Kony Visualizer Tutorials
Introduction to action editor
1. Navigation Actions

-
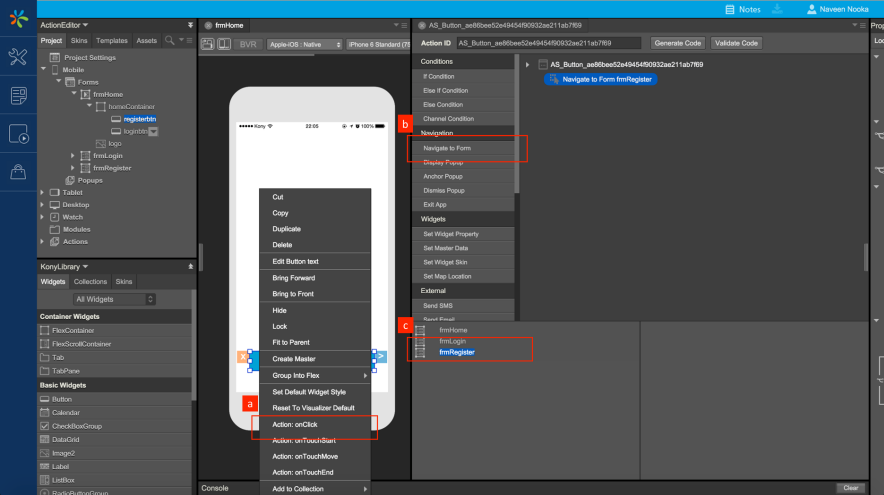
Right click on the button and associate an action to the onClick event.
-
In the Action Editor that opens up, click on Navigate to Form Action.
-
All the configurable properties for the selected action are shown in the bottom pane, choose the required form to Navigate to. Select the URL option to render remotely hosted web content.
2. Conditional Operations

-
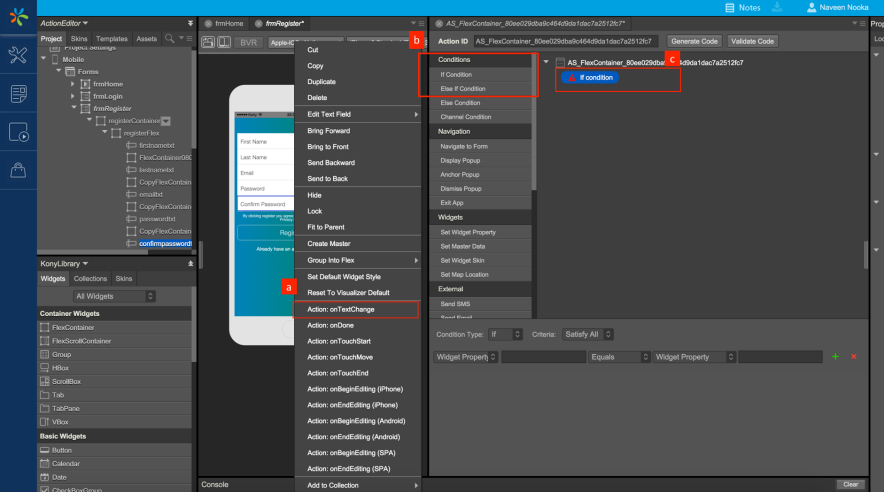
Associate an action to the onTextChange event of Confirm Password text box.
-
In the Action Editor that opens up, click on If Condition listed under the Conditions group.
-
An If condition is added to the action sequence.
3. Expression Editor

