Switch Properties
The properties for Switch Widget are:
Enables you to control accessibility behavior and alternative text for the widget.
For more information on using accessibility features in your app, refer Accessibility appendix.
Syntax
accessibilityConfig
Type
Object
Read/Write
Read + Write
Remarks
The accessibilityConfig property is enabled for all the widgets which are supported under the Flex Layout.
The accessibilityConfig property is a JavaScript object which can contain the following key-value pairs.
a11yLabel [String]
Optional. Specifies alternate text to identify the widget. Generally the label should be the text that is displayed on the screen.
a11yValue [String]
Optional. Specifies the current state/value associated with the widget so that the user can perform an action. For example, a checkbox is in selected state or unselected state. On the Android platform, the text specified for a11yLabel is prefixed to the a11yValue.
a11yHint [String]
Optional. Specifies the descriptive text that explains the action associated with the widget. On the Android platform, the text specified for a11yValue is prefixed to the a11yHint.
a11yHidden [Boolean]
Optional. Specifies if the widget should be ignored by assistive technology. The default option is set to false. This option is supported on iOS 5.0 and above, Android 4.1 and above, and SPA
Android limitations
- If the results of the concatenation of a11y fields result in an empty string, then accessibilityConfig is ignored and the text that is on widget is read out.
- The soft keypad does not gain accessibility focus during the right/left swipe gesture when the keypad appears.
SPA/Desktop Web limitations
- The behavior of accessibility depends on the Web browser, Web browser version, Voice Over Assistant, and Voice Over Assistant version.
- Currently SPA/Desktop web applications support only a few ARIA tags. To achieve more accessibility features, use the attribute a11yARIA. The corresponding tags will be added to the DOM as per these configurations.
Example
This example uses the button widget, but the principle remains the same for all widgets that have an accessibilityConfig property.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the accessibilityConfig Property for button widget.
/*You need to make a corresponding use of the accessibilityConfig property for other applicable widgets.*/
Form1.myButton.accessibilityConfig = {
"a11yLabel": "Label",
"a11yValue": "Value",
"a11yHint": "Hint"
};Platform Availability
- Available in the IDE
- iOS, Android, SPA, and Desktop Web
You can enable or disable a blur-effect for a widget(for example, a FlexContainer) by making use of a constructor-level property, called blur. The blur property accepts a dictionary that contains the following keys: enabled, value and style. You must specify an appropriate value for the dictionary keys, otherwise the property will not be valid.
Syntax
blur
Input Parameters
- enabled: Accepts a Boolean value that basically decides whether to enable or disable the blur-effect for the widget. This is a mandatory attribute.
-
value: Level of the blur-effect that needs to be set for the widget. It should ideally be between 0 to 100. If the level is set as 0 no blur is set, even when the enabled property is set as true. This is a mandatory attribute. Even when the enabled attribute is set as false, you need to specify a numerical value to this attribute.
- style: Specifies the style in which the blur property can be applied to a widget. This is an optional parameter specific to iOS. The default value of this parameter is constants.BLUR_EFFECT_LIGHT. You can specify any of the following values to this parameter:
- constants.BLUR_EFFECT_NONE
constants.BLUR_EFFECT_EXTRALIGHT
- constants.BLUR_EFFECT_LIGHT (default)
constants.BLUR_EFFECT_DARK
constants.BLUR_EFFECT_REGULAR
constants.BLUR_EFFECT_PROMINENT
Read/Write
Read + Write
Remarks
- If you set enabled as true, the blur-effect for the widget is enabled.
- If you set enabled as false, the blur-effect for the widget is disabled.
-
If you specify value as less than 0, the value is taken as 0.
- If you specify value as greater than 100, the value is taken as 100.
Limitations
- For Android:
If a FlexContainer or a FlexScrollContainer contains a Map widget, the blur-effect is not applied to the map.
If a FlexContainer or a FlexScrollContainer contains a Browser or Video widget, the blur-effect is applied but does not get updated. For example, when the video starts playing, the new rendered frame does not get displayed with the blur-effect.
