FlexScrollContainer Properties
The FlexScrollContainer widget provides the following properties.
Enables you to control accessibility behavior and alternative text for the widget.
For more information on using accessibility features in your app, refer Accessibility appendix.
Syntax
accessibilityConfig
Type
Object
Read/Write
Read + Write
Remarks
The accessibilityConfig property is enabled for all the widgets which are supported under the Flex Layout.
The accessibilityConfig property is a JavaScript object which can contain the following key-value pairs.
a11yLabel [String]
Optional. Specifies alternate text to identify the widget. Generally the label should be the text that is displayed on the screen.
a11yValue [String]
Optional. Specifies the current state/value associated with the widget so that the user can perform an action. For example, a checkbox is in selected state or unselected state. On the Android platform, the text specified for a11yLabel is prefixed to the a11yValue.
a11yHint [String]
Optional. Specifies the descriptive text that explains the action associated with the widget. On the Android platform, the text specified for a11yValue is prefixed to the a11yHint.
a11yHidden [Boolean]
Optional. Specifies if the widget should be ignored by assistive technology. The default option is set to false. This option is supported on iOS 5.0 and above, Android 4.1 and above, and SPA
Android limitations
- If the results of the concatenation of a11y fields result in an empty string, then accessibilityConfig is ignored and the text that is on widget is read out.
- The soft keypad does not gain accessibility focus during the right/left swipe gesture when the keypad appears.
SPA/Desktop Web limitations
- The behavior of accessibility depends on the Web browser, Web browser version, Voice Over Assistant, and Voice Over Assistant version.
- Currently SPA/Desktop web applications support only a few ARIA tags. To achieve more accessibility features, use the attribute a11yARIA. The corresponding tags will be added to the DOM as per these configurations.
Example
This example uses the button widget, but the principle remains the same for all widgets that have an accessibilityConfig property.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the accessibilityConfig Property for button widget.
/*You need to make a corresponding use of the accessibilityConfig property for other applicable widgets.*/
Form1.myButton.accessibilityConfig = {
"a11yLabel": "Label",
"a11yValue": "Value",
"a11yHint": "Hint"
};Platform Availability
- Available in the IDE
- iOS, Android, SPA, and Desktop Web
Specifies whether the scroll bounce is enabled or disabled in the horizontal direction.
Syntax
allowHorizontalBounce
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true (the scroll bounce is enabled in horizontal direction).
Note: The bounces property takes precedence over this property.
Example
Setting the allowHorizontalBounce property on an existing widget:
Form1.flxScroll.allowHorizontalBounce = true;
Platform Availability
Available in the IDE.
- iOS
- SPA
Specifies whether the scroll bounce is enabled or disabled in the vertical direction.
Syntax
allowVerticalBounce
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true (the scroll bounce is enabled in vertical direction).
Note: The bounces property takes precedence over this property.
Example
Setting the allowVerticalBounce property on an existing widget:
Form1.flxScroll.allowVerticalBounce = true;
Platform Availability
Available in the IDE.
- iOS
- SPA
When the value of this property is set as true, the pullToRefreshIcon and pushToRefreshIcon icons rotate by 180 degrees.
Syntax
animateIcons
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is false.
Example
Setting the animateIcons property on an existing widget:
Form1.flxScroll.animateIcons= true;
Platform Availability
- Android
- iOS
- Windows
- SPA
Specifies the anchor point of the widget bounds rectangle using the widget's coordinate space.
Syntax
anchorPoint
Type
JSObject
Read/Write
Read + Write
Remarks
The value for this property is a JavaScript dictionary object with the keys "x" and "y". The values for the "x" and "y" keys are floating-point numbers ranging from 0 to 1. All geometric manipulations to the widget occur about the specified point. For example, applying a rotation transform to a widget with the default anchor point causes the widget to rotate around its center.
The default value for this property is center ( {"x":0.5, "y":0.5} ), that represents the center of the widgets bounds rectangle. The behavior is undefined if the values are outside the range zero (0) to one (1).
Example
Form1.widget1.anchorPoint = {
"x": 0.5,
"y": 0.5
};
Platform Availability
- iOS, Android, Windows, and SPA
Specifies the background color of the widget in hex format. The background can be a single color or a gradient of several colors.
Syntax
backgroundColor
Type
String
Read/Write
Read + Write
Remarks
This property does not have default value.
This property has more priority compared to the values coming from the configured skin.
The initial value of backgroundColor has to be specified explicitly. If not, Visualizer will not deduce the values from the existing skin and this will lead to undefined behavior.
The value can specify either a solid color, or a gradient:
Solid color:
Solid colors can be specified using a 6 digit or an 8 digit hex value with alpha position. For example, ffffff or ffffff00.
When the 4-byte color format (RGBA) string is used, an alpha (A) value of FF specifies that the color is transparent. If the value is 00, the color is opaque. For example, red complete opaque is FF000000. Red complete transparent is FF0000FF. The values 0x and # are not allowed in the string.
Gradient:
A gradient is specified as follows:
Form1.widgetID.backgroundColor = {
"angle": 45,
"colors": ["ea5075", "f1fa70", "eefd04"],
"colorStops": [0, 90, 100]
};
Where:
- angle is the angle of the gradient in degrees, counted counter-clockwise.
- colors is an array of color hex values that indicate the reference color values of the gradient.
- colorStops are the locations of the reference colors on the gradient, from 0 (the start of the gradient) to 100 (the final value of the gradient).
Example
Form1.lbl1.backgroundColor = {
"angle": 45,
"colors": ["ea5075", "f1fa70", "eefd04"],
"colorStops": [0, 90, 100]
};
Platform Availability
- iOS, Android, Windows, and SPA
You can enable or disable a blur-effect for a widget(for example, a FlexContainer) by making use of a constructor-level property, called blur. The blur property accepts a dictionary that contains the following keys: enabled, value and style. You must specify an appropriate value for the dictionary keys, otherwise the property will not be valid.
