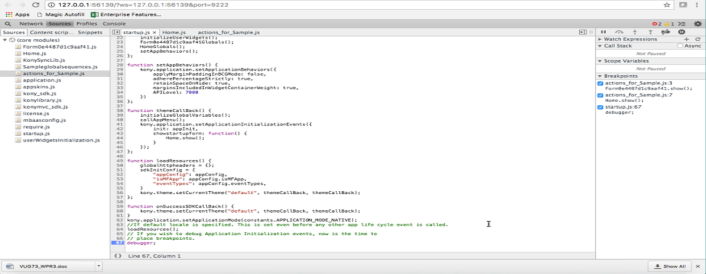
- Upon the successful start of the iOS WebKit Debug Proxy tool, Quantum Visualizer opens a new Google Chrome debugger window. JavaScript files that you open appear on the Sources panel of the window, and you can add breakpoints and step through the code using the Debugger panel.





You can then use the Google Chrome debugger to debug the application. For information on using the Chrome debugger, see Get Started with Debugging JavaScript in Chrome DevTools on the Google Chrome website.
Quantum Visualizer
Quantum Visualizer supports JavaScript debugging for iOS native applications with Safari web browser and Web Inspector. Ensure that you have the latest version of Safari web browser installed in your system. Ensure that you enable developer settings in your iOS device.
To get started with debugging iOS native applications, you must enable Developer Settings on your iOS device. If your Mac has an OS earlier than Mojave, the Developer settings are automatically configured. If your Mac has Mojave OS or later, configure Mojave OS Specific settings.
Once you are done configuring the settings, you can Build iOS Native Application in the Debug mode and then further, Debug the iOS Native Application using Safari Browser.
iOS Device Developer Settings
For the debugging to work, you must enable the Web Inspector developer tool on your device before debugging an application. To enable Web Inspector tool, follow these steps:
- On your iOS device, open Settings.
- Go to Safari > Advanced.
- Toggle the button next to JavaScript to enable JavaScript in the Safari browser.
- Toggle the button next to Web Inspectorto debug iOS native applications.
Mac Developer Settings
For the Mac OS versions earlier than Mojave, Visualizer automatically connects to the Safari JavaScript debugger, provided that the developer settings in your iOS device are configured.
For the Mac OS versions Mojave and later, full disk access and accessibility must be provided to the Terminal due to enhanced security of newer Mac OS versions.
For the debugger to run on your Mac, follow these steps:
- In your Mac, go to System Preferences > Security and Privacy.
- Click the Privacy tab, and then click the lock icon at the bottom of the screen. You may receive a password prompt.
- If the password prompt appears, enter your password.
- Once you can access the settings, from the left pane, select Full Disk Access .
- Click the + icon to add the Terminal to the list of applications with Full Disk Access.
- From the left pane, select Accessibility.
- Click the + icon, and then add Terminal to the list of applications for accessibility.
NOTE: If Visualizer fails to automatically communicate with Safari to launch Web-inspector, you must debug the application manually.
Build and Debug iOS Native Application
Build iOS Native Application in the Debug Mode
To debug an application, you must first build the application in the Debug mode. To do so, follow these steps:
-
In Quantum Visualizer, from the Build menu, click Build and Publish Native.
-
In the Build dialog box, from the Build Mode drop-down list, select Debug.
- Click Build.
-
If you haven't configured the P12 password, .P12 certificate, Mobile Provisioning profile, target iOS version, and development method in the iPhone tab of the Project Settings, you will see an error dialog in Visualizer. Click Settings to configure the certificates. Refer to iOS automation for more information on configuring the certificates.
Debug iOS Native Application
Follow these steps to debug JavaScript applications for an iOS device:
-
In Quantum Visualizer, from the main menu, click Debug.
-
Go to Debug Native App > Connected iOS Devices.
-
From the list of connected devices, select your device.
-
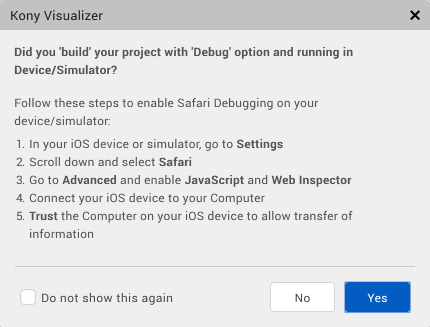
If you haven't enabled the Developer settings in your iOS device already, follow the steps in the popup and click Yes.
You can select the Do not show this again checkbox to not see the popup again.If the debug process is successful, the Safari web browser with Web Inspector is auto-launched.
-
In case the Safari web browser does not launch automatically, you must debug the application manually.
-
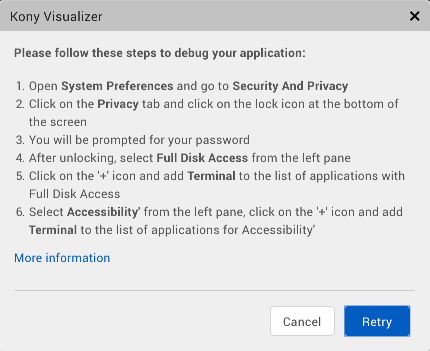
If your Mac OS version is Mojave or later, you must configure the Mojave-specific settings or follow the steps in the following popup.
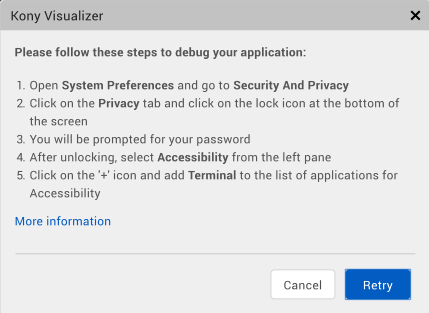
- If your Mac OS version is earlier than Mojave, ensure that you have provided the accessibility to the terminal by following the steps in the popup.
-
- If you have configured the Security and Privacy settings and the Safari web browser still does not launch, you must debug the application manually or follow the steps in the popup.
Manual Debugging
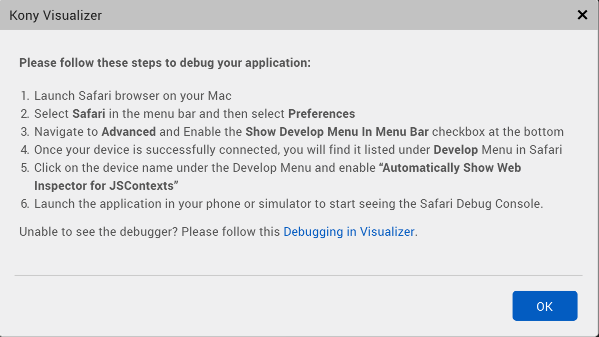
If the application debugging fails and the Safari web browser does not launch automatically, you must configure the following steps manually:
-
Launch Safari web browser.
-
From the menu bar, go to Safari and click Preferences.
-
In the Preferences menu, click Advanced.
-
Select the Show Develop Menu In Menu Bar check box.
- Connect your device to your Mac system using a USB.
- From the menu bar, click the Develop menu, you will see the device name that is connected to your Mac system.
- Click on the device name and enable Automatically Show Web Inspector for JS Contexts.
- Launch the application on your device to see the Safari Debug Console.
Debug JavaScript for Android in Quantum Visualizer
With Quantum Visualizer, you can perform JavaScript debugging on connected Android computers and devices. This procedure assumes that you have the Google Chrome web browser installed on your computer.
NOTE: By default, the Android debugger uses port 9222. If there is a conflict, you can change the port that the debugger uses.
In Kony Visualizer Classic, in the Window menu, click Preferences. From the Preferences dialog box, click Quantum Visualizer and update the Android Debugger Port settings.
In Quantum Visualizer in the Edit menu, click Preferences. From the Preferences dialog box, click Build and update the Debugger ports settings.
NOTE: You can now use Android FP debugger from the Preview menu. This uses the Quantum App app to debug the app. By default, the Android FP Debugger Port feature uses 9333. If there is a conflict, you can change the port that the debugger uses.
In Kony Visualizer Classic, in the Window menu, click Preferences. From the Preferences dialog box, click Quantum Visualizer and update the Android FP Debugger Port settings.
In Quantum Visualizer in the Edit menu, click Preferences. From the Preferences dialog box, click Build and update the Debugger ports settings.
To debug JavaScript applications for Android in Quantum Visualizer:
- In Quantum Visualizer, build your application for the Android platform in debug mode.
To do so,
- In Kony Visualizer Classic, from the Product menu , click Build. In the Build dialog box, select Debug from the Build Mode drop-down list.
- In Quantum Visualizer, from the Build menu, click Build and Publish Native. In the Build dialog box, select Debug from the Build Mode drop-down list.
- Launch the application in an emulator or device. The device must be connected using a USB connection.
-
- For Kony Visualizer Classic, from the Product menu, point to Debug As, and then select Debug android application.
- For Quantum Visualizer, from the Debug menu, click Debug Native App. From the Debug Native App drop-down list, select Android Devices/Simulators.
- A confirmation dialog box appears asking if the project was built with the Debug option. If you know that it was, click Yes. Otherwise, click No, which ends the debug process.