- Even if you apply 100% blur for widgets that display any text( such as Label or Calendar widgets), the text on these widgets is not blurred. This is a Native Android limitation. To generate the blur effect for the text, apply a skin with darker background to the Label or Calendar widget. This is true even when the widgets are placed in a FlexContainer with blur effect and the widgets do not have a skin.
- Blur effect will not work on widgets added inside BOX containers.
Example 1
To dynamically set the blur-effect for any widget, such as a FlexContainer, use the following code.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the blur property for FlexContainer widget.
/*You need to make a corresponding use of the
blur property for other applicable widgets.*/
Form1.myFlexContainer.blur = {
"enabled": true,
"value": 60
};
Example 2
To dynamically set the blur-effect for any widget, such as a FlexContainer in iOS, use the following code.
Form1.widget1.blur = {
"enabled": true,
"value": 60,
"style": constants.BLUR_EFFECT_DARK
};
Platform Availability
- Android, iOS, Windows, SPA , and Desktop web
This property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
The bottom property determines the position of the bottom edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the bottom edge of the parent container. In flow-vertical layout, the value is ignored. In flow-horizontal layout, the value is ignored.
The bottom property is used only if the Height property is not provided.
Syntax
bottom
Type
String
Read/Write
Read + Write
Remarks
The property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
If the layoutType is set as kony.flex.FLOW_VERTICAL, the bottom property is measured from the top edge of bottom sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and the top of the bottom sibling widget.
Example
//Sample code to set the bottom property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.bottom = "50dp"; frmHome.widgetID.bottom = "10%"; frmHome.widgetID.bottom = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA , and Desktop Web
This property determines the center of a widget measured from the left bounds of the parent container.
The centerX property determines the horizontal center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
centerX
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the centerX property is measured from right edge of the left sibling widget.
Example
//Sample code to set the centerX property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.centerX = "50dp"; frmHome.widgetID.centerX = "10%"; frmHome.widgetID.centerX = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property determines the center of a widget measured from the top bounds of the parent container.
The centerY property determines the vertical center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-horizontal layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy.
Syntax
centerY
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_VERTICAL, the centerY property is measured from bottom edge of the top sibling widget.
Example
//Sample code to set the centerY property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.centerY = "50dp"; frmHome.widgetID.centerY = "10%"; frmHome.widgetID.centerY = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
In Desktop Web applications, when you hover the mouse over any widget, a pointer appears. Using the cursorType property, you can specify the type of the mouse pointer in Visualizer.
Syntax
cursorType
Type
String.
You must provide a valid CSS cursor values such as wait, grab, help, etc. to the cursorType property.
Read/Write
Read + Write
Example
//This is a generic property and is applicable for many widgets.
/*The example provided is for the Button widget. Make the required changes in the example while using other widgets.*/
frmButton.myButton.cursorType = "wait";
Platform Availability
- Desktop Web
The property enables you to improve the performance of Positional Dimension Animations.
Syntax
enableCache
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: When the property is used, application consumes more memory. The usage of the property enables tradeoff between performance and visual quality of the content. Use the property cautiously.
Example
Form1.widgetID.enableCache = true;
Platform Availability
- Available in the IDE.
- Windows
Allows you to enable or disable haptic feedback on the Switch widget.
Syntax
enableHapticFeedback
Type
Boolean.
If the enableHapticFeedback property is not specified, haptic feedback is not enabled on the Switch widget.
Read/Write
Read + Write
Remarks
- The enableHapticFeedback property is supported for Switch widgets only when the onClick callback event is defined.
-
iOS
-
The Haptic Feedback feature is available on iPhone 7 devices and later. These devices have Taptic Engine hardware and users can enable/disable Haptics from Device Settings-> Sounds & Haptics-> System Haptics.
-
- Android
Users can enable the Vibrate on touch feature from Settings-> Sound & notification-> Other sounds.
Limitations and Behavior
-
The enableHapticFeedback property is not available for iOS, as iOS native provides support for haptic functionality.
-
To disable the haptic feature for Switch widget on iOS devices, navigate to Settings-> Sounds & Haptics-> System Haptics.
- Haptic Feedback is supported on Windows devices with OS build version 10.0.15063.0 or later.
