RadioButtonGroup Properties
The properties for RadioButtonGroup widget are:
Enables you to control accessibility behavior and alternative text for the widget.
For more information on using accessibility features in your app, refer Accessibility appendix.
Syntax
accessibilityConfig
Type
Object
Read/Write
Read + Write
Remarks
The accessibilityConfig property is enabled for all the widgets which are supported under the Flex Layout.
The accessibilityConfig property is a JavaScript object which can contain the following key-value pairs.
a11yLabel [String]
Optional. Specifies alternate text to identify the widget. Generally the label should be the text that is displayed on the screen.
a11yValue [String]
Optional. Specifies the current state/value associated with the widget so that the user can perform an action. For example, a checkbox is in selected state or unselected state. On the Android platform, the text specified for a11yLabel is prefixed to the a11yValue.
a11yHint [String]
Optional. Specifies the descriptive text that explains the action associated with the widget. On the Android platform, the text specified for a11yValue is prefixed to the a11yHint.
a11yHidden [Boolean]
Optional. Specifies if the widget should be ignored by assistive technology. The default option is set to false. This option is supported on iOS 5.0 and above, Android 4.1 and above, and SPA
Android limitations
- If the results of the concatenation of a11y fields result in an empty string, then accessibilityConfig is ignored and the text that is on widget is read out.
- The soft keypad does not gain accessibility focus during the right/left swipe gesture when the keypad appears.
SPA/Desktop Web limitations
- The behavior of accessibility depends on the Web browser, Web browser version, Voice Over Assistant, and Voice Over Assistant version.
- Currently SPA/Desktop web applications support only a few ARIA tags. To achieve more accessibility features, use the attribute a11yARIA. The corresponding tags will be added to the DOM as per these configurations.
Example
This example uses the button widget, but the principle remains the same for all widgets that have an accessibilityConfig property.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the accessibilityConfig Property for button widget.
/*You need to make a corresponding use of the accessibilityConfig property for other applicable widgets.*/
Form1.myButton.accessibilityConfig = {
"a11yLabel": "Label",
"a11yValue": "Value",
"a11yHint": "Hint"
};Platform Availability
- Available in the IDE
- iOS, Android, SPA, and Desktop Web
Specifies the anchor point of the widget bounds rectangle using the widget's coordinate space.
Syntax
anchorPoint
Type
JSObject
Read/Write
Read + Write
Remarks
The value for this property is a JavaScript dictionary object with the keys "x" and "y". The values for the "x" and "y" keys are floating-point numbers ranging from 0 to 1. All geometric manipulations to the widget occur about the specified point. For example, applying a rotation transform to a widget with the default anchor point causes the widget to rotate around its center.
The default value for this property is center ( {"x":0.5, "y":0.5} ), that represents the center of the widgets bounds rectangle. The behavior is undefined if the values are outside the range zero (0) to one (1).
Example
Form1.widget1.anchorPoint = {
"x": 0.5,
"y": 0.5
};
Platform Availability
- iOS, Android, Windows, and SPA
Specifies the background color of the widget in hex format. The background can be a single color or a gradient of several colors.
Syntax
backgroundColor
Type
String
Read/Write
Read + Write
Remarks
This property does not have default value.
This property has more priority compared to the values coming from the configured skin.
The initial value of backgroundColor has to be specified explicitly. If not, Visualizer will not deduce the values from the existing skin and this will lead to undefined behavior.
The value can specify either a solid color, or a gradient:
Solid color:
Solid colors can be specified using a 6 digit or an 8 digit hex value with alpha position. For example, ffffff or ffffff00.
When the 4-byte color format (RGBA) string is used, an alpha (A) value of FF specifies that the color is transparent. If the value is 00, the color is opaque. For example, red complete opaque is FF000000. Red complete transparent is FF0000FF. The values 0x and # are not allowed in the string.
Gradient:
A gradient is specified as follows:
Form1.widgetID.backgroundColor = {
"angle": 45,
"colors": ["ea5075", "f1fa70", "eefd04"],
"colorStops": [0, 90, 100]
};
Where:
- angle is the angle of the gradient in degrees, counted counter-clockwise.
- colors is an array of color hex values that indicate the reference color values of the gradient.
- colorStops are the locations of the reference colors on the gradient, from 0 (the start of the gradient) to 100 (the final value of the gradient).
Example
Form1.lbl1.backgroundColor = {
"angle": 45,
"colors": ["ea5075", "f1fa70", "eefd04"],
"colorStops": [0, 90, 100]
};
Platform Availability
- iOS, Android, Windows, and SPA
You can enable or disable a blur-effect for a widget(for example, a FlexContainer) by making use of a constructor-level property, called blur. The blur property accepts a dictionary that contains the following keys: enabled, value and style. You must specify an appropriate value for the dictionary keys, otherwise the property will not be valid.
Syntax
blur
Input Parameters
- enabled: Accepts a Boolean value that basically decides whether to enable or disable the blur-effect for the widget. This is a mandatory attribute.
-
value: Level of the blur-effect that needs to be set for the widget. It should ideally be between 0 to 100. If the level is set as 0 no blur is set, even when the enabled property is set as true. This is a mandatory attribute. Even when the enabled attribute is set as false, you need to specify a numerical value to this attribute.
- style: Specifies the style in which the blur property can be applied to a widget. This is an optional parameter specific to iOS. The default value of this parameter is constants.BLUR_EFFECT_LIGHT. You can specify any of the following values to this parameter:
- constants.BLUR_EFFECT_NONE
constants.BLUR_EFFECT_EXTRALIGHT
- constants.BLUR_EFFECT_LIGHT (default)
constants.BLUR_EFFECT_DARK
constants.BLUR_EFFECT_REGULAR
constants.BLUR_EFFECT_PROMINENT
Read/Write
Read + Write
Remarks
- If you set enabled as true, the blur-effect for the widget is enabled.
- If you set enabled as false, the blur-effect for the widget is disabled.
-
If you specify value as less than 0, the value is taken as 0.
- If you specify value as greater than 100, the value is taken as 100.