Syntax
blur
Input Parameters
- enabled: Accepts a Boolean value that basically decides whether to enable or disable the blur-effect for the widget. This is a mandatory attribute.
-
value: Level of the blur-effect that needs to be set for the widget. It should ideally be between 0 to 100. If the level is set as 0 no blur is set, even when the enabled property is set as true. This is a mandatory attribute. Even when the enabled attribute is set as false, you need to specify a numerical value to this attribute.
- style: Specifies the style in which the blur property can be applied to a widget. This is an optional parameter specific to iOS. The default value of this parameter is constants.BLUR_EFFECT_LIGHT. You can specify any of the following values to this parameter:
- constants.BLUR_EFFECT_NONE
constants.BLUR_EFFECT_EXTRALIGHT
- constants.BLUR_EFFECT_LIGHT (default)
constants.BLUR_EFFECT_DARK
constants.BLUR_EFFECT_REGULAR
constants.BLUR_EFFECT_PROMINENT
Read/Write
Read + Write
Remarks
- If you set enabled as true, the blur-effect for the widget is enabled.
- If you set enabled as false, the blur-effect for the widget is disabled.
-
If you specify value as less than 0, the value is taken as 0.
- If you specify value as greater than 100, the value is taken as 100.
Limitations
- For Android:
If a FlexContainer or a FlexScrollContainer contains a Map widget, the blur-effect is not applied to the map.
If a FlexContainer or a FlexScrollContainer contains a Browser or Video widget, the blur-effect is applied but does not get updated. For example, when the video starts playing, the new rendered frame does not get displayed with the blur-effect.
- Even if you apply 100% blur for widgets that display any text( such as Label or Calendar widgets), the text on these widgets is not blurred. This is a Native Android limitation. To generate the blur effect for the text, apply a skin with darker background to the Label or Calendar widget. This is true even when the widgets are placed in a FlexContainer with blur effect and the widgets do not have a skin.
- Blur effect will not work on widgets added inside BOX containers.
Example 1
To dynamically set the blur-effect for any widget, such as a FlexContainer, use the following code.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the blur property for FlexContainer widget.
/*You need to make a corresponding use of the
blur property for other applicable widgets.*/
Form1.myFlexContainer.blur = {
"enabled": true,
"value": 60
};
Example 2
To dynamically set the blur-effect for any widget, such as a FlexContainer in iOS, use the following code.
Form1.widget1.blur = {
"enabled": true,
"value": 60,
"style": constants.BLUR_EFFECT_DARK
};
Platform Availability
- Android, iOS, Windows, SPA , and Desktop web
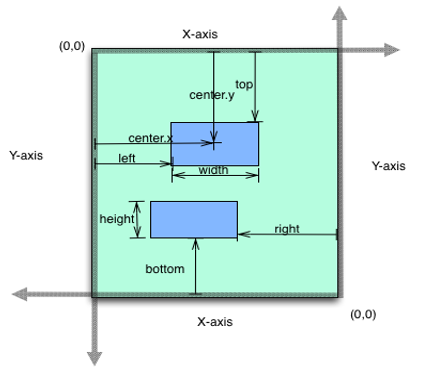
This property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
The bottom property determines the position of the bottom edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the bottom edge of the parent container. In flow-vertical layout, the value is ignored. In flow-horizontal layout, the value is ignored.
The bottom property is used only if the Height property is not provided.
Syntax
bottom
Type
String
Read/Write
Read + Write
Remarks
The property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
If the layoutType is set as kony.flex.FLOW_VERTICAL, the bottom property is measured from the top edge of bottom sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and the top of the bottom sibling widget.
Example
//Sample code to set the bottom property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.bottom = "50dp"; frmHome.widgetID.bottom = "10%"; frmHome.widgetID.bottom = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA , and Desktop Web
Specifies whether the scroll bounce is enabled or disabled.
Syntax
bounces
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true (the scroll bounce is enabled).
Example
Form1.flxScroll.bounces = true;
Platform Availability
Available in the IDE.
- iOS
- SPA
Specifies whether the scroll view animates the content scaling when the scaling exceeds the maximum or minimum limits. If the value is set to true, and zooming exceeds either the minimum or maximum limits for scaling, the scroll view temporarily animates the content scaling just past these limits before returning to them. If the property is set to false, zooming stops immediately as it reaches scaling limits.
Syntax
bouncesZoom
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Example
Form1.flxScroll.bouncesZoom = true;
Platform Availability
Available in the IDE.
This property is available on iOS platform.
This property determines the center of a widget measured from the left bounds of the parent container.
The centerX property determines the horizontal center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
centerX
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the centerX property is measured from right edge of the left sibling widget.
Example
//Sample code to set the centerX property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.centerX = "50dp"; frmHome.widgetID.centerX = "10%"; frmHome.widgetID.centerX = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property determines the center of a widget measured from the top bounds of the parent container.
The centerY property determines the vertical center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-horizontal layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy.
Syntax
centerY
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_VERTICAL, the centerY property is measured from bottom edge of the top sibling widget.
Example
//Sample code to set the centerY property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.centerY = "50dp"; frmHome.widgetID.centerY = "10%"; frmHome.widgetID.centerY = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Child widgets will be clipped to the bounds of the FlexScrollContainer if this property is set to true.
Syntax
clipBounds
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is True.
This behavior can be used to achieve a “Peek view” in the following way:
- Make width of the FlexScrollContainer widget lesser than the FlexForms width.
- Set “clipBounds” to false for FlexScrollContainer widget.
- Set “pagingEnabled” to true for FlexScrollContainer widget.