Example
//Sample code to set the enableHapticFeedback property of a Switch widget. frmSwitch.mySwitch.enableHapticFeedback= true;
Platform Availability
- Android
- Windows
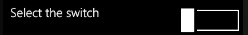
Specifies the header text to the switch.
Syntax
header
Type
String
Remarks
The default value for this property is None.
The following images illustrate the appearance of header text to the switch:
Example
FormSwitch.mySwitch.header = "Switch Header";
Platform Availability
Available in the IDE
Available on Windows Phone and Desktop
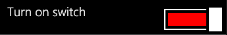
Specifies the skin to be applied to the header of the switch.
Syntax
headerSkin
Type
String
Remarks
The default value for this property is None.
The following images illustrate the appearance of header text skin of the switch:
Since the default color of the switch is black, define a new skin with text color other than black.
Example
//Setting the headerSkin property on an existing widget Form1.mySwitch.headerSkin = "switchSkin"; //switchSkin must be created in the Skins tab on the IDE.
Platform Availability
Available in the IDE
Available on Windows Phone and Desktop
It determines the height of the widget and measured along the y-axis.
The height property determines the height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the height may be derived from either the widget or container’s contents by setting the height to “preferred”.
Syntax
height
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the available measurement options:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- kony.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred height of the widget as height and preferred size of the widget is determined by the widget and may varies between platforms.
Example – Setting the height property on an existing widget
Example
/*Sample code to set the height property for a Switch widget by using DP, Percentage and Pixels.*/ frmSwitch.mySwitch.height="50dp"; frmSwitch.mySwitch.height="10%"; frmSwitch.mySwitch.height="10px";
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows
- SPA
A unique identifier of Switch consisting of alpha numeric characters. Every Switch should have a unique id within a Form.
Syntax
id
Type
String
Read/Write
Read only
Example
//Defining the properties for Switch with the ID :"mySwitch"
var swtchBasic = {
id: "mySwitch",
info: {
key: "switch"
},
leftSideText: "on",
rightSideText: "off",
skin: "swchSkin",
selectedIndex: 0,
isVisible: true
};
var swtchLayout = {
margin: [5, 5, 5, 5],
marginInPixel: false,
widgetAlignment: constants.WIDGET_ALIGN_TOP_LEFT,
containerWeight: 99
};
//Creating the Switch
var mySwitch= new kony.ui.Switch(swtchBasic, swtchLayout, {});
//Reading the ID of the Switch
alert("Switch ID is ::" + mySwitch.id);
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows Phone
- Windows Tablet
- SPA
A custom JSObject with the key value pairs that a developer can use to store the context with the widget.
Syntax
info
Type
JSObject
Read/Write
Read + Write
Remarks
This will help in avoiding the globals to most part of the programming.
This is a non-Constructor property. You cannot set this property through widget constructor. But you can always read and write data to it.
Info property can hold any JSObject. After assigning the JSObject to info property, the JSObject should not be modified. For example,
var inf = {
a: "hello"
};
widget.info = inf; //works
widget.info.a = "hello world";
//This will not update the widget info a property to hello world.
//widget.info.a will have old value as hello.
Example
//Sample code to set the info property for a Switch widget.
frmSwitch.mySwitch.info={
key: "switch"
};
//Reading info of the Switch widget.
alert("Switch widget info is ::" +frmSwitch.mySwitch.info);
Platform Availability
- iOS
- Android
- Windows Phone
- Windows Tablet
- SPA
This property controls the visibility of a widget on the form.
Syntax
isVisible
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
If set to false, the widget is not displayed.
If set to true, the widget is displayed.
This property is not applicable if the widget is placed in a SegmentedUI. When the widget is placed in a Segment, the default Visibility is set to true. If you want to change the value to false, you can do so using the SegmentedUI methods.
Example
//Sample code to set the isVisible property of a Switch widget. frmSwitch.mySwitch.isVisible=true;
Note: You can set the visibility of a widget dynamically from code using the setVisibility method.
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows Phone
- Windows Tablet
- SPA
This property determines the lower left corner edge of the widget and is measured from the left bounds of the parent container.
The left property determines the position of the left edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
left
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the left property is measured from right edge of the left sibling widget.
