Build a Windows 10 Application
The process of developing and deploying a Quantum Visualizer app for the Windows 10 platform consists of three phases:
- Develop and build the application in Quantum Visualizer.
- Create an APPX file on Windows 10.
- Deploy the APPX file on a Windows 10 target system.
In the pursuit of this process, this section covers the following topics:
Prerequisites to building applications for Windows 10
Setting up the environment for development
Create APPX files from zip files (x86/x64/ARM)
Deploying an x86 zip on a x86/x64 computer
Deploying an x64 APPX on ax64 computer
Understanding Prerequisites and Processor Architecture
Before building an application for Windows10, ensure you have knowledge about the prerequisites, compatibility matrix, and processor architecture of the machine.
Prerequisites
Following are the prerequisites and compatibility matrix to build applications:
Windows 10
- Quantum Visualizer
- Development environment setup (to generate APPX files and test applications on the Windows 10).
IMPORTANT: While developing a Windows app, do not create a variable with the name uid.
Compatibility Matrix (APPX File vs. Machine architecture)
The following compatibility matrix shows APPX install possibility in a machine. For example, if you want to install a 64-bit APPX file, you need a 64-bit system.
| x86 machine | x64 machine | ARM machine | |
|---|---|---|---|
| x86 APPX | Yes | Yes | No |
| x64 APPX | No | Yes | No |
| ARM APPX | No | No | Yes |
Processor Architecture
Before deploying an APPX file, you must know the processor architecture of the machine.
To know the processor architecture, follow these steps:
- Open command prompt.
- Type echo %PROCESSOR_ARCHITECTURE%. A list of results depending on the processor architecture appears.
| Processor Architecture | Result |
|---|---|
| x86 based | x86 |
| x64 | AMD64 |
| ARM based | ARM |
Alternatively, you can find the architecture type from the system properties.
- Open Control Panel > All Control Panel Items > System.
- Observe System Type under View basic information about your computer > System.
The following chart shows the system type and result.
|
System Type |
Result |
|---|---|
|
X86 |
x86 |
|
X64 |
x64 |
|
ARM |
ARM |
Development Environment Setup
To run the Windows 10 simulator and test applications, you have to download and install Visual Studio Community 2015 for Windows 10 from Microsoft's website.
In this section, you will learn about:
- Preliminary Steps Required to Set Up Development Environment
- Enable Developer Mode
- Secure Application Code
- Restrict the Application to a Device Family
- Issue in Universal Windows Applications
Preliminary Steps Required to Set Up Development Environment
To setup development environment, follow these steps:
- Ensure you have a x86 or x64 Windows 10 machine.
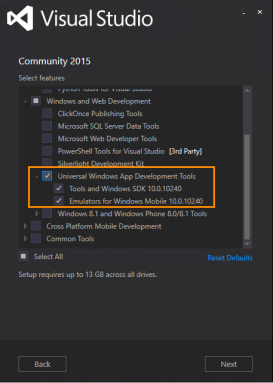
- Ensure that the Universal Windows App Development Tools are selected from the optional features list.
- After installing this software, you need to enable your Windows 10 device for development.
- Download and install Visual Studio community 2015 for
Windows 10 vs_community.exefile from https://www.visualstudio.com/en-us/products/visual-studio-community-vs.aspx - Launch Visual Studio.
- Complete the trial activation using Visual Studio onscreen instructions.
- Get a valid developer license.
- Install Visual C++ Redistributable Windows 8/8.1 (Optional) - Visual C++ Redistributable (for Visual Studio 2012 and Visual Studio 2013) packages install runtime components of visual C++ libraries that are required to run Windows 10.