Limitations
- For Android:
If a FlexContainer or a FlexScrollContainer contains a Map widget, the blur-effect is not applied to the map.
If a FlexContainer or a FlexScrollContainer contains a Browser or Video widget, the blur-effect is applied but does not get updated. For example, when the video starts playing, the new rendered frame does not get displayed with the blur-effect.
- Even if you apply 100% blur for widgets that display any text( such as Label or Calendar widgets), the text on these widgets is not blurred. This is a Native Android limitation. To generate the blur effect for the text, apply a skin with darker background to the Label or Calendar widget. This is true even when the widgets are placed in a FlexContainer with blur effect and the widgets do not have a skin.
- Blur effect will not work on widgets added inside BOX containers.
Example 1
To dynamically set the blur-effect for any widget, such as a FlexContainer, use the following code.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the blur property for FlexContainer widget.
/*You need to make a corresponding use of the
blur property for other applicable widgets.*/
Form1.myFlexContainer.blur = {
"enabled": true,
"value": 60
};
Example 2
To dynamically set the blur-effect for any widget, such as a FlexContainer in iOS, use the following code.
Form1.widget1.blur = {
"enabled": true,
"value": 60,
"style": constants.BLUR_EFFECT_DARK
};
Platform Availability
- Android, iOS, Windows, SPA , and Desktop web
This property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
The bottom property determines the position of the bottom edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the bottom edge of the parent container. In flow-vertical layout, the value is ignored. In flow-horizontal layout, the value is ignored.
The bottom property is used only if the Height property is not provided.
Syntax
bottom
Type
String
Read/Write
Read + Write
Remarks
The property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
If the layoutType is set as kony.flex.FLOW_VERTICAL, the bottom property is measured from the top edge of bottom sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and the top of the bottom sibling widget.
Example
//Sample code to set the bottom property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.bottom = "50dp"; frmHome.widgetID.bottom = "10%"; frmHome.widgetID.bottom = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA , and Desktop Web
This property determines the center of a widget measured from the left bounds of the parent container.
The centerX property determines the horizontal center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
centerX
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the centerX property is measured from right edge of the left sibling widget.
Example
//Sample code to set the centerX property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.centerX = "50dp"; frmHome.widgetID.centerX = "10%"; frmHome.widgetID.centerX = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property determines the center of a widget measured from the top bounds of the parent container.
The centerY property determines the vertical center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-horizontal layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy.
Syntax
centerY
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_VERTICAL, the centerY property is measured from bottom edge of the top sibling widget.
Example
//Sample code to set the centerY property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.centerY = "50dp"; frmHome.widgetID.centerY = "10%"; frmHome.widgetID.centerY = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
In Desktop Web applications, when you hover the mouse over any widget, a pointer appears. Using the cursorType property, you can specify the type of the mouse pointer in Visualizer.
Syntax
cursorType
Type
String.
You must provide a valid CSS cursor values such as wait, grab, help, etc. to the cursorType property.
Read/Write
Read + Write
Example
//This is a generic property and is applicable for many widgets.
/*The example provided is for the Button widget. Make the required changes in the example while using other widgets.*/
frmButton.myButton.cursorType = "wait";
Platform Availability
- Desktop Web
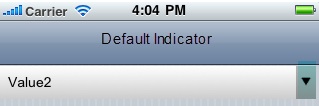
Specifies the image to be used for the drop-down box indicator (inverted triangle by default).
Syntax
dropDownImage
Type
String / Image object
Remarks
The image you specify is used to depict the drop-down box. If you do not specify an image, the drop-down box displays the default image (inverted triangle).
For Windows Phone platform, you can specify the image from the RadioButton skin.
For iOS platform, the drop down image should be 20px * 33px for non retina devices and for retina devices the image size should be 40px * 66px.
The following figure illustrates the default drop-down box indicator:

Example
Using a string to identify a local resource:
/*Sample code to set the dropDownImage property of a RadioButtonGroup widget where downarrow.png is an image file in the resources folder.*/ frmRButton.myRButton.dropDownImage="downarrow.png";
Using a Kony image object (kony.image) to define the image:
/*Sample code to set the dropDownImage property of a RadioButtonGroup widget where local.png is an image file in the resources folder.*/
var imgObjRef = kony.image.createImage("local.png");
frmRButton.myRButton.dropDownImage=imgObjRef;
Platform Availability
Available in the IDE
- iOS
The property enables you to improve the performance of Positional Dimension Animations.
Syntax
enableCache
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: When the property is used, application consumes more memory. The usage of the property enables tradeoff between performance and visual quality of the content. Use the property cautiously.
Example
Form1.widgetID.enableCache = true;
Platform Availability
- Available in the IDE.
- Windows
Allows you to enable or disable haptic feedback on the RadioButtonGroup widget.
Syntax
enableHapticFeedback
Type
Boolean.
If the enableHapticFeedback property is not specified, haptic feedback is not enabled on the RadioButtonGroup widget.
Read/Write
Read + Write
Remarks
- The enableHapticFeedback property is supported for RadioButtonGroup widgets only when the onSelection callback event is defined.
-
iOS
-
The Haptic Feedback feature is available on iPhone 7 devices and later. These devices have Taptic Engine hardware and users can enable/disable Haptics from Device Settings-> Sounds & Haptics-> System Haptics.
-
- Android
Users can enable the Vibrate on touch feature from Settings-> Sound & notification-> Other sounds.
Limitations and Behavior
-
For iOS, the haptic feedback feature is provided on the Options context menu for RadioButtonGroup widget.
-
For Windows and Android, haptic feedback is performed when you select the required option from the set.
- Haptic Feedback is supported on Windows devices with OS build version 10.0.15063.0 or later.
Platform Availability
-
Android
- iOS
- Windows
Example
//Sample code to set the enableHapticFeedback property of a RadioButtonGroup widget. frmRButton.myRButton.enableHapticFeedback=true;
Platform Availability
- Android
- iOS
- Windows
Specifies the look and feel of the RadioButton when in focus.
Syntax
focusSkin
Type
String
Read/Write
Read + Write
Remarks
You must be aware of the following:
1. On J2ME non-touch devices, if you do not specify the Focus skin, it is not possible to identify the focus change between the widgets.