Example
//Sample code to set the left property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.left = "50dp"; frmHome.widgetID.left = "10%"; frmHome.widgetID.left = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Specifies the text to be displayed on the left portion of the Switch. You cannot apply image for this property.
Syntax
leftSideText
Type
String
Remarks
The text specified for this property will not be displayed in the Visualizer canvas for native channels.
Example
//Sample code to set the leftSideText property of a Switch widget. frmSwitch.mySwitch.leftSideText="ON";
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows Phone
- Windows Tablet
- SPA
Specifies the key to be used for internationalization of the string specified in the leftSideText property.
Syntax
leftSideText
Type
kony.i18n.getLocalizedString
Example
/*Defining the properties for Switch with the leftSideText:
kony.i18n.getLocalizedString("select").*/
var swtchBasic = {
id: "mySwitch",
info: {
key: "switch"
},
leftSideText: kony.i18n.getLocalizedString("select"),
rightSideText: "off",
skin: "swchSkin",
selectedIndex: 0,
isVisible: true
};
var swtchLayout = {
margin: [5, 5, 5, 5],
marginInPixel: false,
widgetAlignment: constants.WIDGET_ALIGN_TOP_LEFT,
containerWeight: 99
};
//Creating the Switch.
var mySwitch= new kony.ui.Switch(swtchBasic, swtchLayout, {});//Sample code to set the i18n key for leftSideText property of a Switch widget.
frmSwitch.mySwitch.leftSideText=kony.i18n.getLocalizedString("select");
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows Phone
- Windows Tablet
- SPA
This property specifies the maximum height of the widget and is applicable only when the height property is not specified.
The maxHeight property determines the maximum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxHeight value overrides the preferred, or “autogrow” height, if the maxHeight is less than the derived content height of the widget.
Syntax
maxHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxHeight property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.maxHeight = "50dp"; frmHome.widgetID.maxHeight = "10%"; frmHome.widgetID.maxHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the maximum width of the widget and is applicable only when the width property is not specified.
The Width property determines the maximum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxWidth value overrides the preferred, or “autogrow” width, if the maxWidth is less than the derived content width of the widget.
Syntax
maxWidth
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxWidth property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.maxWidth = "50dp"; frmHome.widgetID.maxWidth = "10%"; frmHome.widgetID.maxWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the minimum height of the widget and is applicable only when the height property is not specified.
The minHeight property determines the minimum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minHeight value overrides the preferred, or “autogrow” height, if the minHeight is larger than the derived content height of the widget.
Syntax
minHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the minHeight property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.minHeight = "50dp"; frmHome.widgetID.minHeight = "10%"; frmHome.widgetID.minHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the minimum width of the widget and is applicable only when the width property is not specified.
The minWidth property determines the minimum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minWidth value overrides the preferred, or “autogrow” width, if the minWidth is larger than the derived content width of the widget.
Syntax
minWidth
Type
Number
Read/Write
Read only
Example
//Sample code to set the minWidth property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.minWidth = "50dp"; frmHome.widgetID.minWidth = "10%"; frmHome.widgetID.minWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Provides the native thumb look of the Switch.
Syntax
nativeThumbLook
Type
Boolean
Read/Write
Read + Write
Example
Setting the nativeThumbLook property on an existing widget
Form1.mySwitch.nativeThumbLook = true;
Platform Availability
iOS
Specifies the opacity of the widget. The value of this property must be in the range 0.0 (transparent) to 1.0 (opaque). Any values outside this range are fixed to the nearest minimum or maximum value.
Specifies the opacity of the widget. Valid opacity values range from 0.0 (transparent), to 1.0 (opaque). Values set to less than zero will default to zero. Values more than 1.0 will default to 1. Interaction events set on a transparent widget will still be fired. To disable the events, also set the “isVisible” property to “false”.
Syntax
opacity
Type
Number
Read/Write
Read + Write
Remarks
Note: This property has more priority compared to the values coming from the configured skin.
Example
//Sample code to make the widget transparent by using the opacity property. frmHome.widgetID.opacity = 0; //Sample code to make the widget opaque by using the opacity property. frmHome.widgetID.opacity = 1;
Platform Availability
- Not available in the IDE.