Installing the package speeds up the application deployment time.- Visual C++ Redistributable for Visual Studio 2012 (x86) – English : http://go.microsoft.com/?linkid=9815734
- Visual C++ Redistributable for Visual Studio 2012 (x64) – English : http://go.microsoft.com/?linkid=9815744
- Visual C++ Redistributable for Visual Studio 2012 (ARM) – English : http://go.microsoft.com/?linkid=9815754
- Visual C++ Redistributable for Visual Studio 2013 (x86) – English : http://www.microsoft.com/en-us/download/details.aspx?id=40784
- Visual C++ Redistributable for Visual Studio 2013 (x64) – English : http://www.microsoft.com/en-us/download/details.aspx?id=40784
- Visual C++ Redistributable for Visual Studio 2013 (ARM) – English : http://www.microsoft.com/en-us/download/details.aspx?id=40784

IMPORTANT: To build Windows 10 applications, either Windows 7, Windows 8/8.1, or Windows 10 can be used. But to run Windows 10 applications, you need a Windows 10 machine.
Enable Developer Mode
To enable developer mode, follow these steps:
- In Visual Studio, open Settings and navigate to Updates and Security > For Developer.
- Click Enable Developer Mode.
Secure Application Code
The Windows 10 binary contains platform code, application code (JavaScript) and other resources. Platform code is secured from disassembly when the application is built in Release mode. Windows internally uses native .Net Compilation in release mode and classic .net compilation in debug mode.
To hide the JavaScript code, Quantum Visualizer needs to pass hideSourceCode property with True as value to the build process. You have to set the flag so that the build process ensures the application is hidden from dis-assembly.
To set hideSourceCode property, follow these steps:
- Open the Quantum Visualizer installation location.
- Search for Win10FfiGenerator.exe in Windows Explorer.
- Open the folder location.
- Navigate a level up in the folder structure.
- Open
build.xmlin an editor. - Create a property hideSourceCode and set its value to True or False. For example,
<property name="hideSourceCode" value="true"/>. - Save and close the file.
- Build the application.
Restrict the Application to a Device Family
Windows 10 allows a single application binary to be deployed and run on multiple device families such as mobile, desktop/tablet, Xbox and IoT. You can choose the binary to be run on any Windows 10 device (of any device family) or you can restrict the binary to be allowed to run on particular device family/families only. Currently, the allowed device families are:
- Universal – an app can be deployed and run on any Windows 10 device.
- Mobile – an app is allowed to be deployed and run on Windows 10 mobiles.
- Desktop – an app is allowed to deployed and run on Windows 10 desktops/tablets.
Quantum Visualizer needs to pass this option to platform build scripts. Currently, in 7.0 there is no way to pass this flag. By default, all apps are allowed to run on any Windows 10 device.
If you want to restrict the application to a device family, follow these steps:
- Open the Quantum Visualizer installation folder.
- Search for Windows 10 plug-in extracted location. Search for Win10FfiGenerator.exe in Windows Explorer.
- Open the folder location.
- Navigate one level up in the folder structure.
- Open
build.xmlin any editor. - Create a property
win10targetdevicefamily, and set its value to Universal/Mobile/Desktop. For example,<property name="win10targetdevicefamily" value="Desktop"/>. - Save and close the file.
- Build the application.
NOTE: You can also open the manifest file in Visual Studio and reuse the manifest.
Issue in Universal Windows Applications
If you build the application for Windows 10, the build fails for the first time because of extension SDKs.
To resolve this issue, follow these steps:
- Open konyApp.sln once from the Visual Studio so that it installs the required packages for the universal Windows application.
- Run the application in debug/release for x86/x64 in the local machine. Ensure you have internet connection at this time to download the required packages.
- Install the certificate.
Location of KonyApp.sln file:
%Workspace% \ temp \ %Application% \ build \ windows10 \ windows10 \ KonyApp \ KonyApp.sln
APPX Creation
The deployable component for Windows 10 tablet/desktop is an APPX file. If an application is built using Quantum Visualizer on Windows 10, the application creates an APPX file with the name <applicationname>.appx in target build output folders <workspace>\temp\<eclipseproject>\build\windows10\windows10\KonyApp\x86|x64|ARM\<applicationname>.appx.

If an application is built using Quantum Visualizer on Windows 7 or Windows 8/8.1 system, a zip file is created with all the required information with name konywindows10.zip in the build output folder. The file can help you to create an APPX file.
