Invoke Sublime Text from Quantum Visualizer
From V8 SP4, you can invoke the latest version of Sublime Text (a third-party source code editor) from within Quantum Visualizer. This feature ensures that developers have the option to use an alternative tool to write and modify code within Visualizer, in addition to Visualizer's in-built code editor. You can also make use of the auto-complete Intellisense feature for Kony UI, API, and SDK functions while working with Sublime Text.
Sublime Text is a proprietary cross-platform source code editor with a Python API. This source code editor natively supports various programming and markup languages. You can use Sublime Text to add functions with plugins, which are typically community-built and maintained under free-software licenses.
Prerequisites
Before you can start using Sublime Text from Visualizer, you must meet the following prerequisites:
- Use Quantum Visualizer V8 SP4 or later
- Install the latest version of Sublime Text
- Install Package Control
- Install Ternjs for Sublime Text (to add Intellisense for Quantum Visualizer APIs)
Enable Sublime Text
After you have met the prerequisites mentioned previously, you must enable the feature to invoke Sublime Text from Visualizer.
NOTE: By default, Visualizer will recognize Sublime Text if it is installed at a default location.
To enable the feature for Quantum Visualizer, follow these steps:
- In Quantum Visualizer, do the following:
- For Windows: On the main menu, click Edit and then click Preferences.
- For Mac: On the main menu, click Quantum Visualizer and then click Preferences.
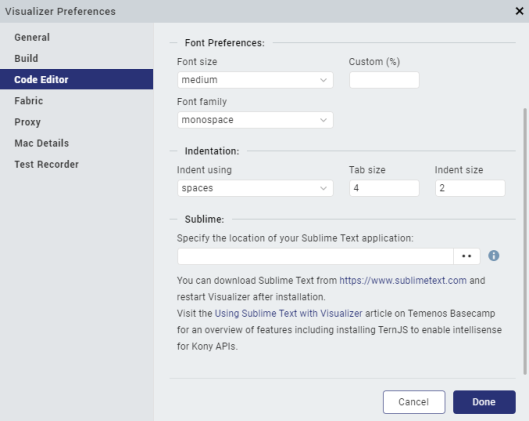
The Visualizer Preferences window appears.
- From the left pane, click Code Editor. The Code Editor section appears.
- Under the Sublime section, click Browse and select the absolute file path where you installed Sublime Text in your local system.
For example, C:\Program Files\Sublime Text 3\sublime_text.exe.
For more information, click the Using Sublime Text with Visualizer link. You will be navigated to the Kony Basecamp article on using Sublime Text.
- Click Done. The Sublime Text feature is enabled.
Open a JavaScript File with Sublime Text
Now that you have enabled the required option, you can open any JavaScript file in Sublime Text from Visualizer.
To do so, follow these steps:
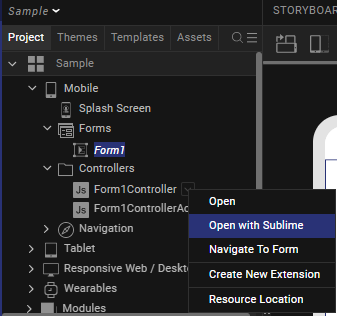
- In your Quantum Visualizer project, in the Project Explorer, right-click a JavaScript file/folder. A context menu appears.
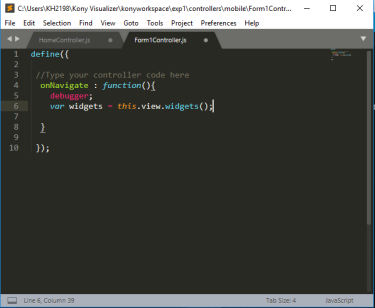
- Click Open with Sublime. The Sublime Text source code editor appears with the code snippet of that particular JavaScript file/folder.

You can make any changes to the code in any JavaScript file/folder by using Sublime Text.
Add Intellisense for Quantum Visualizer APIs
You can add the auto-complete Intellisense feature for Kony UI, API, and SDK functions while working with Sublime Text from Visualizer. You must install the Ternjs for Sublime package to enable this feature. Ternjs is a package for Sublime Text that provides JavaScript auto-fill intelligence.
To install Ternjs, follow these steps:
- Install the Ternjs for Sublime package from GitHub.
-
Check out the following code into a sub-directory of your Sublime Text's Packages directory.
cd /path/to/sublime-text-N/Packages git clone https://github.com/ternjs/tern_for_sublime.git
- Ensure that you have installed node.js and npm (Tern is a JavaScript program), and then install the dependencies of the package.
cd tern_for_sublime npm install
NOTE: On OS X, you might also need to install the Fix Mac Path Sublime plugin to help Sublime Text to locate your node binary.
Once you successfully install the Ternjs for Sublime package, the Kony JavaScript auto-complete feature appears as you start typing in the Sublime Text editor.
NOTE: If you have not installed the Ternjs for Sublime package, the Missing Dependencies window appears asking you to install that package.