- iOS, Android, Windows, SPA, and Desktop Web
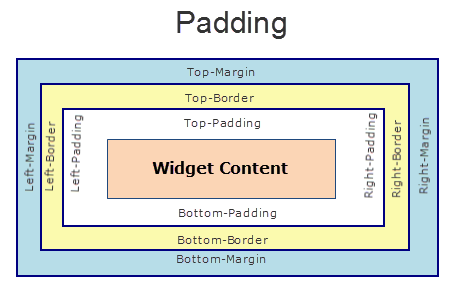
This property defines the space between the content of the widget and the widget boundaries. You can use this option to define the top, left, right, and bottom distance between the widget content and the widget boundary.
When you are defining the padding (for any platform) the first time, the value that you enter in the padding field (top, left, right, or bottom) is auto-populated across all the platforms.
The following image illustrates a widget with a defined padding:

Syntax
padding
Type
Array of numbers
Read / Write
Read+Write
Limitations
- Desktop Web/ SPA platforms do not support padding property in Image widget, Slider widget and Switch widget.
- If no skin is applied to a Button, then Padding is not supported on iPhone. This is due to iOS Safari browser limitation. If you want the padding to be applied, apply a skin to the button and then apply padding
Example
//Sample code to set the padding property for widgetID Button widget in frmHome Form. frmHome.widgetID.padding= [2,2,2,2];
Platform Availability
- Available in IDE
- Android, iOS, Desktop Web and SPA
This property specifies whether the padding property is to be applied in pixels or in percentage.
Syntax
paddingInPixel
Type
Boolean
Read/Write
Read Only
Remarks
The default value of this property is false.
If the value of this property is true, the padding are applied in pixels.
If the value of this property is false, the padding are applied as set in padding property.
Limitations
Desktop Web/ SPA platforms do not support paddingInPixel property in Image widget, Slider widget and Switch widget.
Example
//Sample code to read paddingInPixel property for widgetID Button widget in frmHome form.
kony.print("PaddingInPixel property value is:"+fromHome.widgetID.paddingInPixel);
Platform Availability
- iOS, Android, Windows Desktop, Desktop Web and SPA.
Helps you access the parent of the widget. If the widget is not part of the widget hierarchy, the parent property returns null.
Syntax
parent
Read/Write
Read only
Remarks
Note: The property works for all the widgets whether they are placed inside a FlexContainer, a Form, or an HBox.
Example
function func() {
kony.print("The parent of the widget" + JSON.stringify(Form1.widgetID.parent));
}
Platform Availability
- Not available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property is used to retain the content alignment property value, as it was defined.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainContentAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainContentAlignment property for Button widget.
/*You need to make a corresponding use of the
retainContentAlignment property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "text always from top left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_TOP_LEFT,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": false,
"retainContentAlignment": true
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property is used to retain flex positional property values as they were defined. The flex positional properties are left, right, and padding.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlexPositionProperties
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlexPositionProperties property for Button widget.
/*You need to make a corresponding use of the
retainFlexPositionProperties property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property is used to convert Flow Horizontal Left to Flow Horizontal Right.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlowHorizontalAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlowHorizontalAlignment property for Button widget.
/*You need to make a corresponding use of the
retainFlowHorizontalAlignment property for other applicable widgets. */
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false,
"retainFlowHorizontalAlignment ": false
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property determines the lower right corner of the widget and is measured from the right bounds of the parent container.
The right property determines the position of the right edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, value is ignored. In flow-horizontal layout, the value is ignored.
The right property is used only if the width property is not provided.
Syntax
right
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the right property is measured from left edge of the right sibling widget. The horizontal space between two widgets is measured from right of the left sibling widget and left of the right sibling widget.
Example
//Sample code to set the right property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.right = "50dp"; frmHome.widgetID.right = "10%"; frmHome.widgetID.right = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Specifies the text to be displayed on the right portion of the Switch. You cannot apply image for this property.
Syntax
rightSideText
Type
String
Remarks
The text specified for this property will not be displayed in the Visualizer canvas for native channels.
Example
//Sample code to set the rightSideText property of a Switch widget. frmSwitch.mySwitch.rightSideText="OFF";
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows Phone
- Windows Tablet
- SPA
Specifies the key to be used for internationalization of the string specified in the rightSideText property.