2. Server side Mobile Web does not support this property, instead browser specific focus will be applied.
3. On SPA platform, focusSkin is applied in the vertical direction of the radio button.
Example
//Sample code to set the focusSkin property of a RadioButtonGroup widget. frmRButton.myRButton.focusSkin="radFSkin";
Platform Availability
Available in the IDE
- iOS, Android, Windows, Blackberry, and SPA
Specifies the image to be displayed when you make a selection on non-touch devices.
Syntax
focusTickedImage
Type
String
Example
/*Sample code to set the focusTickedImage property of a RadioButtonGroup widget where tickdFImg.png is an image file in the resources folder.*/ frmRButton.myRButton.focusTickedImage="tickdFImg.png";
Platform Availability
- Available in the IDE
- J2ME
Specifies the image to be displayed when you clear a selection on non-touch devices.
Syntax
focusUnTickedImage
Type
String
Example
/*Sample code to set the focusUnTickedImage property of a RadioButtonGroup widget where unTickdFImg.png is an image file in the resources folder.*/ frmRButton.myRButton.focusUnTickedImage="unTickdFImg.png";
Platform Availability
- Available in the IDE
- J2ME
Specifies if all the rows in the RadioButtonGroup widget should be grouped using a rounded corner background and border.
Syntax
groupCells
Type
Boolean
Remarks
The default value for this property is false.
- If set to true, the cells will have a rounded border.
- If set to false, the cells will not have rounded border.
This property is applicable only when viewType is set as RADIOGROUP_VIEW_TYPE_TABLEVIEW.
Example
//Sample code to set the groupCells property of a RadioButtonGroup widget. frmRButton.myRButton.groupCells=true;
Platform Availability
- Available in the IDE
- iPad
- iPhone
It determines the height of the widget and measured along the y-axis.
The height property determines the height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the height may be derived from either the widget or container’s contents by setting the height to “preferred”.
Syntax
height
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the available measurement options:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- kony.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred height of the widget as height and preferred size of the widget is determined by the widget and may varies between platforms.
Example
/*Sample code to set the height property for a RadioButtonGroup widget by using DP, Percentage and Pixels.*/ frmRButton.myRButton.height="50dp"; frmRButton.myRButton.height="10%"; frmRButton.myRButton.height="10px";
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows
- SPA
Specifies the look and feel of a widget when the cursor hovers on the widget.
Syntax
hoverSkin
Type
String
Read/Write
Read + Write
Example
Setting the hoverSkin property on an existing widget
FormHover.widgetID.hoverSkin="theHoverSkin"; //theHoverSkin is a hover skin created under Skins tab
Note: To apply hoverSkin for dynamically created widgets or cloned widgets, assign hoverSkin dynamically after adding the widget to the form hierarchy. This is applicable for the Desktop web platform.
formid.widgetid.hoverSkin = "skinname";
Platform Availability
- Available in the IDE
- This property is available on Windows Tablet
id is a unique identifier of RadioButton consisting of alpha numeric characters. Every RadioButton should have a unique id within a Form.
Syntax
id
Type
String
Read/Write
Read only
Example
//Defining the properties for RadioButtonGroup with the id:"RadioButton"
var radioBasic = {
id: "RadioButton",
isVisible: true,
masterData: [
["key1", "value1"],
["key2", "value2"],
["key3", "value3"]
],
skin: "radSkin",
focusSkin: "radFSkin"
};
var radioLayout = {
widgetAlignment: constants.WIDGET_ALIGN_TOP_LEFT,
padding: [0, 0, 0, 0],
margin: [0, 0, 0, 0],
containerWeight: 40,
hExpand: false
};
var radioPSP = {};
//Creating the RadiobuttonGroup.
radioBtn = new kony.ui.RadioButtonGroup(radioBasic, radioLayout, radioPSP);
//Reading the id of the RadioButtonGroup
alert("RadioButtonGroup Id ::" + radioBtn.id);
Platform Availability
- Available in the IDE
- Available on all platforms.
A custom JSObject with the key value pairs that a developer can use to store the context with the widget.
Syntax
info
Type
JSObject
Read/Write
Read + Write
Remarks
This will help in avoiding the globals to most part of the programming.
This is a non-Constructor property. You cannot set this property through widget constructor. But you can read and write data to it.
Info property can hold any JSObject. After assigning the JSObject to info property, the JSObject should not be modified. For example,
var inf = {
a: 'hello'
};
widget.info = inf; //works
widget.info.a = 'hello world'; //This will not update the widget info a property to Hello world. widget.info.a will have old value as hello.
Example
//Sample code to set the info property of a RadioButtonGroup widget.
frmRButton.myRButton.info={ key: "RADIO" };
//Reading info of the RadioButtonGroup widget. alert("RadioButtonGroup widget info is ::" +frmRButton.myRButton.info);
Platform Availability
Available on all platforms
While building iPhone applications that support or provide text input, it is necessary to create some extra buttons (or other controls) beyond the ones provided by the default keyboard interface. Kony AppPlatform by default, adds the Previous, Next, and Done buttons to the applicable input controls. These buttons allow specific operations needed by your application, such as moving to the next or previous text field, making the keyboard disappear and so on. The area above the keyboard is known as Input Accessory View.
Syntax
inputAccessoryViewType
Type
Number
Read/Write
Yes
Remarks
The default value for this property is RADIOBUTTON_INPUTACCESSORYVIEW_DEFAULT.
This property, allows you to specify the type of accessory view that will be shown for all the input controls for RadioButtonGroup widget.
Note: For iOS, a header with 'Prev' and Next' buttons is added to the keypad by default. You can turn off this header at three levels: application-level, form-level, and widget-level.
To know more about how to set inputAccessoryViewType property at application-level and form-level, you can refer the inputAccessoryViewType property under Flexform widget.
To turn on/off the header at widget -level, assign any of the following constants to inputAccessoryViewType property. You must specify each constant with the ‘constants.xx’ prefix.
