Invoking an Object Service
Quantum supplies you with programmatic access to backend data, both online and offline. To gain access, do the following:
- Acquire a current instance of your object service.
- Use the object service instance together with data transfer objects to communicate as needed with your backend, either online or offline with a local cache.
To know more about how to acquire a current instance of your object service, refer to getObjectService Method documentation.
To know more about the methods that act on the Quantum Fabric endpoint directly, refer to OnlineObjectServiceClass documentation.
To know more about the methods that act on the local sync database, refer to OfflineObjectServiceClass documentation.
To know more about the usage of the data transfer objects, refer to Data Transfer Objects documentation.
Object Service Metadata - Offline
To reduce the number of network calls between the client app and Fabric, you can download the objectSvcMeta.js file from the App Services console and place it in the Visualizer project.
With the introduction of MicroApps in Quantum V9 ServicePack 3, the namespace structure was implemented in the non-require directory and the order of loading files during the build was changed. Therefore, in Composite Apps, the objectSvcMeta.js file loads before its dependency file kony_sdk.js, which results in an exception during the run time.
In general, any JavaScript file that is used in a Visualizer project must not have executable code; therefore, the objectSvcMeta.js file has been updated to the require format. This update is available in the following versions of Quantum Fabric:
- Quantum Fabric 9.4 (Cloud)
- Quantum Fabric 9.3.1.4 (On-Premises)
- Quantum Fabric 9.4.0.1 (On-Premises)
If you are using Micro Apps in Quantum version V9 ServicePack 3 (or later), you need to place the metadata file in the required modules folder and invoke it from a code snippet. To do so, follow these steps:
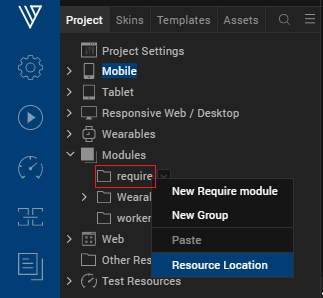
- From the Project Explorer, navigate to Modules, and then copy the
objectSvcMeta.jsfile to the require folder.
To open the folder in a file explorer, right-click the folder and then click Resource Location.
- In an app event or in your app code, add the following code snippet:
require(['objectSvcMeta.js']);
For more information, refer to Add Snippet.
NOTE: If you have renamed the metadata file, use the new file name in the earlier code snippet.
Backward Compatibility
You can continue using the existing metadata file from the Modules folder in the following scenarios:
- If you are using a Visualizer version earlier than 9.3 and upgrade Fabric to any of the versions mentioned earlier.
- If you are using standalone apps with Quantum version 9.3 or later.
You need to follow the process that is specified earlier in the following scenarios:
NOTE: Make sure that you delete the old metadata file from the Modules folder after completing the new process.
- If you are using a Visualizer version earlier than 9.3 and download a new metadata file from any of the Fabric versions mentioned earlier.
- If you rename the metadata file (
objectSvcMeta.js) and the new name is alphabetically beforekony_sdk.js. This is also applicable for standalone apps in Quantum version 9.3 or later. - If you are using a project based on Micro Apps with Quantum version 9.3 or later.
Non-MVC Apps
Non-MVC standalone apps do not have the require folder structure. Therefore, you need to place the metadata file in the Modules folder and remove the define format. For more information, refer to the following code snippets:
- Sample code of
objectSvcMeta.jswith thedefineformat:define (function () { kony.sdk.APP_META = { "objectsvc_meta":".... object service meta info..." } }); objectSvcMeta.jsmodified for non-MVC standalone apps by removing the define format:kony.sdk.APP_META = { "objectsvc_meta":".... object service meta info..." }