Syntax
rightSideText
Type
kony.i18n.getLocalizedString
Example
//Sample code to set the i18n key for rightSideText property of a Switch widget.
frmSwitch.mySwitch.rightSideText=kony.i18n.getLocalizedString("select");
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows Phone
- Windows Tablet
- SPA
This property is accessible only from code and it specifies the option of the Switch that must be shown as selected when rendered.
Syntax
selectedIndex
Type
Number
Read/Write
Read + Write
Remarks
In JavaScript, the possible values for this property are 0 and 1. By default, the selected Index is set to 1, and the option in the right portion of the Switch is selected. If you change the selected index to 0, the option in the left portion of the Switch is selected.
If data contains the sections then the selectedIndex indicates the selected row index within the section.
Example
//Sample code to set the selectedIndex property of a Switch widget. frmSwitch.mySwitch.selectedIndex=0;
//Reading the selectedIndex of the Switch widget.
alert("Switch selectedIndex is ::" + frmSwitch.mySwitch.selectedIndex);
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows Phone
- Windows Tablet
- SPA
Specifies a background skin for Switch widget.
Syntax
skin
Type
String
Read/Write
Read + Write
Remarks
In iOS 7 platform, if the skin is not applied, you will get the look and feel of native switch. If the skin is applied you will not get the native look.
Example
//Sample code to set the skin property of a Switch widget. frmSwitch.mySwitch.skin="switchSkin";
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows Phone
- Windows Tablet
- SPA
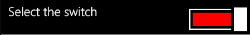
Specifies the foreground color( sliding bar) to the Switch.
Syntax
switchColor
Type
String
Remarks
The color property follows RGB format. By default, grey color is selected.
The following images illustrate the appearance of switch color set to red color:
Example
Form2.mySwitch.switchColor="ff0000";
Platform Availability
Available in the IDE
Windows Phone/Windows Desktop
This property determines the top edge of the widget and measured from the top bounds of the parent container.
The top property determines the position of the top edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy. In flow-horizontal layout, the distance is measured from the left edge of the parent container.
Syntax
top
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_VERTICAL, the top property is measured from the bottom edge of the top sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and top of the bottom sibling widget.
Example
//Sample code to set the top property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.top = "50dp"; frmHome.widgetID.top = "10%"; frmHome.widgetID.top = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA,and Desktop Web
This property specifies the appearance of the switch -- either the Windows 10 style or the Windows 8 style.
Syntax
viewType
Read/Write
Read + Write
Remarks
The possible values for this property are:
- SWITCH_VIEW_TYPE_WIN10STYLE:Specifies the native behavior of the switch widget in Windows 10. This is the default view.
- SWITCH_VIEW_TYPE_WIN8STYLE:Specifies the view of the switch widget in Windows 8.


Example
//Sample code to set the viewType property of a Switch widget. frmSwitch.mySwitch.viewType=constants.SWITCH_VIEW_TYPE_WIN10STYLE;
Platform Availability
- Windows 10
This property is used to enable and configure left or right swipe actions for a widget. The widgetSwipeMove Property can be used for all widgets . The most common use case is for implementing swipe action for individual rows in Segment.
Syntax
widgetSwipeMove
Type
String
Read/Write
Read + Write
Input Parameters
| Parameter Name | Type | Default Value | Description |
| translate | Boolean | true | This is an optional parameter. When the value of this parameter is set as true, the widget moves along with the swipe in the same direction. |
| Xboundaries | Array | Size of the current widget | This is an optional parameter and it defines the boundaries of the swipe in the X-axis. |
| swipeLeft/swipeRight | JS Object | This is an optional parameter and it is used to define the configuration of the widget while swiping to the left/ right. Each swipeLeft or swipeRightparameter is an array of configuration attributes containing translateRange , callback , translatePos , and translate. This JS Object defines the behavior of the widget during the swipe action. | |
| translateRange | Array | Size of the current widget | This is an optional parameter and it defines the sub-boundaries for the action when the swipe action ends. |
| translatePos | Array | Previous position of the widget | This is an optional parameter and it determines the final translation position to be applied to the widget when the widget swipe reaches the translateRange value. |
| callback | JS Object | null | This is an optional parameter and it defines the callback which needs to be triggered when the finger swipe reaches the sub boundary defined in translateRange. The attributes inside this parameter are described in the following table. |
The following table consists of the parameters of the callback parameter:
| Parameter Name | Type | Description |
| widgetHandle | This parameter consists of the widget handle or ID of the widget on which the swipe action has been performed. | |
| context | JS Object | This is applicable only for widgets inside the Segment with row templates. Each context parameter consists of rowIndex, sectionIndex and widgetref |
| rowIndex | Number | This parameter stores the row index of the Segment containing the swiped widget. |
| sectionIndex | Number | This parameter stores the section index of the Segment containing the swiped widget. |
| widgetref | widgetHandle | This parameter stores the handle of the Segment containing the swiped widget. |
Remarks
- For a Segment, the widgetSwipeMove Property is configured while setting the data of the Segment.
