Button Properties
Enables you to control accessibility behavior and alternative text for the widget.
For more information on using accessibility features in your app, refer Accessibility appendix.
Syntax
accessibilityConfig
Type
Object
Read/Write
Read + Write
Remarks
The accessibilityConfig property is enabled for all the widgets which are supported under the Flex Layout.
The accessibilityConfig property is a JavaScript object which can contain the following key-value pairs.
a11yLabel [String]
Optional. Specifies alternate text to identify the widget. Generally the label should be the text that is displayed on the screen.
a11yValue [String]
Optional. Specifies the current state/value associated with the widget so that the user can perform an action. For example, a checkbox is in selected state or unselected state. On the Android platform, the text specified for a11yLabel is prefixed to the a11yValue.
a11yHint [String]
Optional. Specifies the descriptive text that explains the action associated with the widget. On the Android platform, the text specified for a11yValue is prefixed to the a11yHint.
a11yHidden [Boolean]
Optional. Specifies if the widget should be ignored by assistive technology. The default option is set to false. This option is supported on iOS 5.0 and above, Android 4.1 and above, and SPA
Android limitations
- If the results of the concatenation of a11y fields result in an empty string, then accessibilityConfig is ignored and the text that is on widget is read out.
- The soft keypad does not gain accessibility focus during the right/left swipe gesture when the keypad appears.
SPA/Desktop Web limitations
- The behavior of accessibility depends on the Web browser, Web browser version, Voice Over Assistant, and Voice Over Assistant version.
- Currently SPA/Desktop web applications support only a few ARIA tags. To achieve more accessibility features, use the attribute a11yARIA. The corresponding tags will be added to the DOM as per these configurations.
Example
This example uses the button widget, but the principle remains the same for all widgets that have an accessibilityConfig property.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the accessibilityConfig Property for button widget.
/*You need to make a corresponding use of the accessibilityConfig property for other applicable widgets.*/
Form1.myButton.accessibilityConfig = {
"a11yLabel": "Label",
"a11yValue": "Value",
"a11yHint": "Hint"
};Platform Availability
- Available in the IDE
- iOS, Android, SPA, and Desktop Web
Specifies the anchor point of the widget bounds rectangle using the widget's coordinate space.
Syntax
anchorPoint
Type
JSObject
Read/Write
Read + Write
Remarks
The value for this property is a JavaScript dictionary object with the keys "x" and "y". The values for the "x" and "y" keys are floating-point numbers ranging from 0 to 1. All geometric manipulations to the widget occur about the specified point. For example, applying a rotation transform to a widget with the default anchor point causes the widget to rotate around its center.
The default value for this property is center ( {"x":0.5, "y":0.5} ), that represents the center of the widgets bounds rectangle. The behavior is undefined if the values are outside the range zero (0) to one (1).
Example
Form1.widget1.anchorPoint = {
"x": 0.5,
"y": 0.5
};
Platform Availability
- iOS, Android, Windows, and SPA
Specifies the background color of the widget in hex format. The background can be a single color or a gradient of several colors.
Syntax
backgroundColor
Type
String
Read/Write
Read + Write
Remarks
This property does not have default value.
This property has more priority compared to the values coming from the configured skin.
The initial value of backgroundColor has to be specified explicitly. If not, Visualizer will not deduce the values from the existing skin and this will lead to undefined behavior.
The value can specify either a solid color, or a gradient:
Solid color:
Solid colors can be specified using a 6 digit or an 8 digit hex value with alpha position. For example, ffffff or ffffff00.
When the 4-byte color format (RGBA) string is used, an alpha (A) value of FF specifies that the color is transparent. If the value is 00, the color is opaque. For example, red complete opaque is FF000000. Red complete transparent is FF0000FF. The values 0x and # are not allowed in the string.
Gradient:
A gradient is specified as follows:
Form1.widgetID.backgroundColor = {
"angle": 45,
"colors": ["ea5075", "f1fa70", "eefd04"],
"colorStops": [0, 90, 100]
};
Where:
- angle is the angle of the gradient in degrees, counted counter-clockwise.
- colors is an array of color hex values that indicate the reference color values of the gradient.
- colorStops are the locations of the reference colors on the gradient, from 0 (the start of the gradient) to 100 (the final value of the gradient).
Example
Form1.lbl1.backgroundColor = {
"angle": 45,
"colors": ["ea5075", "f1fa70", "eefd04"],
"colorStops": [0, 90, 100]
};
Platform Availability
- iOS, Android, Windows, and SPA
Specifies the skin that must be used to block the interface until the action in progress (for example, a service call) is completed.
Syntax
blockedUISkin
Type
String
Read/Write
Read + Write
Remarks
The default for this property is None (no skin is applied). To appy a skin, select a skin from the list.
Note: Initial value of this property has to be specified explicitly. If not, platform will not deduce the values from the existing skin and will lead to undefined behavior.
Example
//Sample code to define the blockedUISkin property for Button. frmButton.myButton.blockedUISkin="blkUISkin";
Platform Availability
- Available in the IDE
- SPA
You can enable or disable a blur-effect for a widget(for example, a FlexContainer) by making use of a constructor-level property, called blur. The blur property accepts a dictionary that contains the following keys: enabled, value and style. You must specify an appropriate value for the dictionary keys, otherwise the property will not be valid.
Syntax
blur
Input Parameters
- enabled: Accepts a Boolean value that basically decides whether to enable or disable the blur-effect for the widget. This is a mandatory attribute.
-
value: Level of the blur-effect that needs to be set for the widget. It should ideally be between 0 to 100. If the level is set as 0 no blur is set, even when the enabled property is set as true. This is a mandatory attribute. Even when the enabled attribute is set as false, you need to specify a numerical value to this attribute.