In this section, you will learn about:
- Create APPX Files From Zip Files (x86/x64/ARM)
- Deploying APPX on a Computer
- Build the Windows Application
- Debug Quantum Visualizer Application in Visual Studio
- Update Manifest File and Code Signing Certificate
- Application Submission to the Windows Store
Create APPX Files From Zip Files (x86/x64/ARM)
If an application is built on Windows 7, Windows 8/8.1, or Windows 10, a zip file named konywindows10.zip is created with all the required information at:
- <EclipseWorkspace>\temp\<Eclipse project name>\build\windows10\Windows10
- Quantum Visualizer copies the zip file to Jetty server.
On a separate Windows 10 system with development configuration, copy the above output folder (through a USB or pen drive). Ensure the extracted folder is not a system folder such as Program Files or Windows. The folder has the following batch file:
PackageFromZipFile.bat– for x86, x64 and ARM.
You can use PackageFromZipFile.bat with either of the following options to deploy the application on to a x86/x64/ARM-based Windows 10 machine. Ensure APPX file is created in the same folder. The batch file deploys the application when the APPX file is created.
- PackageFromZipFile.bat <jetty url>
- URL must be a fully qualified name of the zip file on the Jetty server. Example -
http://10.10.4.56:8888/<appid>r?type=windows10. - Windows 8 - http://localhost:8888/<appid>r?type=windows8
- Windows 10 - http://localhost:8888/<appid>r?type=windows10
- URL must be a fully qualified name of the zip file on the Jetty server. Example -
- PackageFromZipFile.bat <zipfile name>
- App developers must copy the zip to the extracted folder before using the command.
- Example - PackageFromZipFile
konywindows10.zip debug|release x86|x64|arm.
Deploying APPX on a Computer
APPX files can be deployed to the Windows 10 machine (x86/x64/ARM) as mentioned in the compatibility matrix.
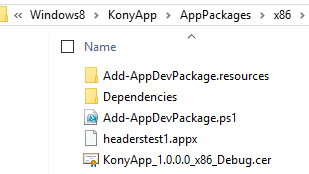
- Open the target output folder, and ensure the APPX file is present in the folder.
- Run
Add-AppDevPackage.ps1with PowerShell on device. - Open PowerShell with elevated permissions, navigate to
Windows10\KonyApp\x86|x64|ARMfolder, and executeAdd-AppDevPackage.ps1. - After you see a successful installation in the PowerShell, launch the application from the Start menu.
Deploying an x86 Zip on x86/x64 Computer
If the application is built on Windows 7 or Windows 8/8.1, konywindows10.zip file is created at <EclipseWorkspace>\temp\<Eclipse project name>\build\windows10\Windows10.
- Follow the APPX creation process in APPX creation for x86 systems.
- When the APPX file is created, continue from step 3 in section Deploying an APPX on respective system.
Deploying an x64 APPX on x64 System
To deploy an x64 APPX on an x64 machine, follow these steps:
- The application must be built on a Windows 10 system, and x64 must be selected in the Build option.
- Open the build folder and navigate to the Windows10 folder. Ensure the APPX file is in the folder.
- Copy the Windows10 folder to the x64-based system.
- If the APPX file is present in the target folder, continue from step 3 in section Deploying an appx on respective system.
Deploying an ARM APPX on ARM Tablet
To deploy an ARM APPX on an ARM tablet, follow these steps:
- The application must be built on a Windows 10 system for ARM configuration.
- Open the build folder and navigate to the Windows10 folder.
- Ensure the APPX file is present.
- Copy the Windows10 folder to surface/tablet with a USB/use network.
- If an APPX file is present in the target folder, continue from step 3 in Deploying an APPX on respective system.
Deploying an ARM Zip on ARM Tablet - Manual
If an application is built on Windows 7 or Windows 8/8.1 the konyWindows10.zip file is created at <EclipseWorkspace>\temp\<Eclipse project name>\build\windows10\Windows10.
To deploy an ARM zip file on an ARM tablet, follow these steps:
- Follow the APPX creation process in APPX creation for ARM systems.
