Kony Visualizer Tutorials
import an existing cordova application
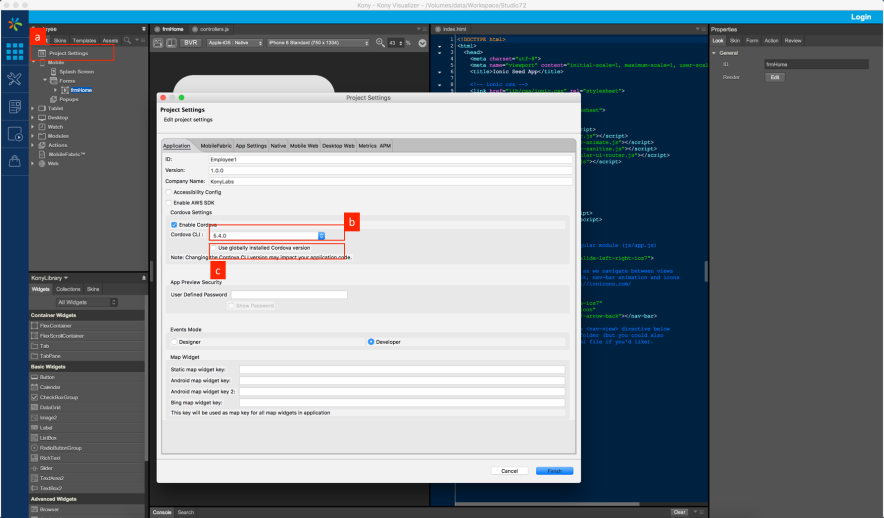
1. enable cordova development

-
Navigate to Project Settings Check the Enable Cordova checkbox.
-
Choose the specific version of Cordova to be used for this project.
-
In case Cordova is installed globally check the Use globally installed Cordova version checkbox.
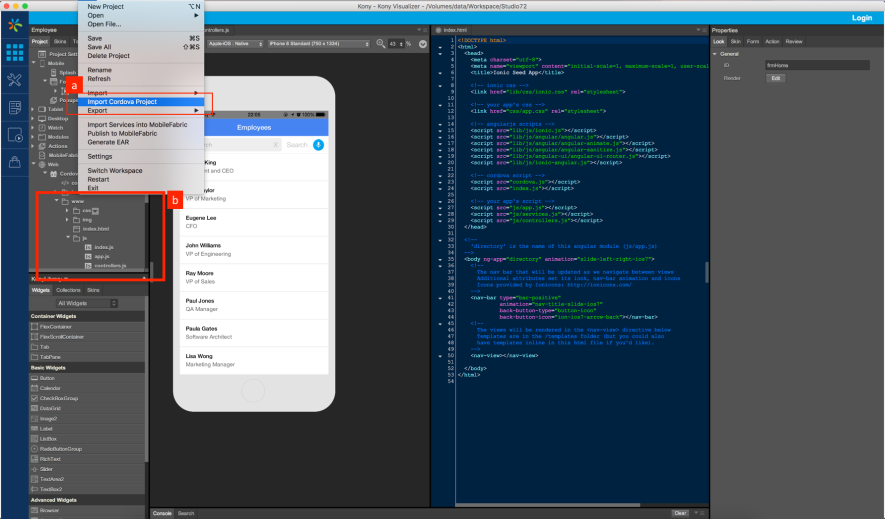
2. import cordova assets

-
Select File -> Import Cordova Project and select the project to be imported.
-
Once the project is imported it is available under Cordova node underneath Web in Project Explorer.
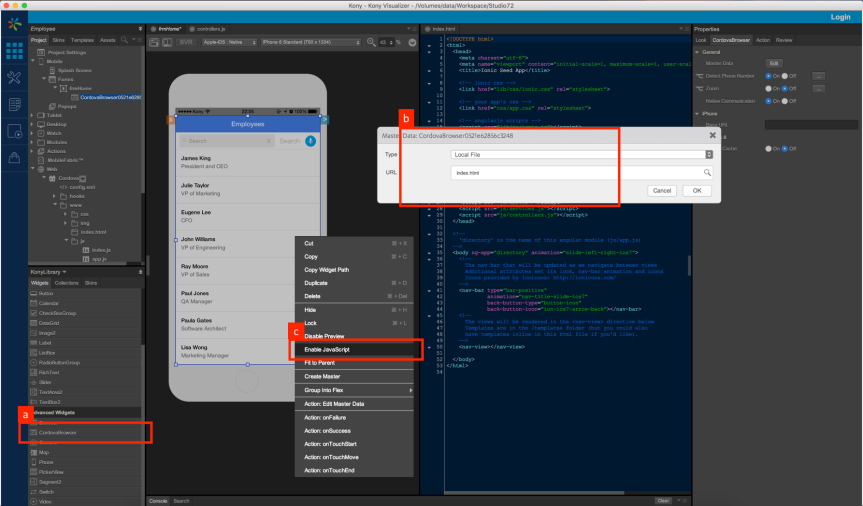
3. assign the cordova source to a cordova browser widget

-
Drag and Drop a Cordova Browser widget on the form.
-
Double click on the Cordova Browser widget, in the Master Data popup assign index.html to URL.
-
Right click on the Cordova Browser widget and enable javascript on the browser widget to see a live rendering on canvas.
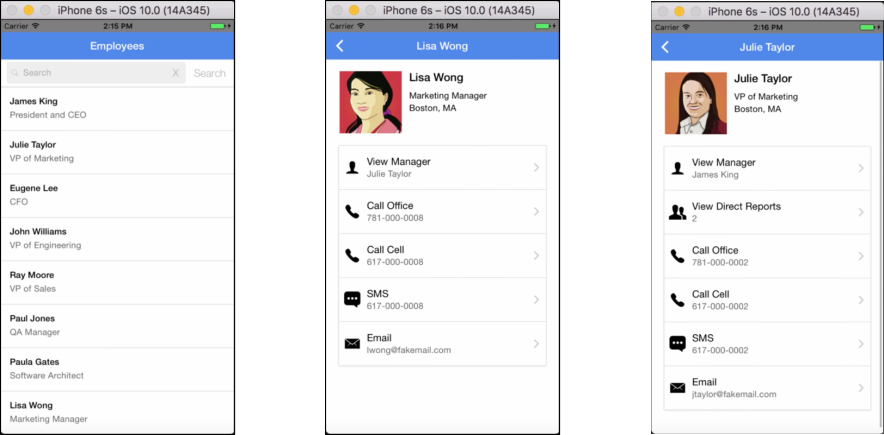
4. test on a simulator

- Run the application on a simulator.
- Cordova application is embedded inside a Kony application and runs on a simulator.