- RADIOBUTTON_INPUTACCESSORYVIEW_NONE: Use this option if you do not want to specify the toolbar. This option should be used carefully, as setting this option for widgets like calendar leaves the user with no option to select and drop-down a wheel calendar.
- RADIOBUTTON_INPUTACCESSORYVIEW_DEFAULT: Specifies that the toolbar that is defined in the Application level settings. To set the Application level settings, right-click on the project and navigate to Properties> Native App>iPhone/iPad.
- RADIOBUTTON_INPUTACCESSORYVIEW_NEXTPREV: Specifies the navigation options as Next, Previous, and Done for a form.
- RADIOBUTTON_INPUTACCESSORYVIEW_CANCEL: Specifies that the input accessory view has a Cancel button. This option does not trigger any events.
Example
//Sample code to set the inputAccessoryViewType property of a RadioButtonGroup widget.
frmRButton.myRButton.inputAccessoryViewType=constants.RADIOBUTTON_INPUTACCESSORYVIEWTYPE_DEFAULT;
Platform Availability
- Available in the IDE
- iPhone
- iPad
This property controls the visibility of a widget on the form.
Syntax
isVisible
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
- If set to false, the widget is not displayed.
- If set to true, the widget is displayed.
You can set the visibility of a widget dynamically from code using the setVisibility method.
Example
//Sample code to set the isVisible property of a RadioButtonGroup widget.
frmRButton.myRButton.isVisible=true;
Platform Availability
- Available in the IDE
- Available on all platforms
This property determines the lower left corner edge of the widget and is measured from the left bounds of the parent container.
The left property determines the position of the left edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
left
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the left property is measured from right edge of the left sibling widget.
Example
//Sample code to set the left property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.left = "50dp"; frmHome.widgetID.left = "10%"; frmHome.widgetID.left = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Specifies the set of values that must be displayed for the user to make a selection from the available choices.
Syntax
masterData
Type
Array
Read/Write
Read + Write
Remarks
The default value for this property is "User Defined". You must specify the key and the display value.
To specify the set of values, click the Ellipsis ( ) button against the property to open the MasterData for RadioButtonGroup window.
) button against the property to open the MasterData for RadioButtonGroup window.
In the Master Data window, you can specify the Key, Display Value, i18n Key, and the Accessibility Config.
You can use the Selected column to specify the choice to be shown as selected when rendered. You can do this by selecting true against the choice that you wish to show as selected.
Select the Use as test data in preview mode option if you want to see the data you enter in the Master Data when you Quick Preview. (For more information on Quick Preview, see the Kony Visualizer User Guide.
If the key or the display value is null/nil, the value will not be listed as one of the available choices.
The accessibilityConfigObject is optional and the object should contain the keys as defined in the accessibilityConfig property.
//Format of the masterData property [ ["key1","value1",accessibilityConfigObject], ["key2","value2",accessibilityConfigObject],......, ["keyn","valuen",accessibilityConfigObject] ]
Example
//Sample code to set the masterData property of a RadioButtonGroup widget.
frmRButton.myRButton.masterData = [ ["key1", "value1", accessibilityConfigObject], ["key2", "value2", accessibilityConfigObject], ["key3", "value3", accessibilityConfigObject] ];
Platform Availability
- Available in the IDE
- Available on all platforms.
Specifies the set of values from which you can make a selection. You must specify a key and a value in a master data map.
Syntax
masterDataMap
Type
Array
Read/Write
Read + Write
Remarks
This is a non-Constructor property. You cannot set this property through widget constructor. But you can always read and write data to it.
This property is applicable only if the masterData is not set. You must use either the masterData or the masterDataMap property to set data for the radio button.
You must specify a key, value, and the accessibilityConfig in a master data map.
var data1 = [
[{
"mykey": "item1",
"myvalue": "Item One",
"accessibilityConfig": acObject
}, {
"mykey": "item2",
"myvalue": "Item Two",
"accessibilityConfig": acObject
}, {
"mykey": "itemn",
"myvalue": "Item N",
"accessibilityConfig": acObject
}],
"mykey",
"myvalue"
];
The accessibilityConfig is the standard key expected in each items data array. It is optional and the object should contain the keys as defined in the accessibilityConfig property.
If the key or the value is null/nil, the value will not be listed as one of the available choices.
Example
//Sample code to set the masterDataMap property of a RadioButtonGroup widget.
frmRButton.myRButton.masterDataMap = [
[{
"mykey": "key1",
"myvalue": "value1",
"accessibilityConfig": acObject
}, {
"mykey": "key2",
"myvalue": "value2",
"accessibilityConfig": acObject
}, {
"mykey": "key3",
"myvalue": "value3",
"accessibilityConfig": acObject
}],
"mykey",
"myvalue"
];
Platform Availability
Available on all platforms
This property specifies the maximum height of the widget and is applicable only when the height property is not specified.
The maxHeight property determines the maximum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxHeight value overrides the preferred, or “autogrow” height, if the maxHeight is less than the derived content height of the widget.
Syntax
maxHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxHeight property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.maxHeight = "50dp"; frmHome.widgetID.maxHeight = "10%"; frmHome.widgetID.maxHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the maximum width of the widget and is applicable only when the width property is not specified.
The Width property determines the maximum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxWidth value overrides the preferred, or “autogrow” width, if the maxWidth is less than the derived content width of the widget.
Syntax
maxWidth
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxWidth property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.maxWidth = "50dp"; frmHome.widgetID.maxWidth = "10%"; frmHome.widgetID.maxWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the minimum height of the widget and is applicable only when the height property is not specified.
The minHeight property determines the minimum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minHeight value overrides the preferred, or “autogrow” height, if the minHeight is larger than the derived content height of the widget.
Syntax
minHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the minHeight property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.minHeight = "50dp"; frmHome.widgetID.minHeight = "10%"; frmHome.widgetID.minHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the minimum width of the widget and is applicable only when the width property is not specified.
The minWidth property determines the minimum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minWidth value overrides the preferred, or “autogrow” width, if the minWidth is larger than the derived content width of the widget.
