TextBox Events
The TextBox widget has the following events associated with it:
This event is invoked for every widget when the widget position and dimensions are computed.
Syntax
doLayout()
Read/Write
Read + Write
Remarks
This event is invoked for all the widgets placed inside flex containers. This event is invoked in the order in which the widgets are added to the widget hierarchy and expect the frame property of the widget is calculated and available for use within this event.
This event is used to set the layout properties of child widgets in the relation to self and peer widgets whose layout is not yet performed.
The number of times this event invoked may vary per platform. It is not recommended to write business logic assuming that this function is invoked only once when there is a change in positional or dimensional properties. This event will not trigger when transformations are applied though widget is moved or scaled or rotated from its original location.
Example
//Sample code to set doLayout event callback to a button widget.
/*This code changes the top property of button2 and makes it appear below button1.*/
myForm.button1.doLayout=doLayoutButton1;
function doLayoutButton1(){
myForm.button2.top = myForm.button1.frame.height;
}
Platform Availability
- iOS
- Android
- Windows
- SPA
This is an event callback that is invoked by iOS when the keyboardhas been hidden.
Syntax
KeyboardDidHide()
Read/Write
Read + Write
Example
var form = new kony.ui.Form2();
form.onkeyboardDidHide=keyboardCallbacksDidHide;
function keyboardCallbacksDidHide(wdgRef, keyboardData){
// handle the event here
// wdgRef returns the current form.
// keyboardData returns keyboard related data provided by iOS platform
}
Platform Availability
Available in the IDE
- iOS
This is an event callback that is invoked by iOS when the keyboard has just been shown.
Syntax
KeyboardDidShow()
Read/Write
Read + Write
Example
var form = new kony.ui.Form2();
form.onkeyboardDidAppear=keyboardCallbacksDidShow;
function keyboardCallbacksDidShow(wdgRef, keyboardData){
// handle the event here
// wdgRef returns the current form.
// keyboardData returns keyboard related data provided by iOS platform
}
Platform Availability
Available in the IDE
- iOS
This is an event callback that is invoked by iOS when the keyboard is about to be hidden.
Syntax
KeyboardWillHide()
Read/Write
Read + Write
Example
var form = new kony.ui.Form2();
form.onkeyboardWillHide=keyboardCallbacksWillHide;
function keyboardCallbacksWillHide(wdgRef, keyboardData){
// handle the event here
// wdgRef returns the current form.
// keyboardData returns keyboard related data provided by iOS platform
}
Platform Availability
Available in the IDE
- iOS
This is an event callback that is invoked by iOS when the keyboard is about to be shown.
Syntax
KeyboardWillShow()
Read/Write
Read + Write
Example
var form = new kony.ui.Form2();
form.onkeyboardWillAppear=keyboardCallbacksWillShow;
function keyboardCallbacksWillShow(wdgRef, keyboardData){
// handle the event here
// wdgRef returns the current form.
// keyboardData returns keyboard related data provided by iOS platform
}
Platform Availability
Available in the IDE
- iOS
This is an event callback that is invoked by the platform when the user clicks within the TextBox and is about to start editing.
Syntax
onBeginEditing()
Read/Write
Read + Write
Example
//Sample code to set the onBeginEditing event callback to a TextBox widget.
frmTxtBox.myTxtBox.onBeginEditing =onBeginEditingCallback;
function onBeginEditingCallback(txtBox){
//Write your logic here.
}
Platform Availability
- Available in the IDE
- iPhone
- iPad
- Android
- Desktop Web
This event is a callback that is invoked by the platform then the user performs a click action on the Cancel button.
Syntax
onCancel()
Read/Write
Read + Write
Remarks
This event is triggered only when the viewType is set as TEXTBOX_VIEW_TYPE_SEARCH_VIEW.
Example
//Sample code to set the onCancel event callback to a TextBox widget.
frmTxtBox.myTxtBox.onCancel=onCancelCallback;
function onCancelCallback(eventobject){
//Write your logic here.
}
Availability
Available on iOS platform only
This event is a callback that is invoked by the platform then the user performs a click action on the Go or Enter button.
Syntax
onDone()
Read/Write
Read + Write
Remarks
In Desktop Web platform, this event is fired when the enter key is pressed when the textbox has focus.
Example
//Sample code to set the onDone event callback to a TextBox widget.
frmTxtBox.myTxtBox.onDone=onDoneCallback;
function onDoneCallback(txtBox){
//Write your logic here.