NOTE: To debug applications in Quantum Visualizer, you must have built the application using the Build Mode Debug. To do so, in the Build dialog box, select Debug from the Build Mode drop-down list.
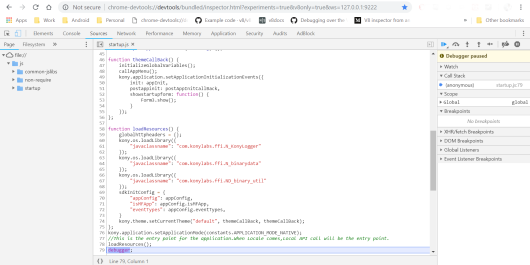
- Quantum Visualizer displays a popup that the debugging has started. Open your Google Chrome browser and enter the URL displayed in the popup into the address bar of the browser.
The URL will be as follows, chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:<port_number>
For example,
chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9222
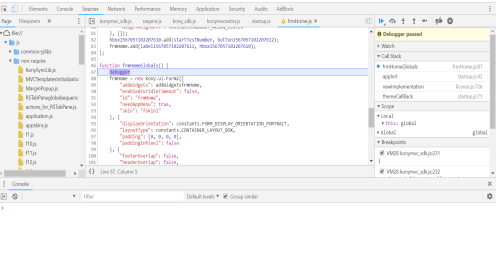
JavaScript files that you open appear in Sources panel. You can add breakpoints and step through the code using the Debugger panel.

You can then use the Google Chrome debugger to debug the application. For information on using the Chrome debugger, see Get Started with Debugging JavaScript in Chrome DevTools on the Google Chrome website.
IMPORTANT: In Google Chrome version 66 and higher, the breakpoints do not get applied. You can write the keyword debugger in the JS files where the debugger needs to be stopped. This debugger keyword acts as a breakpoint.

Note the following behavior when debugging an Android application:
- When the debugger connects, the focus changes to the DevTools console. However, the debugger is paused in startup.js, which can be found on the Pages tab which is under the Sources tab. You must manually switch to the Sources tab to debug your JavaScript code.
- Your application stops working when you try to perform a JSBinding operation after the JSDebbuging is complete.