-
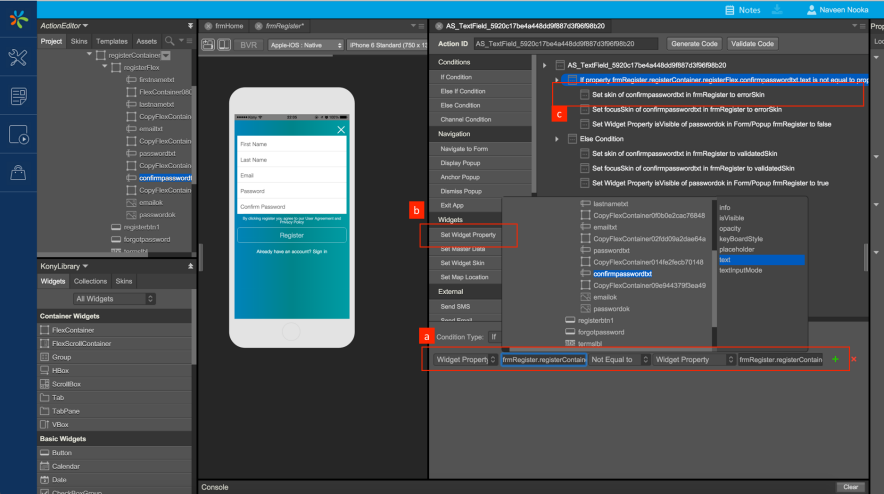
Configure the expression for the If condition. If the Widget Property confirmpasswordtxt.text is Not Equal to passwordtxt.text.
-
In the Action Editor that opens up, click on If Condition listed under the Conditions group.
-
An If condition is added to the action sequence.
4. Animations

-
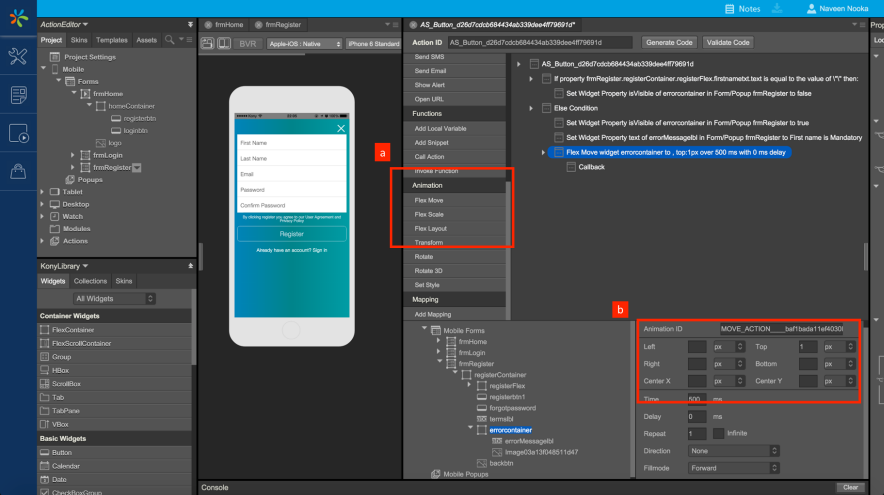
Click on Flex Move Animation Action and associate to the Action Sequence.
-
Configure the Animation by providing the positional properties and the timing of the animation
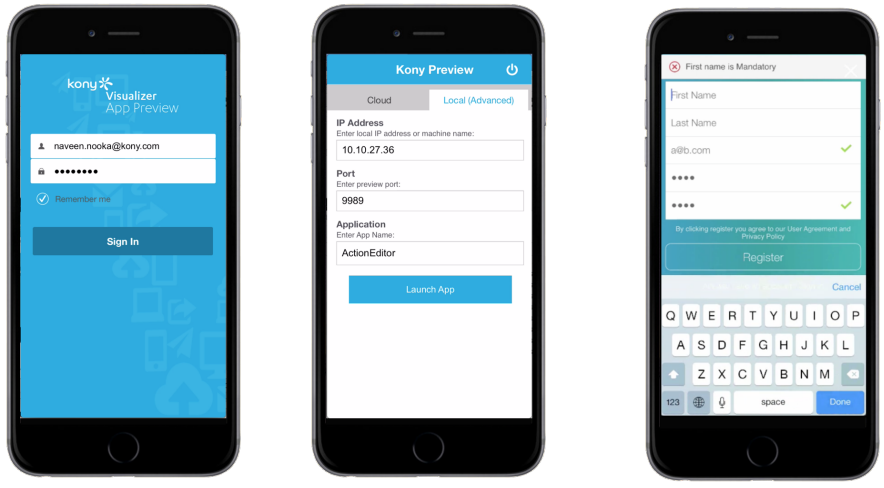
5. App Preview

-
Log in into App Preview
-
Key in machine information and click on Launch App.
-
Notice all the validations being performed and Animation being triggered