}
Availability
- Available in the IDE
- Available on all platforms.
This is an event callback that is invoked by the platform.
Syntax
onEndEditing()
Read/Write
Read + Write
Remarks
When the user performs one of the below actions:
- Click on any other focusable widget(for example, another TextBox)
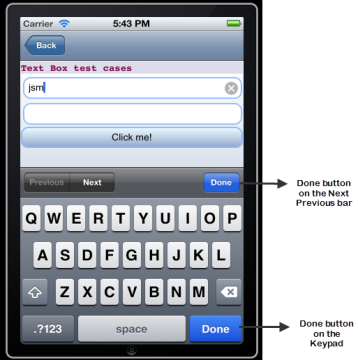
- Click on the Done button on the Next Previous bar.
- Click on the Done button on the keypad.
When you click on the Done button of the keypad the following events take place in a sequence:
- onendediting
- ondone
In Android platform, onEndEditing event will be triggered when the focus is lost from the textbox. Example, click on any other focusable widget, like a Button.
Example
Please note that the use of alerts is not recommended inside the event handler. Print statements are recommended.
//Sample code to set the onEndEditing event callback to a TextBox widget.
frmTxtBox.myTxtBox.onEndEditing=onEndEditingCallback;
function onEndEditingCallback(txtBox){
//Write your logic here.
}
Availability
- iPhone
- iPad
- Android
This is an event callback that is invoked by the platform when the user presses a key (on the keyboard).
Syntax
onKeyDown()
Read/Write
Read + Write
Example
//Sample code to set the onKeyDown event callback to a TextBox widget.
frmTxtBox.myTxtBox.onKeyDown=onKeyDownCallback;
function onKeyDownCallback(txtBox){
//Write your logic here.
}
Platform Availability
- Available in the IDE
- Available only on Desktop Web
This is an event callback that is invoked by the platform when the user releases a key (on the keyboard).
Syntax
onKeyUp()
Read/Write
Read + Write
Example
//Sample code to set the onKeyUp event callback to a TextBox widget.
frmTxtBox.myTxtBox.onKeyUp=onKeyUpCallback;
function onKeyUpCallback(txtBox){
//Write your logic here.
}
Platform Availability
- Available in the IDE
- Available only on Desktop Web
This is an event callback triggered when text in the text box changes.
Syntax
onTextChange()
Read/Write
Read + Write
Remarks
This event is not fired when the text is changed programmatically.
In SPA platform, this event is fired also when the focus is out after changing the text in the textbox.
Example
//Sample code to set the onTextChange event callback to a TextBox widget.
frmTxtBox.myTxtBox.onTextChange=onTextChangeCallback;
function onTextChangeCallback(txtBox){
//Write your logic here.
}
Availability
- Available in the IDE
- Available on all platforms
An event callback is invoked by the platform when the user touch is released from the touch surface.
Syntax
onTouchEnd ()
Optional Parameters
source
Handle to the widget reference on which the user touch has ended.
x
Specifies the x-coordinate with in the widget with respect to widget's co-ordinate system. It is a number indicating device independent pixel.
y
Specifies the y- coordinate with in the widget with respect to widget's co-ordinate system. It is a number indicating device independent pixel.
contextInfo
On devices that support 3D Touch, specifies a key-value pair where the value specifies the force of the touch. The value 1.0 represents the force of an average touch, as determined by the system.
Note: 3D Touch is available only on iOS 9.0 and later.
Read/Write
Read + Write
Remarks
This event is invoked asynchronously.
Example
function onTouchEndCallback(source, x, y, contextInfo) {
if (contextInfo) {
var force = contextInfo[“force”];
kony.print(“value of force is” + force)
}
}
Form1.widget1.onTouchEnd = onTouchEndCallback;
Platform Availability
- iOS, Android, Windows, and SPA
An event callback is invoked by the platform when the touch moves on the touch surface continuously until movement ends.
Syntax
onTouchMove ()
Optional Parameters
source
Handle to the widget reference on which touch moves.
x
Specifies the x-coordinate with in the widget with respect to widget's co-ordinate system. It is a number indicating device independent pixel.
y
Specifies the y- coordinate with in the widget with respect to widget's co-ordinate system. It is a number indicating device independent pixel.
contextInfo
On devices that support 3D Touch, specifies a key-value pair where the value specifies the force of the touch. The value 1.0 represents the force of an average touch, as determined by the system.