- style: Specifies the style in which the blur property can be applied to a widget. This is an optional parameter specific to iOS. The default value of this parameter is constants.BLUR_EFFECT_LIGHT. You can specify any of the following values to this parameter:
- constants.BLUR_EFFECT_NONE
constants.BLUR_EFFECT_EXTRALIGHT
- constants.BLUR_EFFECT_LIGHT (default)
constants.BLUR_EFFECT_DARK
constants.BLUR_EFFECT_REGULAR
constants.BLUR_EFFECT_PROMINENT
Read/Write
Read + Write
Remarks
- If you set enabled as true, the blur-effect for the widget is enabled.
- If you set enabled as false, the blur-effect for the widget is disabled.
-
If you specify value as less than 0, the value is taken as 0.
- If you specify value as greater than 100, the value is taken as 100.
Limitations
- For Android:
If a FlexContainer or a FlexScrollContainer contains a Map widget, the blur-effect is not applied to the map.
If a FlexContainer or a FlexScrollContainer contains a Browser or Video widget, the blur-effect is applied but does not get updated. For example, when the video starts playing, the new rendered frame does not get displayed with the blur-effect.
- Even if you apply 100% blur for widgets that display any text( such as Label or Calendar widgets), the text on these widgets is not blurred. This is a Native Android limitation. To generate the blur effect for the text, apply a skin with darker background to the Label or Calendar widget. This is true even when the widgets are placed in a FlexContainer with blur effect and the widgets do not have a skin.
- Blur effect will not work on widgets added inside BOX containers.
Example 1
To dynamically set the blur-effect for any widget, such as a FlexContainer, use the following code.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the blur property for FlexContainer widget.
/*You need to make a corresponding use of the
blur property for other applicable widgets.*/
Form1.myFlexContainer.blur = {
"enabled": true,
"value": 60
};
Example 2
To dynamically set the blur-effect for any widget, such as a FlexContainer in iOS, use the following code.
Form1.widget1.blur = {
"enabled": true,
"value": 60,
"style": constants.BLUR_EFFECT_DARK
};
Platform Availability
- Android, iOS, Windows, SPA , and Desktop web
This property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
The bottom property determines the position of the bottom edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the bottom edge of the parent container. In flow-vertical layout, the value is ignored. In flow-horizontal layout, the value is ignored.
The bottom property is used only if the Height property is not provided.
Syntax
bottom
Type
String
Read/Write
Read + Write
Remarks
The property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
If the layoutType is set as kony.flex.FLOW_VERTICAL, the bottom property is measured from the top edge of bottom sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and the top of the bottom sibling widget.
Example
//Sample code to set the bottom property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.bottom = "50dp"; frmHome.widgetID.bottom = "10%"; frmHome.widgetID.bottom = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA , and Desktop Web
This property is used to configure the cachePolicy and storagePolicy of the cache responses for the request at the app level.
Syntax
CacheConfig
Type
Dictionary
Read / Write
Read + Write
Input Parameters
| Parameter | Description |
|---|---|
| cacheConfig(JSDictionary) |
The cacheConfig is a dictionary which configures the cachePolicy and storagePolicy of the cache responses. cacheConfig Constants The cache config has the following constantsfor cachePolicy:
The cache config has the following constantsfor storagePolicy:
|
Example
//Sample code to set the cacheConfig property in the Button widget
frmButton.myButton.cacheConfig = {
cachePolicy: kony.net.cache.RELOAD_IGNORING_LOCAL_CACHE_DATA,
cacheStoragePolicy: kony.net.cache.MEMORY_ONLY
}
Platform Availability
iOS
Available in the IDE
Supports native iOS button types. This property is available for iOS only.
Syntax
buttonType
Type
Constant
Read/Write
Read
Remarks
buttonType can be set to one of the following constants:
- constants.BUTTON_TYPE_IOS_CUSTOM - No button style
- constants.BUTTON_TYPE_IOS_SYSTEM - An iOS system style button, such as those shown in navigation bars and toolbars.
- constants.BUTTON_TYPE_IOS_INFO_LIGHT - An iOS information button that has a light background.
- constants.BUTTON_TYPE_IOS_INFO_DARK - An iOS information button that has a dark background.
- constants.BUTTON_TYPE_IOS_DETAIL_DISCLOSURE - A detail disclosure button.
- constants.BUTTON_TYPE_IOS_CONTACT - A contact add button.
This property is part of a set that supports iOS native button types. This set includes:
Example
var nativelight = new kony.ui.Button({
"focusSkin": "CopyslButtonGlossRed0c69f09d3dae34d",
"height": "10%",
"id": "nativelight",
"isVisible": true,
"left": "0%",
"onClick": AS_Button_a4a3ebe9a2124db8ac3592705d226dc8,
"skin": "CopyslButtonGlossRed0ffb9ba18bb1345",
"text": "Button",
"top": "40%",
"width": kony.flex.USE_PREFFERED_SIZE,
"zIndex": 1,
"buttonType": constants.BUTTON_TYPE_IOS_INFO_LIGHT,
"nativeButtonFocusImage": "images.jpeg",
"nativeButtonNormalImage": "calbtn.png"
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false
}, {
"showProgressIndicator": true
});
Platform Availability
Available in the IDE
- iOS
This property determines the center of a widget measured from the left bounds of the parent container.
The centerX property determines the horizontal center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
centerX
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the centerX property is measured from right edge of the left sibling widget.
Example
//Sample code to set the centerX property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.centerX = "50dp"; frmHome.widgetID.centerX = "10%"; frmHome.widgetID.centerX = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property determines the center of a widget measured from the top bounds of the parent container.
The centerY property determines the vertical center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-horizontal layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy.
Syntax
centerY
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_VERTICAL, the centerY property is measured from bottom edge of the top sibling widget.
Example
//Sample code to set the centerY property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.centerY = "50dp"; frmHome.widgetID.centerY = "10%"; frmHome.widgetID.centerY = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Defines a shape to clip the widget view.
Syntax
clipView
Type
JSObject
Parameters
shape
Optional. A key-value pair represents a shape of the clipping. You can clip a view as follows:
VIEW_CLIP_SHAPE_RECTANGLE: The widget view is rectangle. By default, the value is set.