- When the APPX file is created, continue from step 3 in section Deploying an APPX on a machine.
Use Different Developer Certificates
Do not use Quantum Developer certificate to sign the customer application. The Quantum Developer certificate should be used only during the application development. When submitting the application to the store, you can use your own certificate to sign the APPX package.
To use different developer certificates, follow these steps:
- Right-click on an application in Eclipse, and open the properties page.
- Navigate to Native App > Windows Tablet > Packaging.
-
To use the existing certificate file, use the Certificate file section, and select the required PFX certificate file. Ensure the publisher name of the existing certificate matches the publisher name provided previously. The build fails if the publisher names does not match.
- To create the certificate on your own see these articles:
- To create a certificate on your own, the following command can be used to create the certificate file. The .cer and .pvk file need to be used to generate the .pfx file, which is provided as input to Certificate file section in Quantum Visualizer.
- Execute the below command line with makecert.exe
- Execute the below command line with pvk2pfx.exe to get the certificate pfx file
makecert -cy end -eku 1.3.6.1.5.5.7.3.3 -sv yourcompany.pvk -n "CN=yourcompany" yourcompany.cer -b mm/dd/yyyy -e mm/dd/yyyy –r
pvk2pfx -pvk yourcompany.pvk -spc yourcompany.cer -pfx yourcompany.pfx
- To create a new certificate, see Create Your Own Test Certificate.
- Build the application.

Build the Windows Application
Once you have created and configured an app’s assets, resources, and services, you compile and link them by building your app.
To save time and effort you can rebuild your app with your most recent build settings, or you can build with new or different settings.
To build an app with your most recent build settings, from the Product menu, click Build Last.
To build an app with new or different settings, do the following:
- On the Product menu, click Build.
- In the Build Generation dialog box, select under each applicable channel
 Device types available within a given platform. These include mobile (i.e. phone), tablet, and desktop. the Windows versions you are configured to build for, along with the hardware architecture, and environment (e.g. Native, HTML SPA). For more information about native and Adaptive Web apps, see Types of Applications.
Device types available within a given platform. These include mobile (i.e. phone), tablet, and desktop. the Windows versions you are configured to build for, along with the hardware architecture, and environment (e.g. Native, HTML SPA). For more information about native and Adaptive Web apps, see Types of Applications. - Select the build mode.
- Debug mode - To help you identify and fix errors, Quantum Visualizer emits the complete symbolic debug information . To lessen the amount of time necessary to complete the build, the build is not optimized for code execution, so it may tend to execute slower than a build optimized for release. Also, the inclusion of the symbolic debug information causes the final executable to be larger than a release build.
- Release mode - Quantum Visualizer optimizes the build for execution, requiring more time to generate the build. It also does not emit the complete symbolic debug information, making the final executable smaller than a debug build.
- Protected Mode - Applications built in Quantum Visualizer can use the additional security enhancements by building the application in the Protected Mode. Quantum VisualizerPlatform code for iOS and Android is equipped with mechanisms that can protect your application by detecting attacks like tampering, swizzling, debugging, jail breaking (iOS), rooting (Android), and information disclosure. Additional security mechanisms are provided through the use of White Box Cryptography to protect application business logic and source code. Application reacts to the attack by exiting upon detecting attacks to prevent further attempts.
If you choose to build an application in Protected mode, then setting the public and private keys is mandatory. To do so, go to Project Settings > Protected Mode. For more details on how to generate public and private keys, click here. - Test Mode - To help you identify and fix errors, Quantum Visualizer provides the ability to Test the application on the device or an emulator. When you build an app using the Test Mode, you can leverage the Jasmine testing framework of Quantum Visualizer to thoroughly test your app and ensure your application is errors free. You can run jasmine test cases, test suites and test plans by building an app using the Test mode.
- Click Build.
NOTE: While building a Windows application, you cannot build the app for other platforms. This is a limitation of Windows emulator.
Debug Quantum Visualizer Application in Visual Studio
Kony helps you launch and debug applications in Visual Studio.