- Set the width of child widgets to exceed that of the FlexScrollContainer when you wish Peek view to be enabled.
Example
//Sample code to set the clipBounds property of a FlexScrollContainer widget. //Here, the clipBounds property is used to clip the child widgets. frmHome.flexScrContainer1.clipBounds = true; //Here, the clipBounds property shows the child widgets outside the container's bounds. frmHome.flexScrContainer1.clipBounds = false;
Platform Availability
Available in the IDE.
- iOS
- Android
This property returns the current coordinates of the top left corner of the scrollable region in the item.
Syntax
contentOffset
Type
JavaScript Object
Read/Write
Read + Write
Remarks
Returns the following key:value pairs:
{x:valueInDP, y:valueInDP}
The values are numbers that represent device pixels (DP).
For android this property is disabled if any templates are marked as autogrow.
Example
Form1.widgetID.contentOffset = {
"x": "3dp",
"y": "4dp"
};
Platform Availability
- Available in the IDE
- iOS, Android, and Windows 10
Specifies the x and y coordinates of the top-left of the scrollable region measured in dp.
Syntax
contentOffsetMeasured
Type
JSObject ( possible keys x, y and the values are numbers specified in dp)
Read/Write
Read only
Example
var offset = Form1.flxScroll.contentOffsetMeasured;
kony.print("The content offset measured is:"+offset);
Platform Availability
Not available in the IDE.
- iOS
- Android
- Windows
Specifies the width and height of the container to accommodate all the widgets placed in it. This will returns the values that developer has set, but never reflects the actual computed content size.
Syntax
contentSize
Type
JSObject (x and y values can be specified in dp, px, and %)
Read/Write
Read + Write
Example
Form1.flxScroll.contentSize={
"width":"100%",
"height":"100%"
};
Platform Availability
Available in the IDE.
- iOS
- Android
- Windows
Specifies the width and height of the container measured in dp.
Syntax
contentSizeMeasured
Type
JSObject (width and height values are numbers specified in dp)
Read/Write
Read only
Example
var contentSize1 = Form1.flxScroll.contentSizeMeasured;
alert("content size measured of flex scroll container" + contentSize1);
Platform Availability
Not available in the IDE.
- iOS
- Android
- Windows
- SPA
In Desktop Web applications, when you hover the mouse over any widget, a pointer appears. Using the cursorType property, you can specify the type of the mouse pointer in Visualizer.
Syntax
cursorType
Type
String.
You must provide a valid CSS cursor values such as wait, grab, help, etc. to the cursorType property.
Read/Write
Read + Write
Example
//This is a generic property and is applicable for many widgets.
/*The example provided is for the Button widget. Make the required changes in the example while using other widgets.*/
frmButton.myButton.cursorType = "wait";
Platform Availability
- Desktop Web
Returns whether the content is moving in the scroll view after the user lifted their finger. True is returned, if the scroll container is decelerating as a result of flick gesture.
Syntax
decelerating
Type
Boolean
Read/Write
Read only
Example
Form1.flxScroll.decelerating = true;
Platform Availability
Not available in the IDE.
This property is available on iOS platform.
This property allows you to enable or disable zooming the FlexScrollContainer.
Syntax
disableZoom
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true. If set to true, the zooming action on FlexScrollContainer is disabled. User cannot zoom the FlexScrollContainer. If set to false, the zooming action on FlexScrollContainer is enabled. User can zoom the FlexScrollContainer.
Example
Form1.flxScroll.disableZoom = false;
Platform Availability
Available in the IDE.
This property is available only on Tablets with Windows 8.1.
Specify whether the user has begun scrolling the content. True is returned, if the user's finger is in contact with the device screen and has moved.
Syntax
dragging
Type
Boolean
Read/Write
Read only
Example
Form1.flxScroll.dragging = true;
Platform Availability
Not available in the IDE.
This property is available on iOS platform.
The property enables you to improve the performance of Positional Dimension Animations.
Syntax
enableCache
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: When the property is used, application consumes more memory. The usage of the property enables tradeoff between performance and visual quality of the content. Use the property cautiously.
Example
Form1.widgetID.enableCache = true;
Platform Availability
- Available in the IDE.
- Windows
This property enables you to specify how most of the property updates and events for the FlexScrollContainer are handled.
When the enableGpuScrolling property is set to true, the system handles the scrolling events, and the scrolling is smooth. However, generation of scroll events with exact property updates such as content offset are not generated in regular intervals. Use the default value when the fine control of the scrolling is not required.
When this property is set to false, the scrolling events are handled by the widget. In this scenario, all events are generated with exact property updates. However, scrolling may not be as smooth as when the property is set to true. Set this property to false, when fine control on scrolling is required.
Syntax
enableGpuScrolling
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: This property must be set in the Form's init or preshow. When the widget is created dynamically, this property must be set before the widget is added to the Form.
Example
//Sample code to enable GPU Scrolling in a FlexScrollContainer widget. myForm.myflexScroll.enableGpuScrolling = true;
Platform Availability
Available in the IDE.
This property is supported only on the Windows platform.
This property enables the FlexScrollContainer widget to iterate into all the widgets that make use of the onScrollWidgetPosition event. The property is available for FlexForm and FlexScrollContainer widgets.
Syntax
enableOnScrollWidgetPositionForSubwidgets
Type
Boolean
Read/Write
Read + Write
Example
/*Sample code to set enableOnScrollWidgetPositionForSubwidgets property in a FlexScrollContainer widget as true*/ myForm.myfleScroll.enableOnScrollWidgetPositionForSubwidgets = true;
Platform Availability
- Not available in the IDE
- iOS
- Android
- Windows
- SPA
Specifies whether the scrolling is enabled on the container or not.