VIEW_CLIP_SHAPE_ROUNDED_RECTANGLE: The widget view is rectangle with rounded corners.
VIEW_CLIP_SHAPE_CIRCLE: The widget view is circular.
bounds
Optional. A key-value pair represents the bounds of the shape to clip a view. Specify the bounds as an array of integers [left, top, right, bottom].
boundsInPixel
Optional. Defines whether the units of specified bounds should be in pixels or in percentage. The property takes the Boolean value.
true: Indicates the specified bounds should be in pixels.
false: Indicates the specified bounds should be in percentage.
radius
Optional. Specifies the radius of the clipping shape. Represents the corner radius of the rounded rectangular shape when the clipping shape is VIEW_CLIP_SHAPE_ROUNDED_RECTANGLE or represents the radius of a circle when the clipping shape is VIEW_CLIP_SHAPE_CIRCLE.
Read/Write
Read + Write
Remarks
The property enables you to change the shape of a FlexContainer view. Without view clipping, all views are displayed in a regular rectangular shape. With the property, you can change the view shape to circular or rounded rectangle, irrespective of the shape of the background. Supported shapes to clipping a view are rectangle, rounded rectangle, and circle.
The clipView property is applicable only for the widgets added in the Flex Forms.
Example
Setting the clipView property on an existing widget
form1.Btn1.clipView = {
shape: constants.VIEW_CLIP_SHAPE_CIRCLE,
bounds: [5, 5, 5, 5],
radius: 10
};
Platform Availability
- Android 5.0 and later versions.
This property specifies the alignment of the text on the widget with respect to its boundaries.
Syntax
contentAlignment
Type
Number
Read/Write
Read+Write
Remarks
The default value for the property is CONTENT_ALIGN_CENTER.
The following are the available options:
- constants.CONTENT_ALIGN_TOP_LEFT
- constants.CONTENT_ALIGN_TOP_CENTER
- constants.CONTENT_ALIGN_TOP_RIGHT
- constants.CONTENT_ALIGN_MIDDLE_LEFT
- constants.CONTENT_ALIGN_CENTER
- constants.CONTENT_ALIGN_MIDDLE_RIGHT
- constants.CONTENT_ALIGN_BOTTOM_LEFT
- constants.CONTENT_ALIGN_BOTTOM_CENTER
- constants.CONTENT_ALIGN_BOTTOM_RIGHT
Limitations
Desktop Web/ SPA platforms do not support contentAlignment property in Camera widget, ComboBox widget and ListBox widget.
Example
/*Sample code to set the contentAlignment property of the widgetID Button widget in frmHome Form.*/
frmHome.widgetID.contentAlignment=constants.CONTENT_ALIGN_TOP_LEFT;
Platform Availability
- Available in IDE
- Available on all platforms
This property is used add a menu that appears upon clicking a button.
Syntax
contextMenu
Type
Array (kony.ui.MenuItem)
Read/Write
Read + Write
Remarks
A context menu typically offers a limited set of choices that are applicable for that button. Usually these choices are actions related to the button.
If you define a context menu for a button, the steps involved to invoke the context menu on a platform and the appearance of the context menu varies.
In Desktop Web, on right-click mouse the context specific menu will be displayed with the array of menu items.
The following are the characteristics of a context menu on BlackBerry platform:
- You can invoke the context menu either by clicking on the widget (applicable only on BlackBerry versions 6.x and above) or by a long press on the screen (or trackpad).
- You can choose to add icons to indicate the menu items in the context menu (applicable only on BlackBerry versions 6.x and later).
The following are the characteristics of a context menu on Android platform:
- You can invoke the context menu by a long press on the widget.
- The menu items are displayed as text (no support for icons).
- There is no support for sub-menus in a context menu.
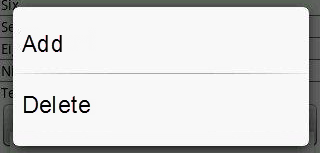
The following image illustrates the context menu on Android platform:

Note: On Android platform, the image icon, separator, and submenu properties are not supported.
Example
//Sample code to define contextMenu property for a Button widget.
var appMenu1 = {
id: "appmenuitemid1",
text: "Add",
image: "tc.png",
onclick: callbackMenuItem1
};
var appMenu2 = {
id: "appmenuitemid2",
text: "Remove",
image: "tc.png",
onclick: callbackMenuItem2
};
var appMenu3 = {
id: "appmenuitemid3",
text: "Edit",
image: "tc.png",
onclick: callbackMenuItem3
};
var appMenu4 = {
id: "appmenuitemid4",
text: "Close",
image: "tc.png",
onclick: callbackMenuItem4
};
function callbackMenuItem1() {
kony.print("Clicked on First menu item");
}
function callbackMenuItem2() {
kony.print("Clicked on Second menu item");
}
function callbackMenuItem3() {
kony.print("Clicked on Third menu item");
}
function callbackMenuItem4() {
kony.print("Clicked on Fourth menu item");
}
frmButton.myButton.contextMenu = [appMenu1, appMenu2, appMenu3, appMenu4];
Platform Availability
- Android
- Windows
Enables you to control the cursor property for the Windows Desktop channel.
The values are constants. If user provides null, undefined and any other invalid values are ignored.