Syntax
minWidth
Type
Number
Read/Write
Read only
Example
//Sample code to set the minWidth property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.minWidth = "50dp"; frmHome.widgetID.minWidth = "10%"; frmHome.widgetID.minWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Specifies the opacity of the widget. The value of this property must be in the range 0.0 (transparent) to 1.0 (opaque). Any values outside this range are fixed to the nearest minimum or maximum value.
Specifies the opacity of the widget. Valid opacity values range from 0.0 (transparent), to 1.0 (opaque). Values set to less than zero will default to zero. Values more than 1.0 will default to 1. Interaction events set on a transparent widget will still be fired. To disable the events, also set the “isVisible” property to “false”.
Syntax
opacity
Type
Number
Read/Write
Read + Write
Remarks
Note: This property has more priority compared to the values coming from the configured skin.
Example
//Sample code to make the widget transparent by using the opacity property. frmHome.widgetID.opacity = 0; //Sample code to make the widget opaque by using the opacity property. frmHome.widgetID.opacity = 1;
Platform Availability
- Not available in the IDE.
- iOS, Android, Windows, SPA, and Desktop Web
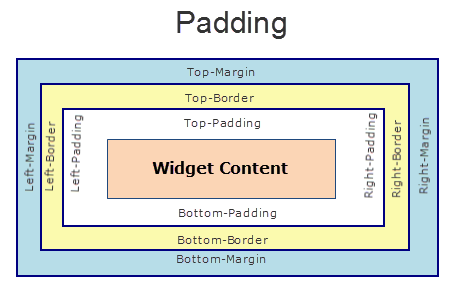
This property defines the space between the content of the widget and the widget boundaries. You can use this option to define the top, left, right, and bottom distance between the widget content and the widget boundary.
When you are defining the padding (for any platform) the first time, the value that you enter in the padding field (top, left, right, or bottom) is auto-populated across all the platforms.
The following image illustrates a widget with a defined padding:

Syntax
padding
Type
Array of numbers
Read / Write
Read+Write
Limitations
- Desktop Web/ SPA platforms do not support padding property in Image widget, Slider widget and Switch widget.
- If no skin is applied to a Button, then Padding is not supported on iPhone. This is due to iOS Safari browser limitation. If you want the padding to be applied, apply a skin to the button and then apply padding
Example
//Sample code to set the padding property for widgetID Button widget in frmHome Form. frmHome.widgetID.padding= [2,2,2,2];
Platform Availability
- Available in IDE
- Android, iOS, Desktop Web and SPA
This property specifies whether the padding property is to be applied in pixels or in percentage.
Syntax
paddingInPixel
Type
Boolean
Read/Write
Read Only
Remarks
The default value of this property is false.
If the value of this property is true, the padding are applied in pixels.
If the value of this property is false, the padding are applied as set in padding property.
Limitations
Desktop Web/ SPA platforms do not support paddingInPixel property in Image widget, Slider widget and Switch widget.
Example
//Sample code to read paddingInPixel property for widgetID Button widget in frmHome form.
kony.print("PaddingInPixel property value is:"+fromHome.widgetID.paddingInPixel);
Platform Availability
- iOS, Android, Windows Desktop, Desktop Web and SPA.
Helps you access the parent of the widget. If the widget is not part of the widget hierarchy, the parent property returns null.
Syntax
parent
Read/Write
Read only
Remarks
Note: The property works for all the widgets whether they are placed inside a FlexContainer, a Form, or an HBox.
Example
function func() {
kony.print("The parent of the widget" + JSON.stringify(Form1.widgetID.parent));
}
Platform Availability
- Not available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Specifies the temporary or substitute text (a hint provided as a word or phrase) that must be displayed on the RadioButton until the actual selection is made.
Syntax
placeholder
Type
String
Read/Write
Read + Write
Remarks
If you do not specify the Placeholder text, the first option in the list is shown as the selected value.
If placeholder is set then by default (without user selecting any option) selectedKey and selectedKeyValue properties will return null/nil.
If placeholder is not set then by default the first entry should be shown as selected and selectedKey and selectedKeyValue properties will return the first options key-value pair.
This property is applicable only if the viewType is selected as RADIOGROUP_VIEW_TYPE_LISTVIEW.
Example
//Sample code to set the placeholder property of a RadioButtonGroup widget. frmRButton.myRButton.placeholder="Please select the option";
Platform Availability
- Available in the IDE
- iPad
- iPhone
This property is used to retain the content alignment property value, as it was defined.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainContentAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainContentAlignment property for Button widget.
/*You need to make a corresponding use of the
retainContentAlignment property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "text always from top left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_TOP_LEFT,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": false,
"retainContentAlignment": true
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property is used to retain flex positional property values as they were defined. The flex positional properties are left, right, and padding.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlexPositionProperties
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlexPositionProperties property for Button widget.
/*You need to make a corresponding use of the
retainFlexPositionProperties property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property is used to convert Flow Horizontal Left to Flow Horizontal Right.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlowHorizontalAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlowHorizontalAlignment property for Button widget.
/*You need to make a corresponding use of the
retainFlowHorizontalAlignment property for other applicable widgets. */
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false,
"retainFlowHorizontalAlignment ": false
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property determines the lower right corner of the widget and is measured from the right bounds of the parent container.
The right property determines the position of the right edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, value is ignored. In flow-horizontal layout, the value is ignored.
The right property is used only if the width property is not provided.
Syntax
right
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the right property is measured from left edge of the right sibling widget. The horizontal space between two widgets is measured from right of the left sibling widget and left of the right sibling widget.
Example
//Sample code to set the right property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.right = "50dp"; frmHome.widgetID.right = "10%"; frmHome.widgetID.right = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Defines the depth of the shadow effect applied to the RadioButtonGroup Widget.
Syntax
shadowDepth
Type
Number
Read/Write
Read + Write
Remarks
The depth of the shadow should be specified in DP (Device Independent Pixels) units. The higher the value of shadowDepth, the appearance of the RadioButtonGroup Widget is elevated from the screen and the casted shadow becomes soft.
Example
//Sample code to set the shadowDepth property of a RadioButtonGroup widget.
frmRButton.myRButton.shadowDepth = 10;
Platform Availability
- Android 5.0 and later versions.
