Widget Common Properties
Widget is the base class for all widgets (controls) in a framework, for example Button, Label, Image, and Segmented UI all are derived from the base Widget class.
The properties (common for all the widgets) of the Widget class are:
- Alignment
- Expand (horizontal and vertical)
- Expand (Horizontal)
- Focus Skin Property
- ID
- Location
- Margin(%)
- Retain Flex Position Properties
- Retain Content Alignment
- Skin Property
- Padding(%)
- Render
- Size
- Text
- Title
- Text i18n Key
- Title i18n Key
- isVisible
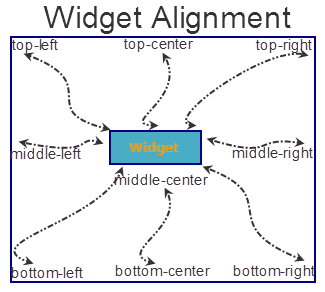
Specifies the widget alignment in a box. A widget can be aligned top-left, top-center, top-right, middle-left, middle-center, middle-right, bottom-left, bottom-center, or bottom-right.
Note: Important! This property is not supported on Browser, DataGrid, Map, PickerView, Segment and Slider widgets.
Note: Note: The alignment property is applicable only if the widget size is lesser than the allocated size.
Since no HExpand property exists for RadiobuttonGroup and CheckboxGroup, the widgets are by default expanded horizontally for Windows 7. Refer the following table for alignment properties in Windows7.
| Alignment set in the IDE | Alignment on the device |
|---|---|
| top-left, top-right, top-center | Top |
| middle-left, middle-right, middle-center | Middle |
| bottom-left, bottom-right, bottom-center | Bottom |
The following image illustrates the widget alignment property:

Type
Number
Read/Write
No
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone/Windows Desktop | Yes | |
| Palm | Yes | |
| Mobile Web (basic) | Yes | |
| Mobile Web (BJS) | Yes | |
| Mobile Web (advanced) | Yes | |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | No | |
| SPA (iPhone/Android/BlackBerry/Windows NTH)/Playbook | Yes |
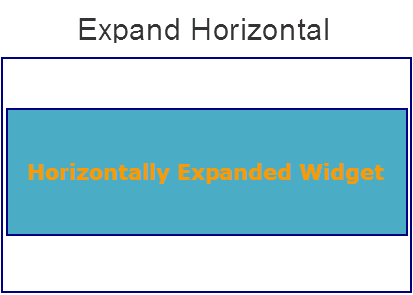
Specifies the widget expansion in the horizontal and vertical direction.
Note: Mobile Web does not support the Expand property. This is because a widget in a Mobile Web cannot expand or contract based on the neighboring widget (default behavior of a widget in a Mobile Web).
Note: This property is not supported on Browser, Image, Map, PickerView widgets.
The Expand property provides you with the following options:
horizontal
Specifies if the widget must expand horizontally.
Default: true (the checkbox is selected and the widget occupies the entire available width)

If you set the value to false (clear the checkbox), the widget occupies the preferred width.
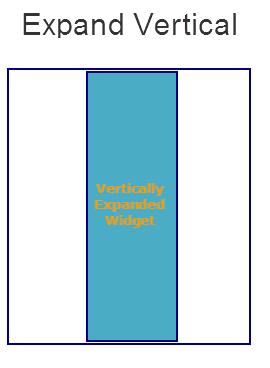
Vertical
Specifies if the widget must expand vertically.
Default: false (the checkbox is not selected and the widget occupies the preferred height)
If you set the value to true (select the checkbox), the widget occupies the entire available height.

Type
Boolean
Read/Write
No
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone/Windows Desktop | Yes | |
| Palm | Yes | Expand horizontal is currently supported only on Button, Video, Label, Link, Phone and Camera widgets. |
| Mobile Web (basic) | ||
| Mobile Web (BJS) | ||
| Mobile Web (advanced) | ||
| J2ME | Yes | |
| Symbian | ||
| Win Mobile6x | Yes | |
| SPA (iPhone/Android/BlackBerry/Windows NTH)/Playbook |
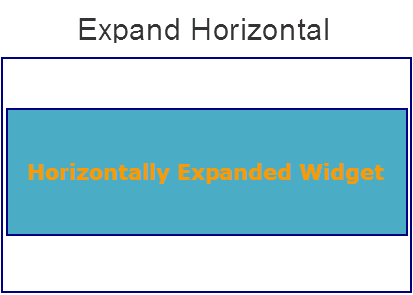
Specifies the widget expansion in the horizontal direction.
Note: Important! Mobile Web does not support the Expand property. This is because a widget in a Mobile Web cannot expand or contract based on the neighboring widget (default behavior of a widget in a Mobile Web).
Note: Important! This property is not supported on Browser, Image, Map, and PickerView widgets.
The Expand property provides you with the following option:
horizontal
Specifies if the widget must expand horizontally.
Default: true (the checkbox is selected and the widget occupies the entire available width)

