Branding
There are several locations where Kony EMM app provides default branding. An administrator can add custom logos for branding. Branding can be changed on the Kony Management Web Console and enterprise store.
This section allows you to provide branding across EMM.
The maximum dimensions for your logos for each of the supported devices are specified. You can specify dimensions for your logos to maintain aspect ratio.
Note: If no settings are done to the Branding, the system uses the Kony icons for branding.
From the Settings section, click Branding from the left panel. The Branding page has two tabs:
Web Branding
The Branding page appears with the default tab set as Web branding. The default tab has a list of icons used for branding the application.
The Web Branding page contains the following tabs:
The Enterprise Store Branding page contains General and Branding Sets sections.
Web Console
You can customize two images under web consoles. This applies to both Management Console and Self-Service Consoles.
Note: Only .PNG images are accepted for the Web Console logo and .ICO files for Favicon. The file is in proper format if ‰PNG exists in first line. Open the new file in notepad or notepad++, to check for ‰PNG in first line or header of file.

The Web Console page displays the following icons.
| Icons | Description |
|---|---|
| Web Console Logo (232 x 38) | The application icon is the visual representation, at top left corner, of your app. Make sure that your application icon is clearly visible on any type of background. Dimensions of the application logo are as follows:
|
| Favicon (14 x 14) Only .ico supported | A favicon (short for favorites icon), is a shortcut icon, or bookmark icon. On the browser tab when EMM is open. Dimensions of the favicon are:
|
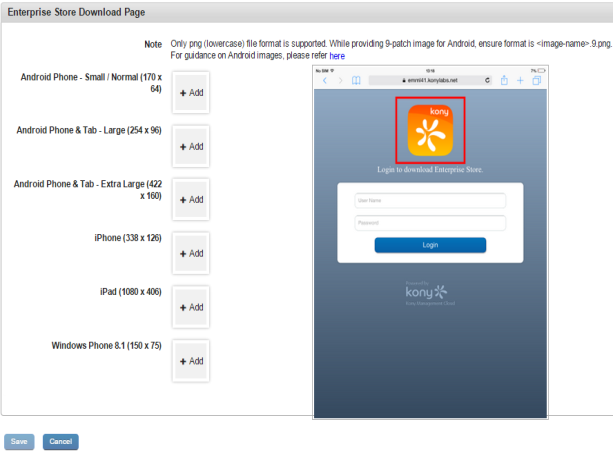
Enterprise Store Download Page
The Enterprise Store Download page that every device user must visit from the device to
The Enterprise Store Download Page icon size varies according to the supported device.
Note: Only PNG file format is supported. For guidance on Android images, please click here.

The Enterprise Store Download Page displays the following icon sizes for supported devices.
| Icons | Description |
|---|---|
| Android Phone – Small and Normal | Dimensions of the log are:
|
| Android Phone – Large | Dimensions of the logo are:
|
| Android Phone and Tab – Extra Large | Dimensions of the logo are:
|
| iPhone | Dimensions of the logo are:
|
| iPad | Dimensions of the logo are:
|
| Windows Phone 8.1 | Dimensions of the logo are:
|
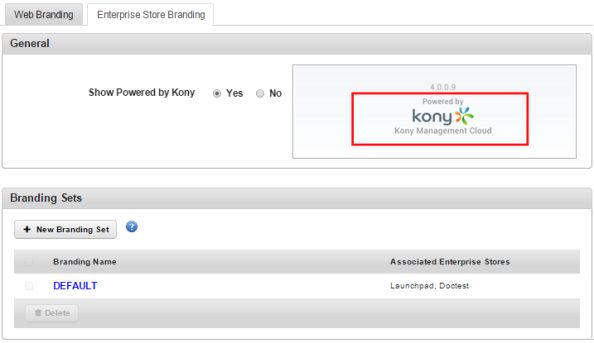
Enterprise Store Branding
The Enterprise Store Branding page has two sections, General and Branding Sets.

In the General section, a Show Powered by Kony option is available.
- Show Powered by Kony: Options are Yes and No.
- Yes: If configured to yes, the image Powered by Kony will appear on the enterprise store login screen and also on the enterprise store Download page.
No: If configured to No, the image Powered by Kony will not appear on the enterprise store login screen and also on the enterprise store Download page.
Ensure that the Enterprise store name you provide (in the Branding section) does not contain # sign in it. If the Enterprise store name has a # sign in it, downloading the enterprise store on the Samsung native browser Internet will fail.
The Branding Sets section displays a button and a table.
- Add New Branding Set: You can create a new branding set using this button.
- Branding Sets table: This table displays available branding sets. This table shows two columns.
- Branding Name: Displays the name of the branding set.
Associated Enterprise Stores: Displays enterprise stores associated with the branding set.
- Branding Name: Displays the name of the branding set.
- Delete: You can delete a branding set by using this button.
You can do the following in the Enterprise Store Branding tab:
Creating a New Branding Set
A branding set helps you to create a set for branding, that you can apply on an enterprise store.
To create a new branding set, follow these steps:
- In the Kony Management Suite Management console, click Branding. The Branding page appears.
- On the Enterprise Store Branding tab.
- Click on Add New Branding Set. The Create New Branding Set page appears.
- In the Name field, enter a name for the branding set you want to create.
- Click Create. A Success page appears.
- Click OK. The new branding set is created and appears in the branding sets table.
Deleting a Branding Set
To delete an existing branding set, follow these steps:
- In Kony Management Suite Management console, click Branding. The Branding page appears.
- Click Enterprise Store Branding tab. The Enterprise Store Branding tab details appear.
- Select the branding set you want to delete, and click Delete. A Confirm Branding Deletion page appears.
- Click Yes. A Success page appears.
- Click OK. The branding set is deleted.
Branding Set
When you create a new branding set, all images and icons are configured by default. To change the icons and images, click on the branding set name, and edit all icons and images as required.
A branding Set page contains the following tabs:
Springboard Icons
On the device’s Springboard, the enterprise store icon is shown. An administrator can configure this icon as well to match with your application. The Springboard icon size varies according to the supported devices.
Note: Only PNG file format is supported. For guidance on Android images, please click here.