Note: 3D Touch is available only on iOS 9.0 and later.
Read/Write
Read + Write
Remarks
This event is invoked asynchronously.
Example
function onTouchMoveCallback(source, x, y, contextInfo) {
if (contextInfo) {
var force = contextInfo[“force”];
kony.print(“value of force is” + force)
}
Form1.widget1.onTouchMove = onTouchMoveCallback;
Platform Availability
- iOS, Android, Windows, and SPA
An event callback is invoked by the platform when the user touches the touch surface.
Syntax
onTouchStart ()
Optional Parameters
source
Handle to the widget reference on which the user touches.
x
Specifies the X co-ordinate with in the widget with respect to widget's co-ordinate system. It is a number indicating device independent pixel.
y
Specifies the Y co-ordinate with in the widget with respect to widget's co-ordinate system. It is a number indicating device independent pixel.
contextInfo
On devices that support 3D Touch, specifies a key-value pair where the value specifies the force of the touch. The value 1.0 represents the force of an average touch, as determined by the system.
Note: 3D Touch is available only on iOS 9.0 and later.
Read/Write
Read + Write
Remarks
This event is invoked asynchronously.
Example
function onTouchStartCallback(source, x, y, contextInfo) {
if (contextInfo) {
var force = contextInfo[“force”];
kony.print(“value of force is” + force)
}
}
Form1.widget1.onTouchStart = onTouchStartCallback;
Platform Availability
- iOS, Android, Windows, and SPA
This event callback is invoked by the platform when the widget location position gets changed on scrolling. The onScrollWidgetPosition event returns the positional coordinates of the widget's location with respect to the screen (screenX and screenY) and the parent container (frameX and frameY). This event is invoked asynchronously, and is not available for FlexForm widget.
Syntax
onScrollWidgetPosition()
Read/Write
Read + Write
Example
var LabelWdg = new kony.ui.Label(basicConf, layoutConf, pspConf);
form.add(LabelWdg);
LabelWdg.onScrollWidgetPosition = onScrollWidgetPositionCallBack;
function onScrollWidgetPositionCallBack(wdg, screenX, screenY, frameX, frameY) { //wdg : Widget that is registered for onScrollWidgetPosition.
/*screenX : Position of widget with respect to
the screen's X - coordinates (after downsizing the navigation bar and status bar).*/
/*screenY : Position of widget with respect to the screen's Y -
coordinates (after downsizing the navigation bar and status bar).*/
//frameX : Position of widget with respect to parent container's X- coordinates.
//frameY : Position of widget with respect to parent container's Y- coordinates.
}
Platform Availability
- Not Accessible from IDE
- Android, iOS, SPA, and Windows
This event allows the developer to execute custom javascript function after the onClick callback of the widget is invoked.
Syntax
postOnclickJS()
Read/Write
Read + Write
Remarks
This is applicable only for Mobile Web channel.The function must exist in a javascript file under project>module>js folder.
Example
//Sample code to set the postOnclickJS event callback to a TextBox widget.
frmTxtBox.myTxtBox.postOnclickJS=postOnclickJSCallback;
function postOnclickJSCallback(txtBox){
//Write your logic here.
}
Platform Availability
- Available in the IDE
- Available on Server side Mobile Web (Advanced) platform only
This event allows the developer to execute custom javascript function before the onClick callback of the widget is invoked.
Syntax
preOnclickJS()
Read/Write
Read + Write
Remarks
This is applicable only for Mobile Web channel. The function must exist in a javascript file under project>module>js folder.
In for the events preOnclickJS and postOnclickJS you will not be able to access application model or APIs, as these functions are executed in browser whereas the remaining JS modules are executed in server. For these events you can access browser objects ( window, document etc..) to change UI or perform some validation before server event. If the event preOnclickJS returns true, only then the request is sent to server for subsequent action.
You have to specify the modules to be loaded in browser using import JS tab, only then these files get included in html script tag otherwise you will not be able to access the objects defined in those modules.
Example
//Sample code to set the preOnclickJS event callback to a TextBox widget.
frmTxtBox.myTxtBox.preOnclickJS=preOnclickJSCallback;
function preOnclickJSCallback(txtBox){
//Write your logic here.
}
Platform Availability
- Available in the IDE
- Available on Server side Mobile Web (BJS and Advanced) platform only

| prem | Copyright © 2012 Kony, Inc. All rights reserved. |
| prem | Copyright © 2012 Kony, Inc. All rights reserved. |