Debugging an application involves two steps:
Open the Quantum Visualizer Application in Visual Studio
To open a Quantum Visualizer Application in Visual Studio, follow these steps:
- Open Visual Studio Community 2015. You can use any Visual Studio version that can open universal projects.
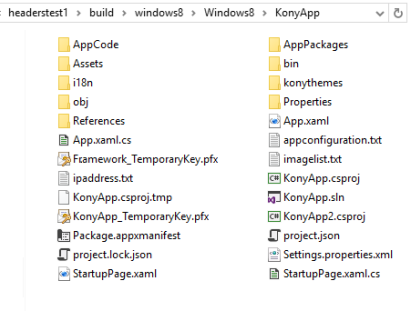
- Navigate to the build folder (<workspace>\temp\<eclipseproject>\build\windows10\Windows10) and find the KonyApp folder.
- Open KonyApp.sln in Visual Studio.
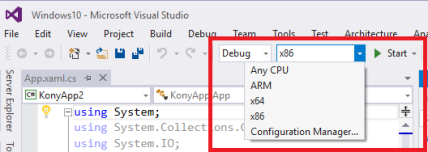
- Change the configuration to x86, x64, or ARM depending on the requirement. The configuration must not be Any CPU. App developers can select the application to be deployed in Debug or Release mode by choosing the required value in the drop-down list.
- Right-click KonyApp (Universal Windows) project and select Set as Startup Project.
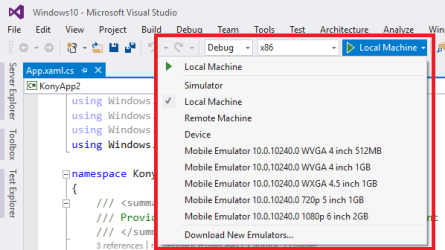
- Choose the right simulator/emulator/local machine to deploy the application.



Debug the Application
To debug the application, follow these steps:
- Press F5 on the keyboard, or select Start > Visual Studio > Debug > Start debugging.
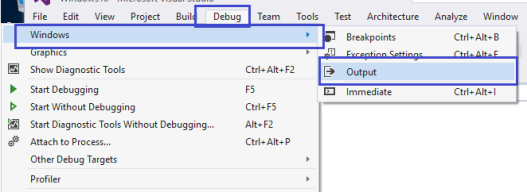
- To see the application logs, open the output window under Debug > Windows > Output.
- You can use other debugging tools available in Visual Studio to debug the application like any other native Universal Windows application. The output window will not show logs when the release option is selected.

Update Manifest File and Code Signing Certificate
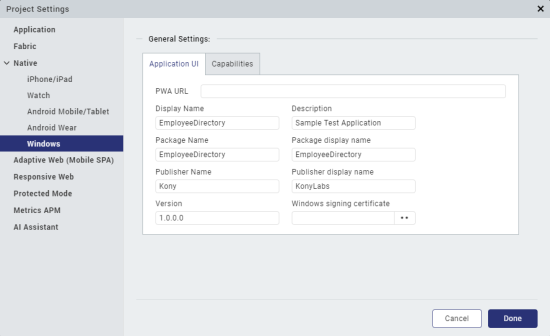
You can open the solution folder, and make changes to the app manifest file. You must place the updated manifest file in the Resources folder so that the build process picks and uses for application build.
NOTE: After you place the new manifest file in resources, any change done in Quantum Visualizer Application properties page will not be considered as the files provided by user replace all Quantum Visualizer Application Properties page.
To update the manifest file and code signing certificate, follow these steps:
- Launch Visual Studio.
- In Solution Explorer View, open the Package.appxmanifest file in design or XML view.
- For more information, see the following links:
Application Submission to the Windows Store
To create the app package, follow the Microsoft MSDN guidelines at https://msdn.microsoft.com/en-us/library/hh454036.aspx. You can also refer, https://msdn.microsoft.com/en-us/library/windows/hardware/dn265142%28v=vs.85%29.aspx.
