Visualizer User Guide
This document explains how to use Quantum Visualizer, an integrated, intuitive development environment, to build omni-channel digital applications – all from a single code base. Its unified, shared design environment makes it easy to publish and share native prototypes and app designs with real-time app previews and collaboration. And that's just the beginning. Quantum Visualizer serves as the front end of Quantum's powerful, multi-channel JS API framework that enables designers and developers to securely deploy across a multitude of devices ranging from smartphones, tablets, desktops, and wearables on the iOS and Android operating systems.
For information on the Revision History of this guide, click here.
Quantum Visualizer is a powerful yet easy-to-use integrated development environment (IDE) for developing, building, testing, debugging, and deploying omni-channel digital applications (apps) for multiple platforms—all from a single code base. Quantum Visualizer empowers you to rapidly develop digital apps while giving you the flexibility to integrate with back-end services as and when you need them. What's more, you can integrate into your app the very best of the native, web and hybrid environments.
Platform Compatibility Chart
Visualizer and Quantum Fabric both support each other for the current release version and one previous version.
| Product Version | Compatible With |
|---|---|
| Quantum Fabric N (For example V8) |
Quantum Visualizer N (For example V8) Quantum Visualizer N-1 (For example, V8 and 7.3) |
| Quantum Visualizer N (For example V8) |
Quantum Fabric N (For example V8) Quantum Fabric N-1 (For example, V8 and 7.3) |
Kony Nitro
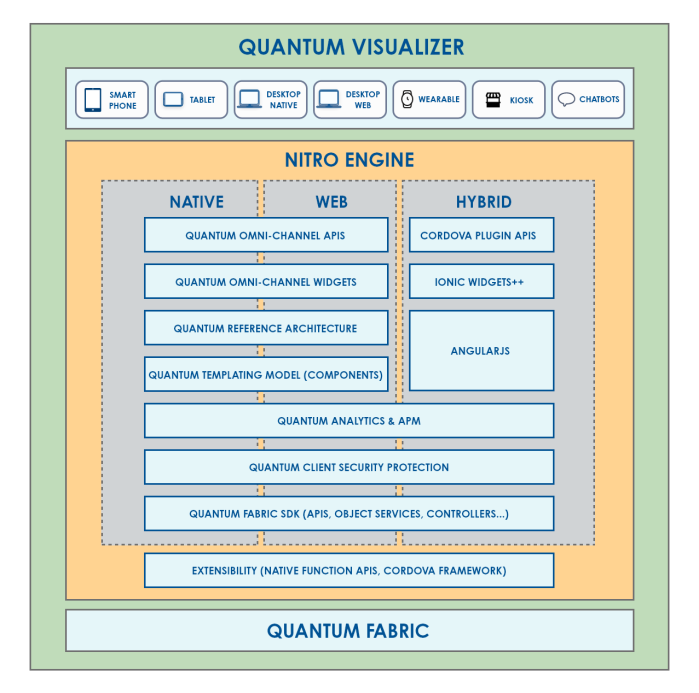
We call this approach Kony Nitro™, a patented strategy for omni-channel, enterprise-wide digital app development and deployment. Using Quantum Visualizer along with Quantum Fabric for back-end services integration, you can take advantage of multiple platforms' native APIs and tap into the web's most popular open standards such as HTML5, Cordova, and Angular, all while lowering your app development time by as much as 50% with extensive, reusable templates and objects. And if you're looking for something that's ready-to-run, you can explore Quantum Visualizer Apps, a portfolio of enterprise apps that offer you a best-of-both-worlds digital app solution: built-in best practices, proven business process workflows, and enterprise integrations that make it easy to get up and running fast, plus configuration options designed for cutting-edge customization.
IMPORTANT: On Native channels, Angular JS can be used through Cordova webview and through Quantum Visualizer Browser Widget local file.
For the Responsive Web channel, you can use Angular JS in Quantum Visualizer Custom widget and through the Quantum Visualizer Browser Widget local file.
So whether you're seeking speed, power, or choice in your app development—or all three—you can find what you need with Kony Nitro™.

Quantum Visualizer
This user guide provides documentation for Quantum Visualizer which is free to download and use, is an integrated, intuitive development environment for prototyping and building omni-channel digital applications—all from a single code base. Quantum Visualizer , is integrated with Quantum Fabric, giving you the ability to create robust back-end services for powerful, scalable, omni-channel, enterprise-wide digital app solutions.
Widgets — the building blocks of your digital app
Within Quantum Visualizer's visual environment, you piece together discrete functional building blocks called widgets. Widgets range from the simple, such as a button or input field, to the complex, such as a Cordova Browser widget, or a 3D image with complex rotation and transform animations. All widgets have attributes and properties that you configure to suit the needs of your app, such as excluding or including a given widget based upon which device the app runs on.
Skins, Themes, and Components
To give your app a particular look, feel, and set of behaviors native to a platform, you can use ready-made skins. You can customize these to make them your own, or build them from scratch. You can even group skins together as a collection called a theme to maximize visual uniformity across devices. To reduce your app development time, you can create
Back-end services
To integrate your apps with back-end services, Quantum Visualizer communicates directly and securely with your existing data system, writing the connection once and then applying it to all devices. Quantum Visualizer also supports multiple classes for generating markup based on device capabilities, and devices can receive WML, cHTML or a combination of XHTML, CSS, and JavaScript based on capabilities detected at runtime.