Syntax
cursor
Constants
kony.Cursor.AppStarting
kony.Cursor.Arrow
kony.Cursor.ArrowCD
kony.Cursor.Cross
kony.Cursor.Hand
kony.Cursor.Help
kony.Cursor.IBeam
kony.Cursor.No
kony.Cursor.None
kony.Cursor.Pen
kony.Cursor.ScrollAll
kony.Cursor.ScrollE
kony.Cursor.ScrollN
kony.Cursor.ScrollNE
kony.Cursor.ScrollNS
kony.Cursor.ScrollNW
kony.Cursor.ScrollS
kony.Cursor.ScrollSE
kony.Cursor.ScrollSW
kony.Cursor.ScrollW
kony.Cursor.ScrollWE
kony.Cursor.SizeAll
kony.Cursor.SizeNESW
kony.Cursor.SizeNS
kony.Cursor.SizeNWSE
kony.Cursor.SizeWE
kony.Cursor.UpArrow
kony.Cursor.Wait
kony.Cursor.Custom
Type
Constant
Read/Write
Read + Write
Remarks
None
Example
//Sample code to set cursor property in a Button widget.
frmButton.myButton.cursor=kony.Cursor.Arrow;
Platform Availability
- Windows Desktop
In Desktop Web applications, when you hover the mouse over any widget, a pointer appears. Using the cursorType property, you can specify the type of the mouse pointer in Visualizer.
Syntax
cursorType
Type
String.
You must provide a valid CSS cursor values such as wait, grab, help, etc. to the cursorType property.
Read/Write
Read + Write
Example
//This is a generic property and is applicable for many widgets.
/*The example provided is for the Button widget. Make the required changes in the example while using other widgets.*/
frmButton.myButton.cursorType = "wait";
Platform Availability
- Desktop Web
Enables you to configure a custom cursor for Windows Desktop channel.
The value is .ani/.cur type files. The files must be from the Images folder of your Kony Visualizer application project. Invalid values are ignored. These can be Null provided by the user or undefined by the user.
Platform respects this customCursor property only when the cursor property value is kony.cursor.Custom.
Syntax
customCursor
Type
String
Read/Write
Read + Write
Remarks
None
Example
//Sample code to set customCursor property in a Button widget.
frmButton.myButton.customCursor="red_arrow.cur";
Platform Availability
- Windows Desktop
The property enables you to improve the performance of Positional Dimension Animations.
Syntax
enableCache
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: When the property is used, application consumes more memory. The usage of the property enables tradeoff between performance and visual quality of the content. Use the property cautiously.
Example
Form1.widgetID.enableCache = true;
Platform Availability
- Available in the IDE.
- Windows
Allows you to enable or disable haptic feedback on the Button widget.
Syntax
enableHapticFeedback
Type
Boolean.
If the enableHapticFeedback property is not specified, haptic feedback is not enabled on the Button widget.
Read/Write
Read + Write
Remarks
- The enableHapticFeedback property is supported for Button widget only when the onClick callback event is defined.
-
iOS
-
The Haptic Feedback feature is available on iPhone 7 devices and later. These devices have Taptic Engine hardware and users can enable/disable Haptics from Device Settings-> Sounds & Haptics-> System Haptics.
-
- Windows
- Haptic Feedback is supported on Windows devices with OS build version 10.0.15063.0 or later.
- Android
Users can enable the Vibrate on touch feature from Settings-> Sound & notification-> Other sounds.
Example
//Sample code to enable enableHapticFeedback property in a Button widget.
frmButton.myButton.enableHapticFeedback=true;
Platform Availability
-
Android
- iOS
- Windows
Specifies that the URL must be opened directly from the web site without having to contact the Kony Server.
Syntax
externalURL
Type
String
Read/Write
No
Remarks
For example, in a Banking Application, for Terms and Conditions section, you can provide an external URL which will open the required section in a new window rather than opening the section in the same window.
Note: If you specify an External URL, the URL opens in a new window.
Example
//Sample code to define the externalURL property for a Button widget. frmButton.myButton.externalURL="http://www.konysolutions.com";
Platform Availability
- Available in the IDE
- Available on Server side Mobile Web (advanced) platform only.
Specifies the look and feel of the Button when in focus.
Syntax
focusSkin
Type
String
Read/Write
Read + Write
Remarks
On J2ME non-touch devices, if the focusSkin property is not defined, it is not possible to identify the focus change between the widgets.
Mobile Web does not support this property, instead browser specific focus will be applied.
Example
//Sample code to define the focusSkin property for a Button widget. frmButton.myButton.focusSkin="btnFSkin";
Platform Availability
- Available in the IDE
- Available on all platforms
Specifies if there must be glow effect when you touch the button.
Syntax
glowEffect
Type
Boolean
Remarks
The default value for this property is false.
If set to true, the button will have glow effect.
If set to false, the button will not have glow effect.
The glow appears on the button only for a moment on touch and disappears. The following image illustrates a button with and without the glow effect:

Read/Write
No
Example
//Defining the properties for a button with glowEffect:true.
var btnBasic = {
id: "button1",
isVisible: true,
skin: "btnSkin",
focusSkin: "btnFSkin",
text: "Click Here"
};
var btnLayout = {
containerWeight: 100,
padding: [5, 5, 5, 5],
margin: [5, 5, 5, 5],
hExpand: true,
vExpand: false,
displayText: true
};
var btnPSP = {
glowEffect: true
};
//Creating the button.
var button1 = new kony.ui.Button(btnBasic, btnLayout, btnPSP);
Platform Availability
- Available in the IDE
- iPad
- iPhone
It determines the height of the widget and measured along the y-axis.
The height property determines the height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the height may be derived from either the widget or container’s contents by setting the height to “preferred”.
Syntax
height
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the available measurement options:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- kony.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred height of the widget as height and preferred size of the widget is determined by the widget and may varies between platforms.
Example
//Sample code to set the height property for widgets by using DP, Percentage and Pixels. frmHome.button1.height="50dp"; frmHome.button1. height="10%"; frmHome.button1. height="10px";
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows
- SPA
Specifies the look and feel of a widget when the cursor hovers on the widget.
Syntax
hoverSkin
Type
String
Read/Write
Read + Write
Example
Setting the hoverSkin property on an existing widget
FormHover.widgetID.hoverSkin="theHoverSkin"; //theHoverSkin is a hover skin created under Skins tab
Note: To apply hoverSkin for dynamically created widgets or cloned widgets, assign hoverSkin dynamically after adding the widget to the form hierarchy. This is applicable for the Desktop web platform.
formid.widgetid.hoverSkin = "skinname";
Platform Availability
- Available in the IDE
- This property is available on Windows Tablet
id is a unique identifier of button consisting of alpha numeric characters. Every Button should have a unique id within an Form.