Syntax
enableScrolling
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: This property does not restrict the scrolling programmatically through scroll container properties and APIs.
Example
Form1.flxScroll.enableScrolling = true;
Platform Availability
Available in the IDE.
- iOS
- Android
- Windows
- SPA
- DesktopWeb
It determines the height of the widget and measured along the y-axis.
The height property determines the height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the height may be derived from either the widget or container’s contents by setting the height to “preferred”.
Syntax
height
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the available measurement options:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- kony.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred height of the widget as height and preferred size of the widget is determined by the widget and may varies between platforms.
Example
/*Sample code to set the height property for a FlexScrollContainer widget by using DP, Percentage and Pixels.*/ frmFlexContainer.myFlexScrollContainer.height="50dp"; frmFlexContainer.myFlexScrollContainer.height="10%"; frmFlexContainer.myFlexScrollContainer.height="10px";
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows
- SPA
Specifies whether the scroll indicator to be shown or not in the horizontal direction.
Syntax
horizontalScrollIndicator
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: Scroll Indicators may not be shown permanently. But depending on the platform scroll indicators may appear only during scrolling.
Example
Formtest.flxScroll.horizontalScrollIndicator = true;
Platform Availability
Available in the IDE.
- iOS
- Android
- Windows
- SPA
id is a unique identifier of form consisting of alpha numeric characters. Every FlexScrollContainer should have a unique id within an application.
Syntax
id
Type
String - [Mandatory]
Read/Write
Read only
Example
//Defining id property for FlexScrollContainer
function addWidgetstestfrm() {
var flexScrollContainer1 = new kony.ui.FlexScrollContainer({
"id": "flexScrollContainer1",
"top": "19dp",
"left": "43dp",
"width": "304dp",
"height": "251dp",
"zIndex": 1,
"isVisible": true,
"clipBounds": true,
"layoutType": kony.flex.FREE_FORM
}, {
"padding": [0, 0, 0, 0]
}, {});
flexScrollContainer1.setDefaultUnit(kony.flex.DP);
flexScrollContainer1.add();
testfrm.add(
flexScrollContainer1);
}
Platform Availability
Available in the IDE.
- iOS
- Android
- Windows
- SPA
A custom JSObject with the key value pairs that a developer can use to store the context with the widget. This will help in avoiding the globals to most part of the programming.
Syntax
info
Type
JSObject
Read/Write
Read + Write
Remarks
Note: This is a non-Constructor property. You cannot set this property through widget constructor. But you can read and write data to it.
Info property can hold any JSObject. After assigning the JSObject to info property, the JSObject should not be modified. For example,
var inf = {
a: "hello"
};
widget.info = inf; //works
widget.info.a = "hello world";
//This will not update the widget info a property to hello world.
//widget.info.a will have old value as hello.
Example
//Sample code to set info property for a FlexScrollContainer widget.
frmFlexContainer.myFlexScrContainer.info = {
key: "FlexScrollContainerName"
};
//Reading the info of the FlexScrollContainer widget.
kony.print("FlexScrollContainer widget info:" +frmFlexContainer.myFlexScrContainer.info);
Platform Availability
Not available in the IDE.
- iOS
- Android
- Windows
- SPA
Specifies whether the container is a master container.
Syntax
isMaster
Type
Boolean
Read/Write
Read Only after initialization.
Remarks
If the isMaster property is true, the current widget is a master container and all of the rules and limitations of master containers apply to it. For more information, please see Masters in the Overviews section of this guide, as well as Using Masters in the Kony Visualizer User Guide.
Your app can set the isMaster property in this container's constructor. After that, this property is read-only.
Example
Form1.flexScrollContainer1.isMaster = true;
This property controls the visibility of a widget on the FlexScrollContainer.
Syntax
isVisible
Type
Boolean
Read/Write
Read only
Example
Form1.flexScrollContainer1.isVisible = true;
Platform Availability
Available in the IDE.
- iOS
- Android
- Windows
- SPA
Specifies if the arrangement of the widgets either in free form or horizontal or vertical direction.
Syntax
layoutType
Type
Number
Read/Write
Read + Write
Remarks
The default value for this property is kony.flex.FREE_FORM.

The available options are:
- kony.flex.FREE_FORM: The calculations for free form layout type are:
- left is measured from the left bounds of the parent, right is measured from the right bounds of the parent and centerX measured from the left bounds of the parent.
- top is measured from the top bounds of the parent, bottom is measured from the bottom bounds of the parent and centerY measured from the bop bounds of the parent.
- For x-axis values are width, left, right, centerX in case of % units are relative to parent's width.
- For y-axis values are height, top, bottom, centerY in case of % units are relative to parent's height.
- kony.flex.FLOW_HORIZONTAL: The calculations for horizontal layout type are:
- left is measured from right edge of the left sibling widget and right is measured from the left edge of the right sibling widget.
- horizontal space between two widgets is right of the left sibling widget + left of the right sibling widget.
- order of the widgets appearing in the flow is the order in which the widgets are added.
- top and bottom properties are measured from the boundaries of the parent.
- kony.flex.FLOW_VERTICAL: The calculations for vertical layout type are:
- top is measured from bottom edge of the top sibling widget and bottom is measured from the top edge of bottom sibling widget.
- vertical space between two widgets is bottom of the top sibling widget + top of the bottom sibling widget.
- order of the widgets appearing in the flow is the order in which the widgets are added.
- left and right properties are measured from the boundaries of the parent.
Example
Form1.flexScrollContainer1.layoutType = kony.flex.FREE_FORM;
Platform Availability
Available in the IDE.
- iOS
- Android
- Windows
- SPA
This property determines the lower left corner edge of the widget and is measured from the left bounds of the parent container.
The left property determines the position of the left edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
left
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the left property is measured from right edge of the left sibling widget.