If you set the value to true (select the checkbox), the widget occupies the entire available height.
Type
Boolean
Accessible from code
No
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone/Windows Desktop | Yes | |
| Palm | Yes | Expand horizontal is currently supported only on Button, Label, Link, Phone and Camera widgets. |
| Mobile Web (basic) | ||
| Mobile Web (BJS) | ||
| Mobile Web (advanced) | ||
| J2ME | Yes | |
| Symbian | Yes |
This is a skin property and it determines the look and feel when there is focus on a widget.
For more information on how to create and work with skins, see the Working with Applications section of the Kony Visualizer User Guide.
Note: You must be aware of the following:
1. On J2ME, if you do not specify the Focus skin, it will not possible to identify the traversal.
2. Mobile Web does not support this property. For Advanced Mobile Web platforms, a platform specific progress indicator is displayed. For other Mobile Web platforms (Basic and BJS), the screen is refreshed.
3. On Windows Phone 7, the Focus Skin background for RadioButton and CheckBoxGroup is not supported, since Windows Phone 7 is a completely touch based device.
4 For the Pickerview widget on Android, borders, font weight, font size, and font style are ignored.
Type
Object
Read / Write
Yes (Write only)
You can change the focus skin of a button with ID btn1 and in form frm1 during the runtime by entering the following code:
frm1.btn1.focusSkin="skin1";
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone | Yes | |
| Palm | Yes | |
| Mobile Web (basic) | ||
| Mobile Web (BJS) | ||
| Mobile Web (advanced) | ||
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | Yes | Widget specific limitations listed in the Appendix |
| SPA (iPhone/Android/BlackBerry/Windows NTH)/Playbook |
Defines a string of alpha numeric characters that uniquely identifies a widget within an application.
Type
String
Read/Write
Yes (Read-only access)
Example If you want to access a widget with ID widget1 in a Form whose ID is frm1, enter the following:
var idcheck = frm1.widget1.id;
kony.print ("widget1 id is :"+idcheck);
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone/Windows Desktop | Yes | |
| Palm | Yes | |
| Mobile Web (basic) | ||
| Mobile Web (BJS) | Yes | |
| Mobile Web (advanced) | Yes | |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | ||
| SPA(iPhone/Android/BlackBerry) | Yes |
Specifies the location of a widget with respect to the x and y axis of the parent container. This property is used by the IDE to retain the positioning of the widgets as desired by the developer.
Note: Note: If the parent container is a form, you can only modify the y axis.
When you select the Location property the following additional properties are visible:
- x: Specifies the x coordinate of the widget.
- y: Specifies the y coordinate of the widget.
Type
Number
Read/Write
No
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone/Windows Desktop | Yes | |
| Palm | Yes | |
| Mobile Web (basic) | ||
| Mobile Web (BJS) | Yes | |
| Mobile Web (advanced) | Yes | |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | ||
| SPA(iPhone/Android/BlackBerry) | Yes |
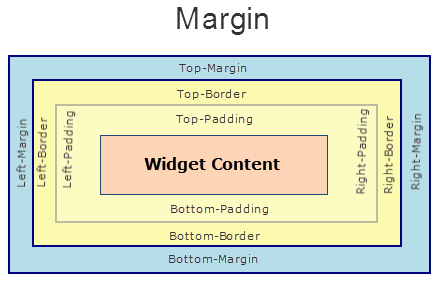
Defines the space around a widget. You can use this option to define the top, left, right, and bottom distance between the widget and the next element.
To define the margin values for a platform, click the Ellipsis ( ) button against the property to open the Margin screen. Select the checkbox against the platform for which you want to define the margins and enter the top, left, right, and bottom margin values.
) button against the property to open the Margin screen. Select the checkbox against the platform for which you want to define the margins and enter the top, left, right, and bottom margin values.
If you want to use the margin values set for a platform across other platforms, you can click the Apply To button and select the platforms on which you want the margin values to be applied.
The following image illustrates the window to define the margins for platforms:
The following image illustrates a widget with a defined margin:

Type
Number
Read/Write
No
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone | Yes | |
| Palm | Yes | |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | ||
| SPA(iPhone/Android/BlackBerry/Windows NTH) | Yes |
This property is used to retain flex positional property values as they were defined. The flex positional properties are left, right, and padding.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlexPositionProperties
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlexPositionProperties property for Button widget.
/*You need to make a corresponding use of the
retainFlexPositionProperties property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
| Platform | Availability |
|---|---|
| iPad | Yes |
| iPhone | Yes |
| Android/Android Tablet | Yes |
| BlackBerry | No |
| Windows Phone 8/8.1 | No |
| Windows 8 and Windows 8.1 Tablet | No |
| Windows 10 Tablet and Mobile | Yes |
| Windows Desktop | Yes |
| SPA | Yes |
| Desktop Web | Yes |
| Symbian | Yes |
| Win Mobile6x | Yes |
| SPA(iPhone/Android/BlackBerry) | Yes |
This property is used to retain the content alignment property value, as it was defined.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainContentAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainContentAlignment property for Button widget.
/*You need to make a corresponding use of the
retainContentAlignment property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "text always from top left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_TOP_LEFT,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": false,
"retainContentAlignment": true
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
| Platform | Availability |
|---|---|
| iPad | Yes |
| iPhone | Yes |
| Android/Android Tablet | Yes |
| BlackBerry | No |
| Windows Phone 8/8.1 | No |
| Windows 8 and Windows 8.1 Tablet | No |
| Windows 10 Tablet and Mobile | Yes |
| Windows Desktop | Yes |
| SPA | Yes |
| Desktop Web | Yes |
| Symbian | Yes |
| Win Mobile6x | Yes |
| SPA(iPhone/Android/BlackBerry) | Yes |
This is a skin property and it determines the look and feel of a widget. For more information on how to create and work with skins, see the Working with Applications section of the KonyOne Visualizer User Guide.
Note: Important! This property is not supported on Browser, Image, Map, PickerView, and Slider widgets.
Note: J2ME platform does not support setting transparency for background and border on a skin level. On Windows Mango platform, Internet Explor 9, skins with a vertical split/gradient are not supported.
Note: For the Signature widget, the font color you specify in the skin is the color of the Signature. The background color specified in the skin is the background color of the Signature widget.
Type
Object
Read/Write
Yes (Write)
Example
You can change the skin of a button with ID btn1 in form frm1 during runtime by entering the following code:
frm1.btn1.skin="skin1";
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone/Windows Desktop | Yes | |
| Palm | Yes | |
| Mobile Web (basic) | Yes | |
| Mobile Web (BJS) | Yes | |
| Mobile Web (advanced) | Yes | |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | Yes | Dynamic skinning not supported for Form and Tab. |
| SPA(iPhone/Android/BlackBerry) | Yes |
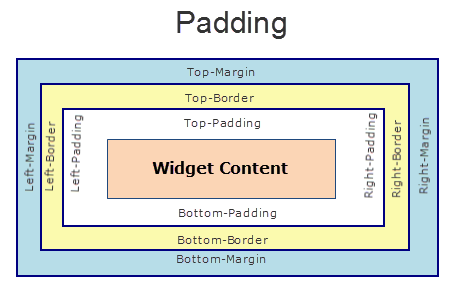
Defines the space between the content of the widget and the widget boundaries. You can use this option to define the top, left, right, and bottom distance between the widget content and the widget boundary.
To define the padding values for a platform, click the Ellipsis ( ) button against the property to open the Padding screen. Select the checkbox against the platform for which you want to define the padding's and enter the top, left, right, and bottom padding values.
) button against the property to open the Padding screen. Select the checkbox against the platform for which you want to define the padding's and enter the top, left, right, and bottom padding values.
If you want to use the padding values set for a platform across other platforms, you can click the Apply To button and select the platforms on which you want the padding values to be applied.
Note: Note: Due to Browser restrictions, you cannot apply Padding for a ComboBox, Form and ListBox widgets on Mobile Web platform. Padding is not supported by Windows Mobile browser for HBox and Image Gallery.
Note: Note: If no skin is applied to a Button, then Padding is not supported on iPhone. This is due to iOS Safari browser limitation. If you want the padding to be applied, apply a skin to the button and then apply padding.
The following image illustrates the window to define the padding's for platforms:
The following image illustrates a widget with a defined padding:

