PickerView Properties
The basic properties of PickerView widget are:
Enables you to control accessibility behavior and alternative text for the widget.
For more information on using accessibility features in your app, refer Accessibility appendix.
Syntax
accessibilityConfig
Type
Object
Read/Write
Read + Write
Remarks
The accessibilityConfig property is enabled for all the widgets which are supported under the Flex Layout.
The accessibilityConfig property is a JavaScript object which can contain the following key-value pairs.
a11yLabel [String]
Optional. Specifies alternate text to identify the widget. Generally the label should be the text that is displayed on the screen.
a11yValue [String]
Optional. Specifies the current state/value associated with the widget so that the user can perform an action. For example, a checkbox is in selected state or unselected state. On the Android platform, the text specified for a11yLabel is prefixed to the a11yValue.
a11yHint [String]
Optional. Specifies the descriptive text that explains the action associated with the widget. On the Android platform, the text specified for a11yValue is prefixed to the a11yHint.
a11yHidden [Boolean]
Optional. Specifies if the widget should be ignored by assistive technology. The default option is set to false. This option is supported on iOS 5.0 and above, Android 4.1 and above, and SPA
Android limitations
- If the results of the concatenation of a11y fields result in an empty string, then accessibilityConfig is ignored and the text that is on widget is read out.
- The soft keypad does not gain accessibility focus during the right/left swipe gesture when the keypad appears.
SPA/Desktop Web limitations
- The behavior of accessibility depends on the Web browser, Web browser version, Voice Over Assistant, and Voice Over Assistant version.
- Currently SPA/Desktop web applications support only a few ARIA tags. To achieve more accessibility features, use the attribute a11yARIA. The corresponding tags will be added to the DOM as per these configurations.
Example
This example uses the button widget, but the principle remains the same for all widgets that have an accessibilityConfig property.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the accessibilityConfig Property for button widget.
/*You need to make a corresponding use of the accessibilityConfig property for other applicable widgets.*/
Form1.myButton.accessibilityConfig = {
"a11yLabel": "Label",
"a11yValue": "Value",
"a11yHint": "Hint"
};Platform Availability
- Available in the IDE
- iOS, Android, SPA, and Desktop Web
Specifies the anchor point of the widget bounds rectangle using the widget's coordinate space.
Syntax
anchorPoint
Type
JSObject
Read/Write
Read + Write
Remarks
The value for this property is a JavaScript dictionary object with the keys "x" and "y". The values for the "x" and "y" keys are floating-point numbers ranging from 0 to 1. All geometric manipulations to the widget occur about the specified point. For example, applying a rotation transform to a widget with the default anchor point causes the widget to rotate around its center.
The default value for this property is center ( {"x":0.5, "y":0.5} ), that represents the center of the widgets bounds rectangle. The behavior is undefined if the values are outside the range zero (0) to one (1).
Example
Form1.widget1.anchorPoint = {
"x": 0.5,
"y": 0.5
};
Platform Availability
- iOS, Android, Windows, and SPA
This property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
The bottom property determines the position of the bottom edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the bottom edge of the parent container. In flow-vertical layout, the value is ignored. In flow-horizontal layout, the value is ignored.
The bottom property is used only if the Height property is not provided.
Syntax
bottom
Type
String
Read/Write
Read + Write
Remarks
The property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
If the layoutType is set as kony.flex.FLOW_VERTICAL, the bottom property is measured from the top edge of bottom sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and the top of the bottom sibling widget.
Example
//Sample code to set the bottom property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.bottom = "50dp"; frmHome.widgetID.bottom = "10%"; frmHome.widgetID.bottom = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA , and Desktop Web
This property determines the center of a widget measured from the left bounds of the parent container.
The centerX property determines the horizontal center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
centerX
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the centerX property is measured from right edge of the left sibling widget.
Example
//Sample code to set the centerX property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.centerX = "50dp"; frmHome.widgetID.centerX = "10%"; frmHome.widgetID.centerX = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property determines the center of a widget measured from the top bounds of the parent container.
The centerY property determines the vertical center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-horizontal layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy.
Syntax
centerY
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_VERTICAL, the centerY property is measured from bottom edge of the top sibling widget.
Example
//Sample code to set the centerY property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.centerY = "50dp"; frmHome.widgetID.centerY = "10%"; frmHome.widgetID.centerY = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
In Desktop Web applications, when you hover the mouse over any widget, a pointer appears. Using the cursorType property, you can specify the type of the mouse pointer in Visualizer.