Example
//Sample code to set the left property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.left = "50dp"; frmHome.widgetID.left = "10%"; frmHome.widgetID.left = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the maximum height of the widget and is applicable only when the height property is not specified.
The maxHeight property determines the maximum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxHeight value overrides the preferred, or “autogrow” height, if the maxHeight is less than the derived content height of the widget.
Syntax
maxHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxHeight property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.maxHeight = "50dp"; frmHome.widgetID.maxHeight = "10%"; frmHome.widgetID.maxHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the maximum width of the widget and is applicable only when the width property is not specified.
The Width property determines the maximum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxWidth value overrides the preferred, or “autogrow” width, if the maxWidth is less than the derived content width of the widget.
Syntax
maxWidth
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxWidth property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.maxWidth = "50dp"; frmHome.widgetID.maxWidth = "10%"; frmHome.widgetID.maxWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Specifies the maximum scale factor that can be applied to the scroll view's content. The widgets cannot be zoomed beyond the maximum zoom value. The default value is 1.
Syntax
maxZoomScale
Type
Number
Read/Write
Read + Write
Remarks
For example, If you have a form with a flexScrollContainer and an image widget inside flexScrollContainer, when you pinch the screen on flexScrollContainer it will call the function configured using widgetToZoom event. If the function returns image, the image will be zoomed.
myForm.myflexScrollContainer.maxZoomScale = 10;
Platform Availability
Available in the IDE.
Available on iOS platform only
This property specifies the minimum height of the widget and is applicable only when the height property is not specified.
The minHeight property determines the minimum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minHeight value overrides the preferred, or “autogrow” height, if the minHeight is larger than the derived content height of the widget.
Syntax
minHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the minHeight property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.minHeight = "50dp"; frmHome.widgetID.minHeight = "10%"; frmHome.widgetID.minHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the minimum width of the widget and is applicable only when the width property is not specified.
The minWidth property determines the minimum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minWidth value overrides the preferred, or “autogrow” width, if the minWidth is larger than the derived content width of the widget.
Syntax
minWidth
Type
Number
Read/Write
Read only
Example
//Sample code to set the minWidth property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.minWidth = "50dp"; frmHome.widgetID.minWidth = "10%"; frmHome.widgetID.minWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Specifies the minimum scale factor that can be applied to the scroll view's content. The widgets cannot be zoomed below the minimum zoom value. The default value is 1.
Syntax
minZoomScale
Type
Number
Read/Write
Read + Write
Remarks
For example, If you have a form with a FlexScrollContainer and an image widget inside FlexScrollContainer, when you pinch the screen on FlexScrollContainer it will call the function configured using widgetToZoom event. If the function returns image, the image will be zoomed.
myForm.myflexScrollContainer.minZoomScale = 1;
Platform Availability
Available in the IDE.
Available on iOS platform only.
Specifies the opacity of the widget. The value of this property must be in the range 0.0 (transparent) to 1.0 (opaque). Any values outside this range are fixed to the nearest minimum or maximum value.
Specifies the opacity of the widget. Valid opacity values range from 0.0 (transparent), to 1.0 (opaque). Values set to less than zero will default to zero. Values more than 1.0 will default to 1. Interaction events set on a transparent widget will still be fired. To disable the events, also set the “isVisible” property to “false”.
Syntax
opacity
Type
Number
Read/Write
Read + Write
Remarks
Note: This property has more priority compared to the values coming from the configured skin.
Example
//Sample code to make the widget transparent by using the opacity property. frmHome.widgetID.opacity = 0; //Sample code to make the widget opaque by using the opacity property. frmHome.widgetID.opacity = 1;
Platform Availability
- Not available in the IDE.
- iOS, Android, Windows, SPA, and Desktop Web
Specifies the whether the paging is enabled for the scroll container. If this property is set to true, the scroll view stops on multiples of the scroll view's bounds when the user scrolls.
Syntax
pagingEnabled
Type
Boolean
Read/Write
Read + Write
Example
Form1.flxScroll.pagingEnabled = true;
Remarks
The default value for this property is false.
Platform Availability
Available in the IDE.
- iOS
- Android
- Windows
Helps you access the parent of the widget. If the widget is not part of the widget hierarchy, the parent property returns null.
Syntax
parent
Read/Write
Read only
Remarks
Note: The property works for all the widgets whether they are placed inside a FlexContainer, a Form, or an HBox.
Example
function func() {
kony.print("The parent of the widget" + JSON.stringify(Form1.widgetID.parent));
}
Platform Availability
- Not available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the i18N key for the "Pull to refresh" text when the FlexScrollContainer is pulled from the top. pullToRefreshI18NKey is applicable only when the value of the scrollDirection Property is vertical.
Syntax
pullToRefreshI18NKey
Type
String
Read/Write
Read + Write
Example
Form1.flxScroll.pullToRefreshI18NKey= "Pull To Refresh";
Remarks
- The default value of this key is Pull to refresh.
- The value for the i18N key is got from the existing application locale specific i18N resource bundle. If the key is not found in the resource bundle, then the default (english locale) title text is used. For more internationalization APIs, refer the Internationalization APIs.
- When the scrollDirection Property of the FlexScrollContainer is set as vertical, the text provided in the pullToRefreshI18NKey and pushToRefreshI18NKey attributes takes precedence over the icons provided in pullToRefreshIcon and pushToRefreshIcon.
- When the scrollDirection Property of the FlexScrollContainer is set as horizontal, only the icons provided in pullToRefreshIcon and pushToRefreshIcon are displayed.
Platform Availability
- iOS
- Android
- Windows
- SPA
This property specifies the icon to be displayed when the FlexScrollContainer is pulled from the top.