Syntax
id
Type
String - [Mandatory]
Read/Write
Read only
Example
//Defining the properties for a button with id:"button1".
var btnBasic = {
id: "button1",
isVisible: true,
skin: "btnSkin",
focusSkin: "btnFSkin",
text: "Click Here"
};
var btnLayout = {
containerWeight: 100,
padding: [5, 5, 5, 5],
margin: [5, 5, 5, 5],
hExpand: true,
vExpand: false,
displayText: true
};
var btnPSP = {};
//Creating the button.
var button1 = new kony.ui.Button(btnBasic, btnLayout, btnPSP);
//Reading id of the button.
alert("Button Id ::" + button1.id);
Platform Availability
- Available in the IDE
- Available on all platforms
A custom JSObject with the key value pairs that a developer can use to store the context with the widget. This will help in avoiding the globals to most part of the programming.
Syntax
info
Type
JSObject
Read/Write
Read + Write
Remarks
Info property can hold any JSObject. After assigning the JSObject to info property, the JSObject should not be modified. For example:
var inf = {
a: 'hello'
};
widget.info = inf; //works
widget.info.a = 'hello world';
/*This will not update the widget info a property to Hello world.
widget.info.a will have old value as hello.*/
Note: This is a non-Constructor property. You cannot set this property through widget constructor. But you can read and write data to it.
Example
//Sample code to set info property for a Button widget
frmButton.myButton.info = {
key: "buttonname"
};
//Reading the info of the Button widget.
kony.print("Button info ::" +frmButton.myButton.info);
Platform Availability
Available on all platforms
This property controls the visibility of a widget on the form.
Syntax
isVisible
Type
Boolean
Read/Write
Read + Write
Remarks
The default for this property is true.
If set to false, the widget is not displayed.
If set to true, the widget is displayed.
Note: This property is not applicable if the widget is placed in a Segment. When the widget is placed in a Segment, the Visibility of the widget is controlled by the data property of the segment.
Example
//Sample code to set isVisible property for a Button widget frmButton.myButton.isVisible=true;
Note: In addition, the visibility of the widget can be controlled using the setVisibility method.
Platform Availability
Available in the IDE
Available on all platforms
This property determines the lower left corner edge of the widget and is measured from the left bounds of the parent container.
The left property determines the position of the left edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
left
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the left property is measured from right edge of the left sibling widget.
Example
//Sample code to set the left property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.left = "50dp"; frmHome.widgetID.left = "10%"; frmHome.widgetID.left = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the maximum height of the widget and is applicable only when the height property is not specified.
The maxHeight property determines the maximum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxHeight value overrides the preferred, or “autogrow” height, if the maxHeight is less than the derived content height of the widget.
Syntax
maxHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxHeight property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.maxHeight = "50dp"; frmHome.widgetID.maxHeight = "10%"; frmHome.widgetID.maxHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the maximum width of the widget and is applicable only when the width property is not specified.
The Width property determines the maximum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxWidth value overrides the preferred, or “autogrow” width, if the maxWidth is less than the derived content width of the widget.
Syntax
maxWidth
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxWidth property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.maxWidth = "50dp"; frmHome.widgetID.maxWidth = "10%"; frmHome.widgetID.maxWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the minimum height of the widget and is applicable only when the height property is not specified.
The minHeight property determines the minimum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minHeight value overrides the preferred, or “autogrow” height, if the minHeight is larger than the derived content height of the widget.
Syntax
minHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the minHeight property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.minHeight = "50dp"; frmHome.widgetID.minHeight = "10%"; frmHome.widgetID.minHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the minimum width of the widget and is applicable only when the width property is not specified.
The minWidth property determines the minimum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minWidth value overrides the preferred, or “autogrow” width, if the minWidth is larger than the derived content width of the widget.
Syntax
minWidth
Type
Number
Read/Write
Read only
Example
//Sample code to set the minWidth property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.minWidth = "50dp"; frmHome.widgetID.minWidth = "10%"; frmHome.widgetID.minWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property allows you to set an image to be used when the button has focus. This property is available for iOS only.
Syntax
nativeButtonFocusImage
Type
String or image object.
Read/Write
Read + Write
Remarks
This can be a string identifier for an image resource, or a Kony image object (kony.image).
This property is part of a set that supports iOS native button types. This set includes:
Example
//Sample code to define the nativeButtonFocusImage property for a Button widget.
frmButton.myButton.nativeButtonFocusImage="images.jpeg";
Platform Availability
- Available in the IDE
- iOS
This property allows you to set an image to be used for a button. This property is available for iOS only.
Syntax
nativeButtonNormalImage
Type
String or image object.
Read/Write
Read + Write
Remarks
This can be a string identifier for an image resource, or a Kony image object (kony.image).
This property is part of a set that supports iOS native button types. This set includes:
Example
/*Sample code to define the nativeButtonNormalImage property for a Button widget.*/
frmButton.myButton.nativeButtonNormalImage="calbtn.png";
Platform Availability
- Available in the IDE
- iOS
Specifies the opacity of the widget. The value of this property must be in the range 0.0 (transparent) to 1.0 (opaque). Any values outside this range are fixed to the nearest minimum or maximum value.
Specifies the opacity of the widget. Valid opacity values range from 0.0 (transparent), to 1.0 (opaque). Values set to less than zero will default to zero. Values more than 1.0 will default to 1. Interaction events set on a transparent widget will still be fired. To disable the events, also set the “isVisible” property to “false”.
Syntax
opacity
Type
Number
Read/Write
Read + Write
Remarks
Note: This property has more priority compared to the values coming from the configured skin.