Note: It is not recommended to assign the widgetSwipeMove property on a top Flex container of the segment template widget.
Limitations
- When a translation animation is applied to the same widget that has widgetSwipeMove already configured, the action which has been performed last takes precedence. For example, if you have set a translation animation on a FlexContainer and then set the widgetSwipeMove property, the actions set in widgetSwipeMove take precedence over the translation animation.
- The state of the swipe transition of the widget is not retained.
- In a Segment, the widgetSwipeMove Property must be configured for the rows so that they reset to the previous position.
- If the widgetSwipeMove property is configured on a top level Flex container of a segment template, the onRowClick event will not be triggered. - Applicable on iOS, Android, and SPA.
- Android limitation: On Android devices, when the user lifts their finger, the transition occurs immediately.
Example
Following is a code snippet for a mail app. Here we have used a Segment for listing the mail and the widgetSwipeMove Property has been configured for the SwipeFlex FlexContainer.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the widetSwipeMove property for Button widget. /*You need to make a corresponding use of the widgetSwipeMove property for other applicable widgets.*/
//Example of a swipe move configuration.
var swipeMoveConfig = { "translate": true, "Xboundaries": ["-60%", "60%"], "swipeLeft": [{ "translateRange": ["-60%", "0%"], "callback": null, "translatePos": "-60%", "translate": true }, { "translateRange": ["0%", "60%"], "callback": null, "translatePos": "0%", "translate": true }], "swipeRight": [{ "translateRange": ["-60%", "0%"], "callback": null, "translatePos": "0%", "translate": true }, { "translateRange": ["0%", "60%"], "callback": this.onCallback1, "translatePos": "60%", "translate": true }] };
this.view.myButton.widgetSwipeMove=swipeMoveConfig;
Platform Availability
- iOS, SPA
This property determines the width of the widget and is measured along the x-axis.
The width property determines the width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the width may be derived from either the widget or container’s contents by setting the width to “preferred”.
Syntax
width
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the options that can be used as units of width:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- kony.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred width of the widget as width and preferred size of the widget is determined by the widget and may varies between platforms.
Example
//Sample code to set the width property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.width = "50dp"; frmHome.widgetID.width = "10%"; frmHome.widgetID.width = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the stack order of a widget. A widget with a higher zIndex is always in front of a widget with a lower zIndex.
The zIndex property is used to set the stack, or layer order of a widget. Widgets with higher values will appear “over”, or “on top of” widgets with lower values. Widgets layered over other widgets will override any interaction events tied to widgets beneath. Modifying the zIndex does not modify the order of the widgets in the Kony hierarchy, inside of a flexContainer or form. zIndex accepts both negative and positive values.
Syntax
zIndex
Type
Number
Read/Write
Read + Write
Remarks
The default value for this property is 1.
Note: Modifying the zIndex does not modify the order of the widgets inside the FlexContainer. If zIndex is same for group of overlapping widgets then widget order decides the order of overlapping. The last added widget is displayed on top.
Example
//Sample code to set the zIndex property for widgets.
frmHome.widgetID.zIndex = 300;
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web

| prem | Copyright © 2012 Kony, Inc. All rights reserved. |
| prem | Copyright © 2012 Kony, Inc. All rights reserved. |