Kony Visualizer Tutorials
Working with the browser widget
1. Setup the browser widget to link a web URL

-
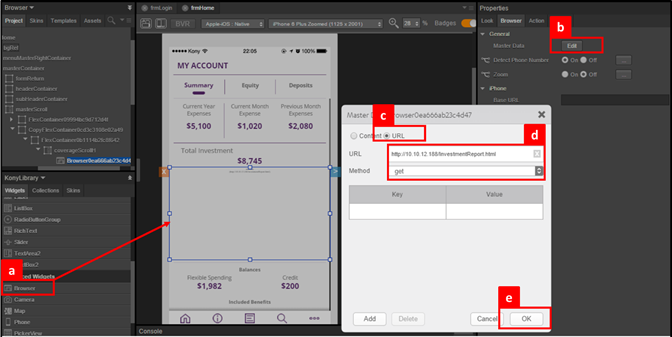
Widget SelectionDrag the browser widget onto the design canvas.
-
Widget PropertiesNavigate to the master data properties.
-
HTML Content SelectionSelect the URL option to render remotely hosted web content.
-
Widget ConfigurationProvide the URL of the web page and select the get method to retrieve information.
-
Save ConfigurationsSubmit the configuration and save the design settings.
2. Setup the browser widget to embed static HTML content in rich text

-
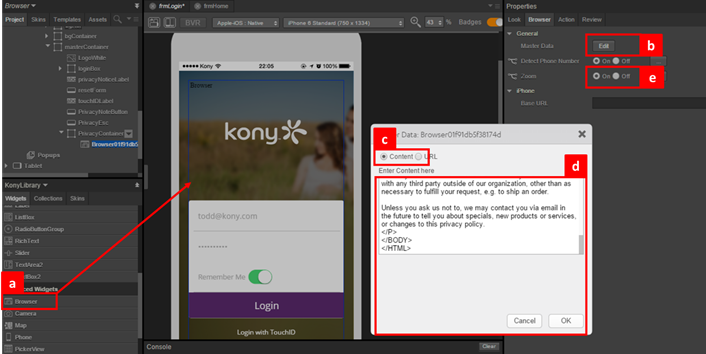
Widget SelectionDrag the browser widget onto the design canvas.
-
Widget PropertiesNavigate to the master data properties.
-
HTML Content SelectionSelect the Content option to embed static HTML content.
-
Widget ConfigurationProvide the HTML content into the rich text area and submit.
-
Additional ConfigurationsEnable the Zoom in/out option in the browser and save all configurations.
3. View prototype on visualizer application preview

-
Log in into Visualizer App Preview.
-
Enter the short code of the published app.
-
View working prototype of the application.
| Copyright © 2017 Kony, Inc. All rights reserved. |