Example
//Sample code to make the widget transparent by using the opacity property. frmHome.widgetID.opacity = 0; //Sample code to make the widget opaque by using the opacity property. frmHome.widgetID.opacity = 1;
Platform Availability
- Not available in the IDE.
- iOS, Android, Windows, SPA, and Desktop Web
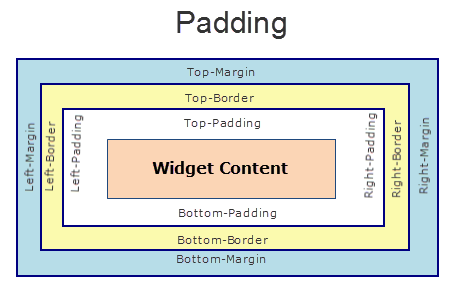
This property defines the space between the content of the widget and the widget boundaries. You can use this option to define the top, left, right, and bottom distance between the widget content and the widget boundary.
When you are defining the padding (for any platform) the first time, the value that you enter in the padding field (top, left, right, or bottom) is auto-populated across all the platforms.
The following image illustrates a widget with a defined padding:

Syntax
padding
Type
Array of numbers
Read / Write
Read+Write
Limitations
- Desktop Web/ SPA platforms do not support padding property in Image widget, Slider widget and Switch widget.
- If no skin is applied to a Button, then Padding is not supported on iPhone. This is due to iOS Safari browser limitation. If you want the padding to be applied, apply a skin to the button and then apply padding
Example
//Sample code to set the padding property for widgetID Button widget in frmHome Form. frmHome.widgetID.padding= [2,2,2,2];
Platform Availability
- Available in IDE
- Android, iOS, Desktop Web and SPA
This property specifies whether the padding property is to be applied in pixels or in percentage.
Syntax
paddingInPixel
Type
Boolean
Read/Write
Read Only
Remarks
The default value of this property is false.
If the value of this property is true, the padding are applied in pixels.
If the value of this property is false, the padding are applied as set in padding property.
Limitations
Desktop Web/ SPA platforms do not support paddingInPixel property in Image widget, Slider widget and Switch widget.
Example
//Sample code to read paddingInPixel property for widgetID Button widget in frmHome form.
kony.print("PaddingInPixel property value is:"+fromHome.widgetID.paddingInPixel);
Platform Availability
- iOS, Android, Windows Desktop, Desktop Web and SPA.
Helps you access the parent of the widget. If the widget is not part of the widget hierarchy, the parent property returns null.
Syntax
parent
Read/Write
Read only
Remarks
Note: The property works for all the widgets whether they are placed inside a FlexContainer, a Form, or an HBox.
Example
function func() {
kony.print("The parent of the widget" + JSON.stringify(Form1.widgetID.parent));
}
Platform Availability
- Not available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Specifies the skin to indicate that the Button is pressed or clicked.
Syntax
pressedSkin
Type
String
Read/Write
Read + Write
Remarks
Note: If you do not specify pressedSkin, the focusSkin is applied.
Example
//Sample code to define the pressedSkin property for a Button widget. frmButton.myButton.pressedSkin="presSkin";
Platform Availability
- Available in the IDE
- Android
Specifies the rawbytes representing an image that can be used as a background for the button.
Syntax
rawBytes
Type
rawBytes
Read/Write
Read + Write
Remarks
You cannot assign rawBytes directly to a button widget. The rawBytes has to be assigned to an Image widget or Button widget that has image skin.
Note: This is a non-Constructor property. You cannot set this property through widget constructor. But you can read and write data to it.
You can assign a Kony image object (kony.image) to this property using imgObjRef.getImageAsRawBytes(). See the code sample for more information.
Example
Assigning the raw bytes as returned from the camera:
//Sample code to define the rawBytes property of a Button widget.
frmButton.myButton.rawBytes="11111";
Assigning a Kony image object:
//Defining the image with a Kony image object
imgObjRef = kony.image.createImage("local.png");
var outputBtn1 = new kony.ui.Button();
outputBtn1.rawBytes = imgObjRef.getImageAsRawBytes(kony.image.ENCODE_JPEG);
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows
This property is used to retain the content alignment property value, as it was defined.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainContentAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainContentAlignment property for Button widget.
/*You need to make a corresponding use of the
retainContentAlignment property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "text always from top left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_TOP_LEFT,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": false,
"retainContentAlignment": true
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property is used to retain flex positional property values as they were defined. The flex positional properties are left, right, and padding.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlexPositionProperties
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlexPositionProperties property for Button widget.
/*You need to make a corresponding use of the
retainFlexPositionProperties property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property is used to convert Flow Horizontal Left to Flow Horizontal Right.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlowHorizontalAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlowHorizontalAlignment property for Button widget.
/*You need to make a corresponding use of the
retainFlowHorizontalAlignment property for other applicable widgets. */
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false,
"retainFlowHorizontalAlignment ": false
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property determines the lower right corner of the widget and is measured from the right bounds of the parent container.
The right property determines the position of the right edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, value is ignored. In flow-horizontal layout, the value is ignored.
The right property is used only if the width property is not provided.
Syntax
right
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the right property is measured from left edge of the right sibling widget. The horizontal space between two widgets is measured from right of the left sibling widget and left of the right sibling widget.
Example
//Sample code to set the right property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.right = "50dp"; frmHome.widgetID.right = "10%"; frmHome.widgetID.right = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Defines the ripple background for a Button Widget.
Syntax
rippleBackground
Type
JSObject
Parameters
rippleColor
Optional. Defines the color for the ripples.