Syntax
pullToRefreshIcon
Type
String
Read/Write
Read + Write
Example
Form1.flxScroll.pullToRefreshIcon = "topArrow.png";
Remarks
- When the scrollDirection Property of the FlexScrollContainer is set as vertical, the text provided in the pullToRefreshI18NKey and pushToRefreshI18NKey attributes takes precedence over the icons provided in pullToRefreshIcon and pushToRefreshIcon.
- When the scrollDirection Property of the FlexScrollContainer is set as horizontal, only the icons provided in pullToRefreshIcon and pushToRefreshIcon are displayed.
Platform Availability
- iOS
- Android
- Windows
- SPA
This property specifies the skin to be applied to the text that is displayed when the FlexScrollContainer is pulled from the top. pullToRefreshSkin property is applicable only when the value of the scrollDirection Property is vertical and when the text is displayed.
Syntax
pullToRefreshSkin
Type
String
Read/Write
Read + Write
Example
Form1.flxScroll.pullToRefreshSkin = "pullSkin";
Platform Availability
- iOS
- Android
- Windows
- SPA
This property specifies the i18N key for the "Push to refresh" text when the FlexScrollContainer is pushed from the bottom. pushToRefreshI18NKey is applicable only when the value of the scrollDirection Property is vertical.
Syntax
pushToRefreshI18NKey
Type
String
Read/Write
Read + Write
Example
Form1.flxScroll.pushToRefreshI18NKey= "Push To Refresh";
Remarks
- The default value of this key is Push to refresh.
- The value for the i18N key is got from the existing application locale specific i18N resource bundle. If the key is not found in the resource bundle, then the default (english locale) title text is used. For more internationalization APIs, refer the Internationalization APIs.
- When the scrollDirection Property of the FlexScrollContainer is set as vertical, the text provided in the pullToRefreshI18NKey and pushToRefreshI18NKey attributes takes precedence over the icons provided in pullToRefreshIcon and pushToRefreshIcon.
- When the scrollDirection Property of the FlexScrollContainer is set as horizontal, only the icons provided in pullToRefreshIcon and pushToRefreshIcon are displayed.
Platform Availability
- iOS
- Android
- Windows
- SPA
This property specifies the icon to be displayed when the FlexScrollContainer is pushed from the bottom.
Syntax
pushToRefreshIcon
Type
String
Read/Write
Read + Write
Example
Form1.flxScroll.pushToRefreshIcon = "downArrow.png";
Remarks
- When the scrollDirection Property of the FlexScrollContainer is set as vertical, the text provided in the pullToRefreshI18NKey and pushToRefreshI18NKey attributes takes precedence over the icons provided in pullToRefreshIcon and pushToRefreshIcon.
- When the scrollDirection Property of the FlexScrollContainer is set as horizontal, only the icons provided in pullToRefreshIcon and pushToRefreshIcon are displayed.
Platform Availability
- iOS
- Android
- Windows
- SPA
This property specifies the skin to be applied to the text that is displayed when the FlexScrollContainer is pushed from the bottom. pushToRefreshSkin property is applicable only when the value of the scrollDirection Property is vertical and when the text is displayed.
Syntax
pushToRefreshSkin
Type
String
Read/Write
Read + Write
Example
Form1.flxScroll.pushToRefreshSkin = "pushSkin";
Platform Availability
- iOS
- Android
- Windows
- SPA
This property specifies the i18N key for the "Release to refresh" text, when the FlexScrollContainer is pulled from the top. releaseToPullRefreshI18NKey is applicable only when the value of the scrollDirection Property is vertical.
Syntax
releaseToPullRefreshI18NKey
Type
String
Read/Write
Read + Write
Example
Form1.flxScroll.releaseToPullRefreshI18NKey = "Release To Refresh";
Remarks
- The default value of this key is Release to refresh.
- The value for the i18N key is got from the existing application locale specific i18N resource bundle. If the key is not found in the resource bundle, then the default (english locale) title text is used. For more internationalization APIs, refer the Internationalization APIs.
Platform Availability
- iOS
- Android
- Windows
- SPA
This property specifies the i18N key for the "Release to refresh" text, when the FlexScrollContainer is pushed from the bottom. releaseToPushRefreshI18NKey is applicable only when the value of the scrollDirection Property is vertical.
Syntax
releaseToPushRefreshI18NKey
Type
String
Read/Write
Read + Write
Example
Form1.flxScroll.releaseToPushRefreshI18NKey = "Release To Refresh";
Remarks
- The default value of this key is Release to refresh.
- The value for the i18N key is got from the existing application locale specific i18N resource bundle. If the key is not found in the resource bundle, then the default (english locale) title text is used. For more internationalization APIs, refer the Internationalization APIs.
Platform Availability
- iOS
- Android
- Windows
- SPA
This property is used to retain the content alignment property value, as it was defined.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainContentAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainContentAlignment property for Button widget.
/*You need to make a corresponding use of the
retainContentAlignment property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "text always from top left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_TOP_LEFT,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": false,
"retainContentAlignment": true
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property is used to retain flex positional property values as they were defined. The flex positional properties are left, right, and padding.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlexPositionProperties
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlexPositionProperties property for Button widget.
/*You need to make a corresponding use of the
retainFlexPositionProperties property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property is used to convert Flow Horizontal Left to Flow Horizontal Right.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlowHorizontalAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlowHorizontalAlignment property for Button widget.
/*You need to make a corresponding use of the
retainFlowHorizontalAlignment property for other applicable widgets. */
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false,
"retainFlowHorizontalAlignment ": false
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
The reverseLayoutDirection property specifies the stacking order of the child widgets of FlexContainer. It is not applicable when the value of the layoutType Property is kony.flex.FREE_FORM.
The default value of the property is false.