Type
Number
Read/Write
No
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | Not supported for Button unless a skin is specified. |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone/Windows Desktop | Yes | Not supported for HBox, Image Gallery due to Browser limitation. |
| Palm | Yes | |
| Mobile Web (basic) | ||
| Mobile Web (BJS) | Yes | Not supported for ComboBox, Form, and ListBoxdue to browser limitations. |
| Mobile Web (advanced) | Yes | Not supported for ComboBox, Form, and ListBoxdue to browser limitations. |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | Yes | For limitations refer the Appendix. |
| SPA(iPhone/Android/BlackBerry) | Yes |
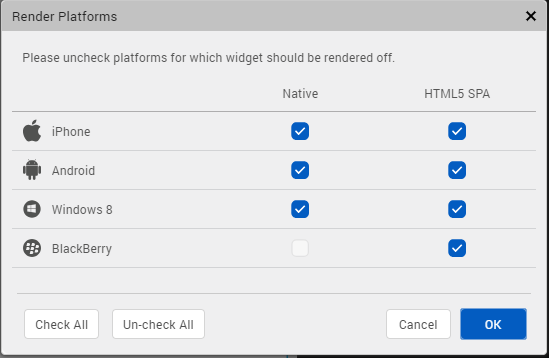
Specifies if the widget code must be included in the platform when the code is generated.
You can use the Render property to specify the platforms on which the widget will not be available.
By default, the Render property includes all the platforms. You must explicitly clear the check box against the platforms that you want to exclude.
The following illustration shows the render option:

Unlike the Visible property, the Render property does not include the widget in the code generated for the excluded platforms and hence the generated code results in an optimized application for the excluded platforms.
Note: Note: When two widgets are placed side by side in an HBox, and you exclude one widget from code generation, the widget which is rendered respects its container weight and does not expand. However, on Mobile Web advanced platform, due to the browser behavior, the widget which is rendered does not respect the container weight and expands to occupy the available width.
Type
String
Read/Write
No
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone | Yes | |
| Palm | Yes | |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | ||
| SPA(iPhone/Android/BlackBerry/Windows NTH) | Yes |
Specifies a general or descriptive text for the widget.
Type
String
Read/Write
Yes (Read and Write)
To set the text of a widget with ID widget1 on a form frm1 enter the following code:
frm1.widget1.text="sample text";
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone | Yes | |
| Palm | Yes | |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | ||
| SPA(iPhone/Android/BlackBerry/Windows NTH) | Yes |
Specifies a general or descriptive text for the widget.
Type
String
Read/Write
No
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone/Windows Desktop | Yes | |
| Palm | Yes | |
| Mobile Web (basic) | Yes | |
| Mobile Web (BJS) | Yes | |
| Mobile Web (advanced) | Yes | |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | Yes | |
| SPA (iPhone/Android/BlackBerry/Windows NTH)/Playbook | Yes |
Specifies the I18N key to be used for internationalization.
Type
String
Read/Write
No
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone | Yes | |
| Palm | Yes | |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | ||
| SPA(iPhone/Android/BlackBerry/Windows NTH) | Yes |
Specifies the I18N key to be used for internationalization.
Type
String
Read/Write
No
Accessible from IDE
Yes
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone | Yes | |
| Palm | Yes | |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | ||
| SPA(iPhone/Android/BlackBerry/Windows NTH) | Yes |
Specifies the visibility of the widget.
Default: true (the checkbox is selected)
If you do not want the widget to be visible, set the value to false (clear the checkbox).
Note: This property is not applicable if the widget is placed in a Segment. When the widget is placed in a Segment, the default Visibility is set to true. If you want to change the value to false, you can do so using the Segment Methods.
Type
Boolean
Read/Write
Yes (Read Only)
For example, to find out if a widget whose ID is widget1 on a Form whose ID is frm1 is visible or not, enter the following:
var visibility=frm1.widget1.isVisible; kony.print(visibility);
If the button is visible, true is returned and if the button is not visible, false is returned.
Accessible from IDE
Yes (Except for form/popup)
Availability on platforms
The following table shows the list of available platforms and property availability:
| Platform | Availability | Comments |
|---|---|---|
| iPad | Yes | |
| iPhone | Yes | |
| Android/Android Tablet | Yes | |
| BlackBerry | Yes | |
| Windows Phone | Yes | |
| Palm | Yes | |
| J2ME | Yes | |
| Symbian | Yes | |
| Win Mobile6x | ||
| SPA(iPhone/Android/BlackBerry/Windows NTH) | Yes |

| prem | Copyright © 2012 Kony, Inc. All rights reserved. |
| prem | Copyright © 2012 Kony, Inc. All rights reserved. |