You can define the ripple color in the RGBA format, where the R, G, and B range from 00 to ff, and the A (transparency) ranges from 00 (zero percent) to 64 (100 percent). Or, you can define the rippleColor as a key-value pair for each view state. The keys allowed are normal and pressed.
contenLayers
Optional. Array of two JS Objects. Each JS Object contains following key-value pairs to define a layer for ripple background. You can define the background for the ripple as a skin or as a background color.
background
Defines the background for the ripples. You can define the color in the RGBA format, where the R, G, and B range from 00 to ff, and the A (transparency) ranges from 00 (zero percent) to 64 (100 percent). Or, you can specify a skin as the background.
backgroundType
Defines the type of a background. You can define:
RIPPLE_CONTENT_LAYER_COLOR: Background as color in the RGBA format.
RIPPLE_CONTENT_LAYER_SKIN: Background as a skin.
Mask
Defines the bounds for the ripple animation. The property takes the Boolean value and by default is set to false.
padding
Defines the space around the ripple background. Specify an array of four integers [left, top, right, bottom]
paddingInPixel
Defines whether the units of specified padding values should be in pixels or in percentage. The property takes the Boolean value.
true: Indicates the specified padding values should be in pixels.
false: Indicates the specified padding values should be in percentage.
paddingMode
Defines how layer padding should affect the bounds of subsequent layers. You can define:
RIPPLE_PADDING_MODE_NEST: Nests each layer inside padding of the previous layer.
RIPPLE_PADDING_MODE_STACK: Stacks each layer on top of the previous layer. This is the default value.
Read/Write
Read + Write
Remarks
If you set rippleBackground, skin, and focusSkin properties to the Button Widget through a constructor, the rippleBackground property takes the priority. Later, if you modify or set the skin properties such as skin, focusSkin, pressedSkin, and disabledSkins dynamically, the skin properties will take priority.
Example
Setting the rippleBackground property on an existing widget
form1.Btn1.rippleBackground = {
rippleColor: "ffff0000",
contentLayers: [{
background: "ffffff00",
backgroundType: constants.RIPPLE_CONTENT_LAYER_COLOR,
mask: false,
padding: [10, 10, 10, 10]
}, {
background: btnSkin,
backgroundType: constants.RIPPLE_CONTENT_LAYER_SKIN,
mask: true
}],
paddingMode: constants.PADDING_MODE_NEST
};
Platform Availability
- Android 5.0 and later versions.
Defines the depth of the shadow effect applied to the Button Widget.
Syntax
shadowDepth
Type
Number
Read/Write
Read + Write
Remarks
The depth of the shadow should be specified in DP (Device Independent Pixels) units. The higher the value of shadowDepth, the appearance of the Button Widget is elevated from the screen and the casted shadow becomes soft.
Example
Setting the shadowDepth property on an existing widget
form1.Btn1.shadowDepth = 10;
Platform Availability
- Android 5.0 and later versions.
Sets a type of the shadow effect to apply to the Button Widget.
Syntax
shadowType
Type
Number
Read/Write
Read + Write
Remarks
The property specifies a shape for the widget's shadow that is cast. You can apply any one of the following shadow types:
VIEW_BOUNDS_SHADOW: Shadow matches the widget's rectangular bounds.
PADDED_VIEW_BOUNDS_SHADOW: Shadow matches the widget's rectangular padded bounds.
BACKGROUND_SHADOW: Shadow matches the widget's background. This is the default value.
Example
Setting the shadowType property on an existing widget
form1.Btn1.shadowType = constants.VIEW_BOUNDS_SHADOW;
Platform Availability
- Android 5.0 and later versions.
Specifies if the progress indicator must be displayed when the button is clicked.
Syntax
showProgressIndicator
Type
Boolean
Read/Write
No
Remarks
This is typically set to true, if it is known at design time that the button onClick event handling is going to trigger a long running call. The following image illustrates the progress indicator on iPhone:

Example
//Sample code to enable the showProgressIndicator property for a Button widget.
frmButton.myButton.showProgressIndicator=true;
Platform Availability
- Available in the IDE
- iPad
- iPhone
This property specifies the look and feel of the Button when not in focus.
Syntax
skin
Type
String
Read/Write
Read + Write
Example
//Sample code to define the skin property for Button widget. frmButton.myButton.skin="btnSkin";
Platform Availability
Available in the IDE
Available on all platforms
Specifies the URL to which the current Form data should be submitted, without contacting Kony Server. This is typically required when the data collection is done using Kony Visualizer Form but is actually posted to a third-party site.
Syntax
submitURL
Type
Boolean
Read/Write
No
Remarks
The default value of this property is false.
If set to true, then the URL is submitted without contacting the Kony Server.
If set to false, then the URL is submitted contacting the Kony Server.
For example, for an application that requires the user to provide confidential data, you can route the data directly to the server of the website without contacting the Kony Server using the externalURL property. Doing so, opens the resultant site in the same window rather than opening it in a new window.
Example
//Sample code to set the submitURL property for Button widget. frmButton.myButton.submitURL="http://www.konysolutions.com";
Platform Availability
- Available in the IDE
- Available on Server side Mobile Web (advanced) platform only.
This property specifies a general or descriptive text for the Button widget.
Syntax
text
Type
String
Read/Write
Read + Write
Example
//Sample code to set the text property for Button widget. frmButton.myButton.text="Click Here";
Platform Availability
- Available in the IDE
- Available on all platforms
Specifies the hint text when the cursor hovers over a widget, without clicking it.
Syntax
toolTip
Type
String
Read/Write
Read + Write
Remarks
The text entered in the tooltip appears as a small box when the cursor hovers over a widget.
Example
//Sample code to set the toolTip property for Button widget. frmButton.myButton.toolTip="sample text";
Platform Availability
- Available in the IDE
- Windows Tablet
This property determines the top edge of the widget and measured from the top bounds of the parent container.
The top property determines the position of the top edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy. In flow-horizontal layout, the distance is measured from the left edge of the parent container.
Syntax
top
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_VERTICAL, the top property is measured from the bottom edge of the top sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and top of the bottom sibling widget.
Example
//Sample code to set the top property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.top = "50dp"; frmHome.widgetID.top = "10%"; frmHome.widgetID.top = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA,and Desktop Web
Contains an animation transformation that can be used to animate the widget.