Sets a type of the shadow effect to apply to the RadioButtonGroup Widget.
Syntax
shadowType
Type
Number
Read/Write
Read + Write
Remarks
The property specifies a shape to the widget's shadow that is cast. You can apply any one of the following shadow types:
VIEW_BOUNDS_SHADOW: Shadow matches the widget's rectangular bounds.
PADDED_VIEW_BOUNDS_SHADOW: Shadow matches the widget's rectangular padded bounds.
BACKGROUND_SHADOW: Shadow matches the widget's background. This is the default value.
Example
//Sample code to set the shadowType property of a RadioButtonGroup widget.
frmRButton.myRButton.shadowType = constants.VIEW_BOUNDS_SHADOW;
Platform Availability
- Android 5.0 and later versions.
Represents the key that is shown as selected.
Syntax
selectedKey
Type
String
Read/Write
Read + Write
Remarks
If you do not select a value, the return value is null/nil.
If you create a radio button with multiple values, you can choose to show a specific value as selected when the radio button is rendered.
Example
//Sample code to set the selectedKey property of a RadioButtonGroup widget. frmRButton.myRButton.masterData = [ ["key1", "value1"], ["key2", "value2"], ["key3", "value3"] ]; frmRButton.myRButton.selectedKey = "key1";
Platform Availability
Available on all platforms
Returns the array of selected key-value pair.
Syntax
selectedKeyValue
Type
Array
Read/Write
Read only
Remarks
If you do not select a value, the return value is null/nil.
Example
//Sample code to read the selectedKeyValue property of a RadioButtonGroup widget. frmRButton.myRButton.masterData = [ ["key1", "value1"], ["key2", "value2"], ["key3", "value3"] ]; frmRButton.myRButton.selectedKey = "key1";
var selectedItem = frmRButton.myRButton.selectedKeyValue; alert("selected key is " + selectedItem[0] + " and value is " + selectedItem[1]);
Platform Availability
Available on all platforms
Specifies a background skin for RadioButtonGroup widget.
Syntax
skin
Type
String
Read/Write
Read + Write
Example
//Sample code to set the skin property of a RadioButtonGroup widget. frmRButton.myRButton.skin="radSkin";
Platform Availability
- Available in the IDE
- Available on all platforms
Specifies the image to be displayed when you make a selection.
Syntax
tickedImage
Type
String / image Object
Remarks
If you specify a tickedImage, ensure that you also specify an unTickedImage. If not specified, the behavior will be undefined.
You can create an image Object by using kony.image Namespace functions.
iOS - applicable only when the viewType is selected as tableView.
Example
Using a string to specify a local image resource:
/*Sample code to set the tickedImage property of a RadioButtonGroup widget where tickImg.png is an image file in the resources folder.*/
frmRButton.myRButton.tickedImage="tickImg.png";
Using a Kony image object (kony.image) to specify the image:
/*Sample code to set the tickedImage property of a RadioButtonGroup widget where local.png is an image file in the resources folder.*/
var imgObjRef = kony.image.createImage("local.png");
frmRButton.myRButton.tickedImage=imgObjRef;
Platform Availability
Available in the IDE
- iOS
- Android
- Windows
Specifies the hint text when the cursor hovers over a widget, without clicking it. The text entered in the tooltip appears as a small box when the cursor hovers over a widget.
Syntax
toolTip
Type
String
Read/Write
Read + Write
Example
//Sample code to set the toolTip property of a RadioButtonGroup widget. frmRButton.myRButton.toolTip="sample text";
Platform Availability
- Available in the IDE
- This property is available on Windows Tablet
This property determines the top edge of the widget and measured from the top bounds of the parent container.
The top property determines the position of the top edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy. In flow-horizontal layout, the distance is measured from the left edge of the parent container.
Syntax
top
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_VERTICAL, the top property is measured from the bottom edge of the top sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and top of the bottom sibling widget.
Example
//Sample code to set the top property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.top = "50dp"; frmHome.widgetID.top = "10%"; frmHome.widgetID.top = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA,and Desktop Web
Contains an animation transformation that can be used to animate the widget.
Syntax
transform
Type
JSObject
Read/Write
Read + Write
Remarks
This property is set to the identify transform by default. Any transformations applied to the widget occur relative to the widget's anchor point. The transformation contained in this property must be created using the kony.ui.makeAffineTransform function.
Example
This example uses the button widget, but the principle remains the same for all widgets that have a transform property.
//Animation sample var newTransform = kony.ui.makeAffineTransform(); newTransform.translate3D(223, 12, 56); //translates by 223 xAxis,12 in yAxis,56 in zAxis widget.transform = newTransform;
Platform Availability
- iOS, Android, Windows, and SPA
Specifies the image to be displayed when a selection is cleared.
Syntax
unTickedImage
Type
String / image Object
Remarks
If you specify an unTickedImage, ensure that you also specify a tickedImage. If not specified, the behavior will be undefined.
iOS - applicable only when the viewType is selected as tableView.
You can create an image Object by using kony.image Namespace functions.
Example
Using a text string pointing to a local resource to define the unTickedImage
/*Sample code to set the unTickedImage property of a RadioButtonGroup widget where unTickdImg.png is an image file in the resources folder.*/
frmRButton.myRButton.unTickedImage="unTickdImg.png";
Using a Kony image object to define unTickedImage:
/*Sample code to set the unTickedImage property of a RadioButtonGroup widget where local.png is an image file in the resources folder.*/
var imgObjRef = kony.image.createImage("local.png");
frmRButton.myRButton.unTickedImage=imgObjRef;
Platform Availability
Available in the IDE
- iOS
- Android
- Windows
Specifies the view configuration for different viewtypes. You can set the configuration for toggle view.
