Cordova Browser
Use a Cordova Browser widget to display Cordova-based HTML content in your application. The HTML content can be static or obtained from a URL.
To learn how to use this widget programmatically, refer Quantum Visualizer Widget guide.
Important Considerations
The following are important considerations for a Cordova Browser widget:
- For the iOS platform, use a Cordova Browser widget as a screen-level widget and move other widgets to the header or footer. Otherwise, dual scrolling bars may be displayed.
- The Cordova Browser widget is memory- and performance-intensive. Initial RAM usage is high, and the RAM usage grows in proportion to the size and number of rendered images and static text.
- If there are multiple instances of a Cordova Browser widget in the same application, information sharing (for example, cookies) may not behave as expected. Do not place multiple Cordova Browser widgets on a form, or more than two Cordova Browser widgets in an application.
- Do not use a Cordova Browser widget to display rich text. It should be used only to display large HTML content. Use a RichText widget to display rich text.
- Avoid using a Cordova Browser widget to create an application that looks and behaves like a web browser. Typically, users expect to use the native browser to browse web content.
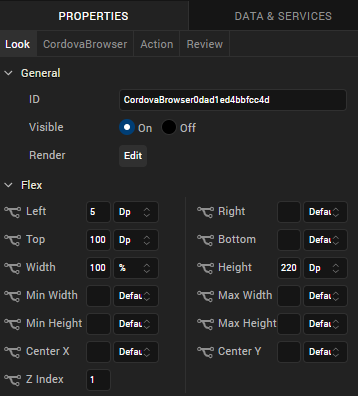
Look Properties
Look properties define the appearance of the widget. The following are the major properties you can set:
- Whether the widget is visible.
- The platforms on which the widget is rendered.
- How the widget aligns with its parent widget and neighboring widgets.
- If the widget displays content, where the content appears.

For descriptions of the properties available on the Look tab of the Properties pane, see Look.
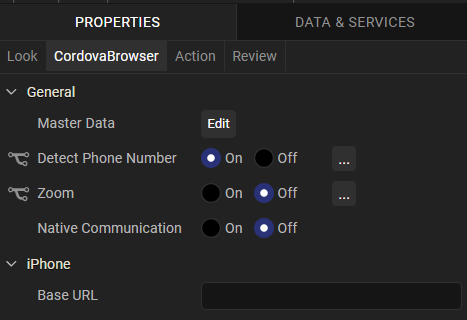
Cordova Browser Properties
Cordova Browser properties specify properties that are available on any platform supported by Quantum Visualizer, and assign platform-specific properties.

Master Data
Specifies the content source for the Cordova Browser widget. Click Edit button to open the Master Data dialog box, and select one of the following options:
- Content. Displays a text field where you enter or paste the HTML content to be displayed.
- URL. Displays a text box where you specify the URL of an HTML page to display. The URL must begin with http:// .
- Local File. Displays a text box where you specify a local web-based file for launching local HTML content, such as a web app. For more information, see Add Local HTML Content.
Detect Phone Number
Specifies whether the Cordova Browser widget supports the detection of phone numbers on the web page and displays them as clickable links. When a user clicks a phone link, the Phone application launches and dials the number.
The option you choose becomes the default for all the platforms. You can change the default option or provide a platform-specific option by forking the Detect Phone Number property. For more information, see Fork a Widget Property.
Native Communication
Specifies whether to enable a web app JavaScript module running in the Cordova Browser widget to execute JavaScript code in the Kony native context.
Zoom
Specifies whether enable the Zoom feature for the Cordova Browser widget. The Zoom feature provides the ability to change the scale of the view area.
The option you choose here becomes the default for all the platforms. You can change the default option or provide a platform-specific option by forking the Zoom property. For more information, see Fork a Widget Property.
Base URL
For the iOS platform, specifies a URL to provide additional web-based functionality.
Actions
Actions define what happens when an event occurs. On a Cordova Browser widget, you can run an action when the following events occur:
- onFailure: The action is triggered when the specified Master Data URL fails to load content.
NOTE: This action is executed only for the given request URL, but not for the subsequent web navigation request failures.
- onSuccess: The action is triggered when the specified Master Data URL successfully loads content.
- onTouchStart: The action is triggered when the user touches the touch surface. This event occurs asynchronously.
- onTouchMove: The action is triggered when the touch moves on the touch surface continuously until movement ends. This event occurs asynchronously.
- onTouchEnd: The action is triggered when the user touch is released from the touch surface. This event occurs asynchronously.
NOTE: This action is called only for the given request URL, but not for the subsequent web navigation requests.
Placement Inside a Widget
The following table summarizes where a Calendar widget can be placed:
| Flex Form | Yes |
| FlexContainer | Yes |
| FlexScrollContainer | Yes |
| ScrollBox | Horizontal
Orientation -Yes Vertical Orientation- Yes |
| Tab | Yes |
| Segment | No |
| Popup | Yes |
| Template
|
Header- No Footer- No |
Widget Appearance on Platforms
The appearance of the Cordova Browser widget varies as follows:
| Platform | Appearance |
|---|---|
| Android |

|
| iOS |

|