Syntax
reverseLayoutDirection
Type
Boolean
Read / Write
Read + Write
Remarks
- If the value of reverseLayoutDirection property is set as false:
- When the value of layoutType property is, kony.flex.FLOW_HORIZONTAL, the child widgets are stacked from left to right.
- When the value of layoutType property is, kony.flex.FLOW_VERTICAL, the child widgets are stacked from top to bottom.
- If the value of reverseLayoutDirection property is set as true:
- When the value of layoutType property is, kony.flex.FLOW_HORIZONTAL, the child widgets are stacked from right to left.
- When the value of layoutType property is, kony.flex.FLOW_VERTICAL, the child widgets are stacked from bottom to top.
Limitations
- When the value of reverseLayoutDirection property is true, the frame values of the child widgets are calculated with respect to the left property of FlexScrollContainer. The frame values given for different features of FlexScrollContainer widget, such as animation, must reflect this change.
- When the reverseLayoutDirection property is set as true and any new widget is added or removed dynamically, the scroll of FlexScrollContainer is from the left.
Example
//Sample code to set reverse the layout direction in a FlexScrollContainer widget.
myForm.flexScrContainer.reverseLayoutDirection = true;
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows 10
- Windows Desktop
- Desktop Web
- SPA
This property determines the lower right corner of the widget and is measured from the right bounds of the parent container.
The right property determines the position of the right edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, value is ignored. In flow-horizontal layout, the value is ignored.
The right property is used only if the width property is not provided.
Syntax
right
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the right property is measured from left edge of the right sibling widget. The horizontal space between two widgets is measured from right of the left sibling widget and left of the right sibling widget.
Example
//Sample code to set the right property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.right = "50dp"; frmHome.widgetID.right = "10%"; frmHome.widgetID.right = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Specifies the direction in which the widget should scroll. This property is supported only when the scrollingEnabled property is set to true.
Syntax
scrollDirection
Type
Number
Read/Write
Read + Write
Remarks
The default value for this property is kony.flex.SCROLL_HORIZONTAL.
For CollectionView widget, this property is applicable only when layout is set to kony.collectionview.LAYOUT_CUSTOM.
The available options are:
- kony.flex.SCROLL_HORIZONTAL: Specifies the form to scroll in horizontal direction.
- kony.flex.SCROLL_VERTICAL: Specifies the form to scroll in vertical direction.
- kony.flex.SCROLL_BOTH: Specifies the form to scroll in both the horizontal and vertical directions.(default for CollectionView widget)
- kony.flex.SCROLL_NONE: Specifies the form not to scroll in any direction.
Example
Form1.widgetID.scrollDirection = kony.flex.SCROLL_BOTH;
Platform Availability
- Not available in the IDE
- iOS, Android, Windows, and SPA
This property enables you to scroll the FlexScrollCotainer to top on tapping a device’s status bar.
Syntax
scrollsToTop
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: If this property is true for more than one widget, then this property is not applied to any of the widgets.
Example
Form3.flxScroll.scrollsToTop = true;
Platform Availability
Not available in the IDE.
- iPhone
- iPad
This property enables you to define the display of fading edges for the FlexScrollForm widget.
Syntax
showFadingEdges
Type
String
Read/Write
Read + Write
Example
Form3.flxScroll.showFadingEdges = true;
Platform Availability
Available in the IDE.
- iOS
- Android
- Windows
- SPA
Specifies a background skin for FlexScrollForm widget.
Syntax
skin
Type
String
Read/Write
Read + Write
Remarks
Note: Transparent skin is not supported on SPA (Windows) platform.
Example
//Sample code to set skin property for a FlexScrollContainer widget.
myForm.myFlexScrContainer.skin="sknred";
Platform Availability
Available in the IDE.
- iOS
- Android
- Windows
- SPA
This property determines the top edge of the widget and measured from the top bounds of the parent container.
The top property determines the position of the top edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy. In flow-horizontal layout, the distance is measured from the left edge of the parent container.
Syntax
top
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_VERTICAL, the top property is measured from the bottom edge of the top sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and top of the bottom sibling widget.
Example
//Sample code to set the top property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.top = "50dp"; frmHome.widgetID.top = "10%"; frmHome.widgetID.top = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA,and Desktop Web
Specifies whether the user has touched the content to initiate scrolling. This property returns true, if the user’s finger is in contact with the device screen.
Syntax
tracking
Type
Boolean
Read/Write
Read only
Example
//Sample code to read the tracking property of a FlexScrollContainer widget.
kony.print("To track the user s finger"+Form1.flxScroll.tracking);
//Sample code to set the tracking property in a FlexScrollContainer widget.
myForm.myFlexScrollContainer.tracking=true;
Platform Availability
Not available in the IDE.
This property is available on iOS platform.
Contains an animation transformation that can be used to animate the widget.
Syntax
transform
Type
JSObject
Read/Write
Read + Write
Remarks
This property is set to the identify transform by default. Any transformations applied to the widget occur relative to the widget's anchor point. The transformation contained in this property must be created using the kony.ui.makeAffineTransform function.
Example
This example uses the button widget, but the principle remains the same for all widgets that have a transform property.
//Animation sample var newTransform = kony.ui.makeAffineTransform(); newTransform.translate3D(223, 12, 56); //translates by 223 xAxis,12 in yAxis,56 in zAxis widget.transform = newTransform;
Platform Availability
- iOS, Android, Windows, and SPA
Specifies whether the scroll indicator must be shown in the vertical direction.
Syntax
verticalScrollIndicator
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: Scroll Indicators may not be shown permanently. But depending on the platform scroll indicators may appear only during scrolling.
Example
Form1.flxScroll.verticalScrollIndicator = true;
Platform Availability
Available in the IDE.
- iOS
- Android
- Windows
- SPA
This property is used to enable and configure left or right swipe actions for a widget. The widgetSwipeMove Property can be used for all widgets . The most common use case is for implementing swipe action for individual rows in Segment.