Syntax
viewConfig
Type
JSObject
Read/Write
Read + Write
Remarks
toggleViewConfig: The property to configure the properties of RADIOGROUP_VIEW_TYPE_TOGGLEVIEW.
viewStyle: Accepts the view style. This property is not supported in iOS7 and above versions. Following are the available options:
RADIOGROUP_TOGGLE_VIEW_STYLE_PLAIN
RADIOGROUP_TOGGLE_VIEW_STYLE_BORDERED
RADIOGROUP_TOGGLE_VIEW_STYLE_BAR
equalSegments: Specifies the boolean value which indicates if the segments must be equal.
enableTint: Specifies the boolean value to enable tintColor property. When this property is set to true, tintColor property is displayed.
tintColor: Specifies the tint color in RGB format. The default color is blue.
Example
//Sample code to set the viewConfig property of a RadioButtonGroup widget.
frmRButton.myRButton.viewConfig = {
toggleViewConfig: {
equalSegments: true
}
};
Platform Availability
- iOS
This property specifies the manner in which the elements of the RadioButtonGroup widget are displayed in iOS platform.
Syntax
viewType
Type
Number
Read/Write
Read + Write
Remarks
The default value for this property is RADIOGROUP_VIEW_TYPE_LISTVIEW.
Following are the available options on various platforms:
- constants.RADIOGROUP_VIEW_TYPE_LISTVIEW
- constants.RADIOGROUP_VIEW_TYPE_TABLEVIEW
- constants.RADIOGROUP_VIEW_TYPE_TOGGLEVIEW
- constants.RADIOGROUP_VIEW_TYPE_ONSCREENWHEEL
On iOS platform, skin is not supported when the view type constants.RADIOGROUP_VIEW_TYPE_ONSCREENWHEEL.
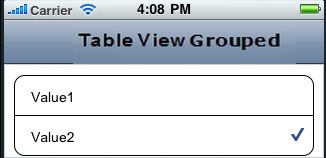
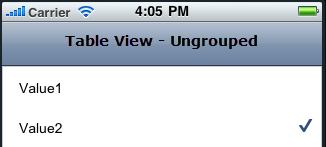
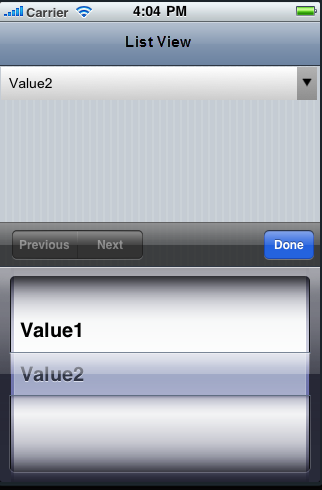
The following images illustrate the Views:
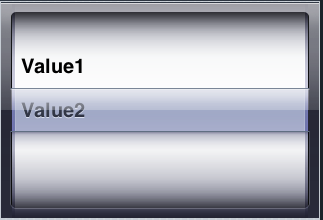
listView
If you select the listView and do not specify a selection in the masterData, the default behavior of the platform is to select the first entry on the list.

tableView
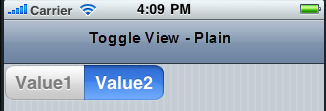
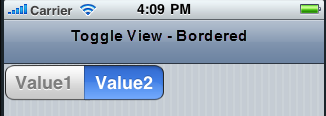
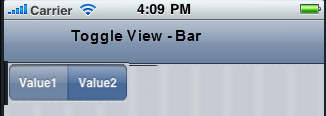
toggleView
Plain

Bordered

Bar

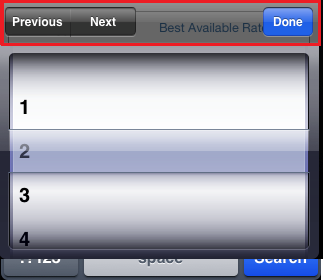
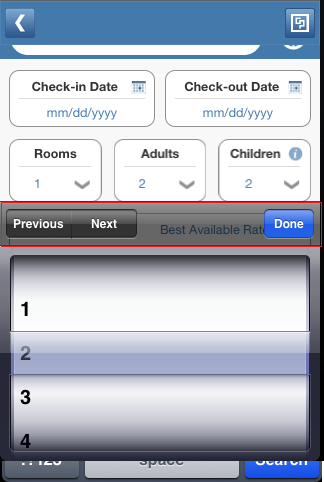
onscreenwheel

The below image illustrates the nextprevtoolbar set to a RadioButtonGroup. The highlighted toolbar is achieved by setting the Mode as onscreenwheel to the RadioButtonGroup and Input Accessory View Type as nextprevtoolbar to the Form.


Limitations
- In iOS 12 and below versions, you cannot assign any skin to the RadioButtonGroup widget, when the value of the
viewTypeproperty isconstants.RADIOGROUP_VIEW_TYPE_TOGGLEVIEW. - From iOS 13 version onwards, you can assign a normal and focus skin to the RadioButtongroup widget, when the value of the
viewTypeproperty isconstants.RADIOGROUP_VIEW_TYPE_TOGGLEVIEW. - If the RadioButtonGroup widget does not have a focus skin, the widget will be displayed with the normal skin when focused.
- When the value of the
viewTypeproperty isconstants.RADIOGROUP_VIEW_TYPE_TOGGLEVIEW, under the Fonts section in the Skin tab, you can assign only the font color.
Example
//Sample code to set the viewType property of a RadioButtonGroup widget. frmRButton.myRButton.viewType=constants.RADIOGROUP_VIEW_TYPE_TABLEVIEW;
Platform Availability
- Available in the IDE
- iOS
Specifies the background color for the wheel that is displayed when you click the RadioButton group.
Syntax
wheelBackgroundColor
Type
JSObject
Read/Write
Read + Write
Remarks
This property is applicable only when you set the viewType as RADIOGROUP_VIEW_TYPE_ONSCREENWHEEL.
Example
//Sample code to set the wheelBackgroundColor property of a RadioButtonGroup widget. frmRButton.myRButton.wheelBackgroundColor="0000ff00";
Platform Availability
- iPad
- iPhone
Indicates how a widget is to be anchored with respect to its parent. Each of these below options have a horizontal alignment attribute and a vertical alignment attribute. For example, WIDGET_ALIGN_TOP_LEFT specifies the vertical alignment as TOP and horizontal alignment as LEFT.