The Springboard Page displays the following icon sizes for supported devices.
| Icons | Description |
|---|---|
| Android Phone – Small and Normal | Dimensions of the logo are:
|
| Android Phone – Large | Dimensions of the logo are:
|
| Android Phone and Tab – Extra Large | Dimensions of the logo are:
|
| iPhone | Dimensions of the logo are:
|
| iPad | Dimensions of the logo are:
|
| Windows Phone 8.1 | Dimensions of the logo are:
|
| Windows Phone 8.1 Small Tile | Dimensions of the logo are:
|
| Windows Phone 8.1 Medium Tile | Dimensions of the logo are:
|
| Windows Phone 8.1 Wide Tile | Dimensions of the logo are:
|
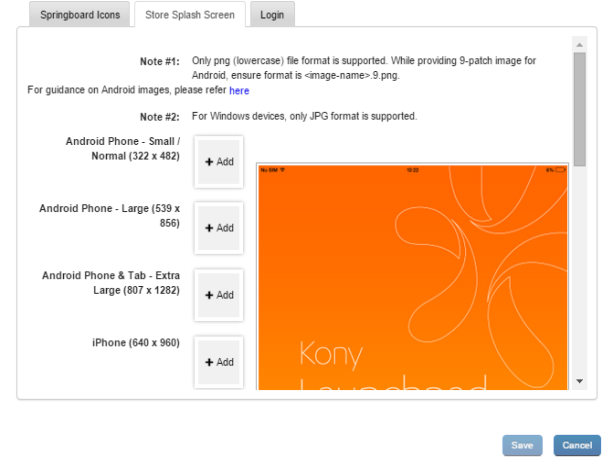
Splash Screen
When the Enterprise store app is launched, a user sees a splash screen. An administrator can customize the image.
Note: Only the PNG file format is supported. While providing a 9 Patch image, ensure the format is .9.png.
For guidance on Android images, please click here.

The Enterprise Store Splash Screen displays the following icon sizes for supported devices.
| Icons | Description |
|---|---|
| Android Phone – Small and Normal | Dimensions of the logo are:
|
| Android Phone – Large | Dimensions of the logo are:
|
| Android Phone and Tab – Extra Large | Dimensions of the logo are:
|
| iPhone | Dimensions of the logo are:
|
| iPhone 5 | Dimensions of the logo are:
|
| iPhone 6 (Portrait) | Dimensions of the logo are:
|
| iPhone 6 (Landscape) | Dimensions of the logo are:
|
| iPhone 6 Plus (Portrait) | Dimensions of the logo are:
|
| iPhone 6 Plus (Landscape) | Dimensions of the logo are:
|
| iPad | Dimensions of the iPad touch icon are:
|
| Windows Phone 8.1 WVGA | Dimensions of the iPad touch icon are:
|
| Windows Phone 8.1 WVGA | Dimensions of the iPad touch icon are:
|
| Windows Phone 8.1 720p | Dimensions of the iPad touch icon are:
|
Login Screen
Once the enterprise store app is launched, a user lands on the login page and must provide credentials to use the app. An administrator can customize the icon on the page.
Note: Only the PNG file format is supported. For guidance on Android images, please click here.

The enterprise store app Login Screen displays the following icon sizes for supported devices.
| Icons | Description |
|---|---|
| Android Phone – Small and Normal | Dimensions of the logo are:
|
| Android Phone – Large | Dimensions of the logo are:
|
| Android Phone and Tab – Extra Large | Dimensions of the logo are:
|
| iPhone | Dimensions of the logo are:
|
| iPad | Dimensions of the logo are:
|
| Windows Phone 8.1 | Dimensions of the logo are:
|
Uploading logos
To upload your logos for Branding, follow these steps:

- To upload an icon, click the +Add button to select the icon from its location.

- Select the icon, and click Open. The icon appears for the selected device agent.

- To remove the existing icon, place the pointer at the right corner of the image and click the delete (X) icon. This action removes the existing icon.
- Click the Save button to save the icon. In the confirmation message that appears, click OK to return to the main page.
| Copyright © 2018 Kony, Inc. All rights reserved. |