Syntax
widgetSwipeMove
Type
String
Read/Write
Read + Write
Input Parameters
| Parameter Name | Type | Default Value | Description |
| translate | Boolean | true | This is an optional parameter. When the value of this parameter is set as true, the widget moves along with the swipe in the same direction. |
| Xboundaries | Array | Size of the current widget | This is an optional parameter and it defines the boundaries of the swipe in the X-axis. |
| swipeLeft/swipeRight | JS Object | This is an optional parameter and it is used to define the configuration of the widget while swiping to the left/ right. Each swipeLeft or swipeRightparameter is an array of configuration attributes containing translateRange , callback , translatePos , and translate. This JS Object defines the behavior of the widget during the swipe action. | |
| translateRange | Array | Size of the current widget | This is an optional parameter and it defines the sub-boundaries for the action when the swipe action ends. |
| translatePos | Array | Previous position of the widget | This is an optional parameter and it determines the final translation position to be applied to the widget when the widget swipe reaches the translateRange value. |
| callback | JS Object | null | This is an optional parameter and it defines the callback which needs to be triggered when the finger swipe reaches the sub boundary defined in translateRange. The attributes inside this parameter are described in the following table. |
The following table consists of the parameters of the callback parameter:
| Parameter Name | Type | Description |
| widgetHandle | This parameter consists of the widget handle or ID of the widget on which the swipe action has been performed. | |
| context | JS Object | This is applicable only for widgets inside the Segment with row templates. Each context parameter consists of rowIndex, sectionIndex and widgetref |
| rowIndex | Number | This parameter stores the row index of the Segment containing the swiped widget. |
| sectionIndex | Number | This parameter stores the section index of the Segment containing the swiped widget. |
| widgetref | widgetHandle | This parameter stores the handle of the Segment containing the swiped widget. |
Remarks
- For a Segment, the widgetSwipeMove Property is configured while setting the data of the Segment.
Note: It is not recommended to assign the widgetSwipeMove property on a top Flex container of the segment template widget.
Limitations
- When a translation animation is applied to the same widget that has widgetSwipeMove already configured, the action which has been performed last takes precedence. For example, if you have set a translation animation on a FlexContainer and then set the widgetSwipeMove property, the actions set in widgetSwipeMove take precedence over the translation animation.
- The state of the swipe transition of the widget is not retained.
- In a Segment, the widgetSwipeMove Property must be configured for the rows so that they reset to the previous position.
- If the widgetSwipeMove property is configured on a top level Flex container of a segment template, the onRowClick event will not be triggered. - Applicable on iOS, Android, and SPA.
- Android limitation: On Android devices, when the user lifts their finger, the transition occurs immediately.
Example
Following is a code snippet for a mail app. Here we have used a Segment for listing the mail and the widgetSwipeMove Property has been configured for the SwipeFlex FlexContainer.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the widetSwipeMove property for Button widget. /*You need to make a corresponding use of the widgetSwipeMove property for other applicable widgets.*/
//Example of a swipe move configuration.
var swipeMoveConfig = { "translate": true, "Xboundaries": ["-60%", "60%"], "swipeLeft": [{ "translateRange": ["-60%", "0%"], "callback": null, "translatePos": "-60%", "translate": true }, { "translateRange": ["0%", "60%"], "callback": null, "translatePos": "0%", "translate": true }], "swipeRight": [{ "translateRange": ["-60%", "0%"], "callback": null, "translatePos": "0%", "translate": true }, { "translateRange": ["0%", "60%"], "callback": this.onCallback1, "translatePos": "60%", "translate": true }] };
this.view.myButton.widgetSwipeMove=swipeMoveConfig;
Platform Availability
- Android, iOS, and SPA
This property determines the width of the widget and is measured along the x-axis.
The width property determines the width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the width may be derived from either the widget or container’s contents by setting the width to “preferred”.
Syntax
width
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the options that can be used as units of width:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- kony.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred width of the widget as width and preferred size of the widget is determined by the widget and may varies between platforms.
Example
//Sample code to set the width property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.width = "50dp"; frmHome.widgetID.width = "10%"; frmHome.widgetID.width = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the stack order of a widget. A widget with a higher zIndex is always in front of a widget with a lower zIndex.
The zIndex property is used to set the stack, or layer order of a widget. Widgets with higher values will appear “over”, or “on top of” widgets with lower values. Widgets layered over other widgets will override any interaction events tied to widgets beneath. Modifying the zIndex does not modify the order of the widgets in the Kony hierarchy, inside of a flexContainer or form. zIndex accepts both negative and positive values.
Syntax
zIndex
Type
Number
Read/Write
Read + Write
Remarks
The default value for this property is 1.
Note: Modifying the zIndex does not modify the order of the widgets inside the FlexContainer. If zIndex is same for group of overlapping widgets then widget order decides the order of overlapping. The last added widget is displayed on top.
Example
//Sample code to set the zIndex property for widgets.
frmHome.widgetID.zIndex = 300;
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
A boolean value indicates whether the content view is currently zooming in or out.
Syntax
zooming
Type
Boolean
Read/Write
Read only
Example
Form1.flxScroll.zooming = true;
Platform Availability
Available in the IDE.
This property is available on iOS platform.
Specifies the current scale factor applied to the FlexScrollContainer content.
Syntax
zoomScale
Type
Number
Read/Write
Read + Write
Remarks
The default value for this property is 1.
Example
Form1.zoomScale = 1.0;
Platform Availability
- Available in the IDE.
- This property is available on iOS platform.

| prem | Copyright © 2012 Kony, Inc. All rights reserved. |
| prem | Copyright © 2012 Kony, Inc. All rights reserved. |