Syntax
transform
Type
JSObject
Read/Write
Read + Write
Remarks
This property is set to the identify transform by default. Any transformations applied to the widget occur relative to the widget's anchor point. The transformation contained in this property must be created using the kony.ui.makeAffineTransform function.
Example
This example uses the button widget, but the principle remains the same for all widgets that have a transform property.
//Animation sample var newTransform = kony.ui.makeAffineTransform(); newTransform.translate3D(223, 12, 56); //translates by 223 xAxis,12 in yAxis,56 in zAxis widget.transform = newTransform;
Platform Availability
- iOS, Android, Windows, and SPA
This property is used to enable and configure left or right swipe actions for a widget. The widgetSwipeMove Property can be used for all widgets . The most common use case is for implementing swipe action for individual rows in Segment.
Syntax
widgetSwipeMove
Type
String
Read/Write
Read + Write
Input Parameters
| Parameter Name | Type | Default Value | Description |
| translate | Boolean | true | This is an optional parameter. When the value of this parameter is set as true, the widget moves along with the swipe in the same direction. |
| Xboundaries | Array | Size of the current widget | This is an optional parameter and it defines the boundaries of the swipe in the X-axis. |
| swipeLeft/swipeRight | JS Object | This is an optional parameter and it is used to define the configuration of the widget while swiping to the left/ right. Each swipeLeft or swipeRightparameter is an array of configuration attributes containing translateRange , callback , translatePos , and translate. This JS Object defines the behavior of the widget during the swipe action. | |
| translateRange | Array | Size of the current widget | This is an optional parameter and it defines the sub-boundaries for the action when the swipe action ends. |
| translatePos | Array | Previous position of the widget | This is an optional parameter and it determines the final translation position to be applied to the widget when the widget swipe reaches the translateRange value. |
| callback | JS Object | null | This is an optional parameter and it defines the callback which needs to be triggered when the finger swipe reaches the sub boundary defined in translateRange. The attributes inside this parameter are described in the following table. |
The following table consists of the parameters of the callback parameter:
| Parameter Name | Type | Description |
| widgetHandle | This parameter consists of the widget handle or ID of the widget on which the swipe action has been performed. | |
| context | JS Object | This is applicable only for widgets inside the Segment with row templates. Each context parameter consists of rowIndex, sectionIndex and widgetref |
| rowIndex | Number | This parameter stores the row index of the Segment containing the swiped widget. |
| sectionIndex | Number | This parameter stores the section index of the Segment containing the swiped widget. |
| widgetref | widgetHandle | This parameter stores the handle of the Segment containing the swiped widget. |
Remarks
- For a Segment, the widgetSwipeMove Property is configured while setting the data of the Segment.
Note: It is not recommended to assign the widgetSwipeMove property on a top Flex container of the segment template widget.
Limitations
- When a translation animation is applied to the same widget that has widgetSwipeMove already configured, the action which has been performed last takes precedence. For example, if you have set a translation animation on a FlexContainer and then set the widgetSwipeMove property, the actions set in widgetSwipeMove take precedence over the translation animation.
- The state of the swipe transition of the widget is not retained.
- In a Segment, the widgetSwipeMove Property must be configured for the rows so that they reset to the previous position.
- If the widgetSwipeMove property is configured on a top level Flex container of a segment template, the onRowClick event will not be triggered. - Applicable on iOS, Android, and SPA.
- Android limitation: On Android devices, when the user lifts their finger, the transition occurs immediately.
Example
Following is a code snippet for a mail app. Here we have used a Segment for listing the mail and the widgetSwipeMove Property has been configured for the SwipeFlex FlexContainer.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the widetSwipeMove property for Button widget. /*You need to make a corresponding use of the widgetSwipeMove property for other applicable widgets.*/
//Example of a swipe move configuration.
var swipeMoveConfig = { "translate": true, "Xboundaries": ["-60%", "60%"], "swipeLeft": [{ "translateRange": ["-60%", "0%"], "callback": null, "translatePos": "-60%", "translate": true }, { "translateRange": ["0%", "60%"], "callback": null, "translatePos": "0%", "translate": true }], "swipeRight": [{ "translateRange": ["-60%", "0%"], "callback": null, "translatePos": "0%", "translate": true }, { "translateRange": ["0%", "60%"], "callback": this.onCallback1, "translatePos": "60%", "translate": true }] };
this.view.myButton.widgetSwipeMove=swipeMoveConfig;
Platform Availability
- iOS, SPA
This property determines the width of the widget and is measured along the x-axis.
The width property determines the width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the width may be derived from either the widget or container’s contents by setting the width to “preferred”.
Syntax
width
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the options that can be used as units of width:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- kony.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred width of the widget as width and preferred size of the widget is determined by the widget and may varies between platforms.
Example
//Sample code to set the width property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.width = "50dp"; frmHome.widgetID.width = "10%"; frmHome.widgetID.width = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the stack order of a widget. A widget with a higher zIndex is always in front of a widget with a lower zIndex.
The zIndex property is used to set the stack, or layer order of a widget. Widgets with higher values will appear “over”, or “on top of” widgets with lower values. Widgets layered over other widgets will override any interaction events tied to widgets beneath. Modifying the zIndex does not modify the order of the widgets in the Kony hierarchy, inside of a flexContainer or form. zIndex accepts both negative and positive values.
Syntax
zIndex
Type
Number
Read/Write
Read + Write
Remarks
The default value for this property is 1.
Note: Modifying the zIndex does not modify the order of the widgets inside the FlexContainer. If zIndex is same for group of overlapping widgets then widget order decides the order of overlapping. The last added widget is displayed on top.
Example
//Sample code to set the zIndex property for widgets.
frmHome.widgetID.zIndex = 300;
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web

| prem | Copyright © 2012 Kony, Inc. All rights reserved. |
| prem | Copyright © 2012 Kony, Inc. All rights reserved. |