Syntax
widgetAlignment
Type
Number
Read/Write
No
Remarks
Horizontal alignment attributes are only applicable if hExpand is false. Similarly vertical alignment attributes are only applicable if vExpand is false.
Default: WIDGET_ALIGN_CENTER
The available options are:
- WIDGET_ALIGN_TOP_LEFT
- WIDGET_ALIGN_TOP_CENTER
- WIDGET_ALIGN_TOP_RIGHT
- WIDGET_ALIGN_MIDDLE_LEFT
- WIDGET_ALIGN_CENTER
- WIDGET_ALIGN_MIDDLE_RIGHT
- WIDGET_ALIGN_BOTTOM_LEFT
- WIDGET_ALIGN_BOTTOM_CENTER
- WIDGET_ALIGN_BOTTOM_RIGHT
Example
//This is a generic property that is applicable for various widgets. //Here, we have shown how to use the widgetAlignment property for Phone widget. /*You need to make a corresponding use of the widgetAlignment property for other applicable widgets.*/
frmPhone.myPhone.widgetAlignment=constants.WIDGET_ALIGN_CENTER;
Platform Availability
Available in the IDE
Available on all platforms except on Desktop Web, Windows Tablet, and Windows Desktop platforms.
This property is used to enable and configure left or right swipe actions for a widget. The widgetSwipeMove Property can be used for all widgets . The most common use case is for implementing swipe action for individual rows in Segment.
Syntax
widgetSwipeMove
Type
String
Read/Write
Read + Write
Input Parameters
| Parameter Name | Type | Default Value | Description |
| translate | Boolean | true | This is an optional parameter. When the value of this parameter is set as true, the widget moves along with the swipe in the same direction. |
| Xboundaries | Array | Size of the current widget | This is an optional parameter and it defines the boundaries of the swipe in the X-axis. |
| swipeLeft/swipeRight | JS Object | This is an optional parameter and it is used to define the configuration of the widget while swiping to the left/ right. Each swipeLeft or swipeRightparameter is an array of configuration attributes containing translateRange , callback , translatePos , and translate. This JS Object defines the behavior of the widget during the swipe action. | |
| translateRange | Array | Size of the current widget | This is an optional parameter and it defines the sub-boundaries for the action when the swipe action ends. |
| translatePos | Array | Previous position of the widget | This is an optional parameter and it determines the final translation position to be applied to the widget when the widget swipe reaches the translateRange value. |
| callback | JS Object | null | This is an optional parameter and it defines the callback which needs to be triggered when the finger swipe reaches the sub boundary defined in translateRange. The attributes inside this parameter are described in the following table. |
The following table consists of the parameters of the callback parameter:
| Parameter Name | Type | Description |
| widgetHandle | This parameter consists of the widget handle or ID of the widget on which the swipe action has been performed. | |
| context | JS Object | This is applicable only for widgets inside the Segment with row templates. Each context parameter consists of rowIndex, sectionIndex and widgetref |
| rowIndex | Number | This parameter stores the row index of the Segment containing the swiped widget. |
| sectionIndex | Number | This parameter stores the section index of the Segment containing the swiped widget. |
| widgetref | widgetHandle | This parameter stores the handle of the Segment containing the swiped widget. |
Remarks
- For a Segment, the widgetSwipeMove Property is configured while setting the data of the Segment.
Note: It is not recommended to assign the widgetSwipeMove property on a top Flex container of the segment template widget.
Limitations
- When a translation animation is applied to the same widget that has widgetSwipeMove already configured, the action which has been performed last takes precedence. For example, if you have set a translation animation on a FlexContainer and then set the widgetSwipeMove property, the actions set in widgetSwipeMove take precedence over the translation animation.
- The state of the swipe transition of the widget is not retained.
- In a Segment, the widgetSwipeMove Property must be configured for the rows so that they reset to the previous position.
- If the widgetSwipeMove property is configured on a top level Flex container of a segment template, the onRowClick event will not be triggered. - Applicable on iOS, Android, and SPA.
- Android limitation: On Android devices, when the user lifts their finger, the transition occurs immediately.
Example
Following is a code snippet for a mail app. Here we have used a Segment for listing the mail and the widgetSwipeMove Property has been configured for the SwipeFlex FlexContainer.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the widetSwipeMove property for Button widget. /*You need to make a corresponding use of the widgetSwipeMove property for other applicable widgets.*/
//Example of a swipe move configuration.
var swipeMoveConfig = { "translate": true, "Xboundaries": ["-60%", "60%"], "swipeLeft": [{ "translateRange": ["-60%", "0%"], "callback": null, "translatePos": "-60%", "translate": true }, { "translateRange": ["0%", "60%"], "callback": null, "translatePos": "0%", "translate": true }], "swipeRight": [{ "translateRange": ["-60%", "0%"], "callback": null, "translatePos": "0%", "translate": true }, { "translateRange": ["0%", "60%"], "callback": this.onCallback1, "translatePos": "60%", "translate": true }] };
this.view.myButton.widgetSwipeMove=swipeMoveConfig;
Platform Availability
- Android, iOS, and SPA
This property specifies the stack order of a widget. A widget with a higher zIndex is always in front of a widget with a lower zIndex.
The zIndex property is used to set the stack, or layer order of a widget. Widgets with higher values will appear “over”, or “on top of” widgets with lower values. Widgets layered over other widgets will override any interaction events tied to widgets beneath. Modifying the zIndex does not modify the order of the widgets in the Kony hierarchy, inside of a flexContainer or form. zIndex accepts both negative and positive values.
Syntax
zIndex
Type
Number
Read/Write
Read + Write
Remarks
The default value for this property is 1.
Note: Modifying the zIndex does not modify the order of the widgets inside the FlexContainer. If zIndex is same for group of overlapping widgets then widget order decides the order of overlapping. The last added widget is displayed on top.
Example
//Sample code to set the zIndex property for widgets.
frmHome.widgetID.zIndex = 300;
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web

| prem | Copyright © 2012 Kony, Inc. All rights reserved. |
| prem | Copyright © 2012 Kony, Inc. All rights reserved. |