Syntax
cursorType
Type
String.
You must provide a valid CSS cursor values such as wait, grab, help, etc. to the cursorType property.
Read/Write
Read + Write
Example
//This is a generic property and is applicable for many widgets.
/*The example provided is for the Button widget. Make the required changes in the example while using other widgets.*/
frmButton.myButton.cursorType = "wait";
Platform Availability
- Desktop Web
The property enables you to improve the performance of Positional Dimension Animations.
Syntax
enableCache
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: When the property is used, application consumes more memory. The usage of the property enables tradeoff between performance and visual quality of the content. Use the property cautiously.
Example
Form1.widgetID.enableCache = true;
Platform Availability
- Available in the IDE.
- Windows
Allows you to enable or disable haptic feedback on the PickerView widget.
Syntax
enableHapticFeedback
Type
Boolean.
If the enableHapticFeedback property is not specified, haptic feedback is not enabled on the PickerView widget.
Read/Write
Read + Write
Remarks
- The enableHapticFeedback property is supported for PickerView widgets only when the onSelection callback event is defined.
-
-
iOS
-
The Haptic Feedback feature is available on iPhone 7 devices and later. These devices have Taptic Engine hardware and users can enable/disable Haptics from Device Settings-> Sounds & Haptics-> System Haptics.
-
- Android
Users can enable the Vibrate on touch feature from Settings-> Sound & notification-> Other sounds.
-
Limitations and Behavior
-
For iOS, when the wheel widget is scrolled, haptic feedback is provided by iOS native until the scroll action stops.
-
For Windows and Android, haptic feedback is performed only when users click on the element or at the end of scrolling the element.
-
Haptic Feedback is supported on Windows devices with OS build version 10.0.15063.0 or later.
Example
//Sample code to set the enableHapticFeedback property of a PickerView widget.
frmPView.myPView.enableHapticFeedback=true;
Platform Availability
-
Android
- iOS
- Windows
Specifies the look and feel of the PickerView widget when it is in focus.
Note: Not applicable for iPhone / iPad currently. Even if configured will be ignored in case of iPhone and iPad.
Note: You must be aware of the following:
1. On J2ME non-touch devices, if you do not specify the focus skin, it is not possible to identify the focus change between the widgets.
2. Mobile Web does not support this property, instead browser specific focus will be applied.
Syntax
focusSkin
Type
String
Read/Write
Yes - (Read and Write)
Example
//Sample code to set the focusSkin property of a PickerView widget.
frmPView.myPView.focusSkin="pickerFSkin";
Accessible from IDE
Yes
Platform Availability
Available on all platforms except iOS, Windows Desktop and SPA.
It determines the height of the widget and measured along the y-axis.
The height property determines the height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the height may be derived from either the widget or container’s contents by setting the height to “preferred”.
Syntax
height
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the available measurement options:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- kony.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred height of the widget as height and preferred size of the widget is determined by the widget and may varies between platforms.
Example
/*Sample code to set the height property for a PickerView widget by using DP, Percentage and Pixels.*/ frmPView.myPView.height="50dp"; frmPView.myPView.height="10%"; frmPView.myPView.height="10px";
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows
- SPA
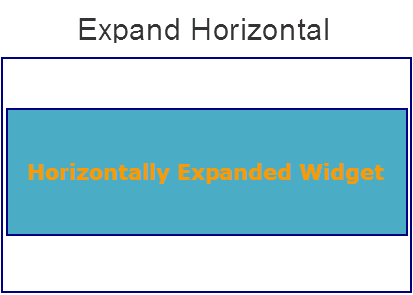
Specifies if the widget should occupy all the width available to it.
Syntax
hExpand
Type
Boolean
Read/Write
No
Default:true
- If set to false, the widget occupies the preferred width. The preferred width of a widget is the sum of its contents width, padding and margin.
- If set to true, the widget ensures that the entire width available to it, is occupied.
Remarks
Mobile Web does not support the Expand property. This is because a widget in a Mobile Web cannot expand or contract based on the neighboring widget (default behavior of a widget in a Mobile Web).

Example
//Sample code to set the hExpand property of a PickerView widget.
frmPView.myPView.hExpand=true;
Accessible from IDE
Yes
Platform Availability
Available on all platforms except Windows Desktop, SPA, BlackBerry 10, and Desktop Web platforms
id is a unique identifier of PickerView consisting of alpha numeric characters. Every PickerView should have a unique id within an Form.
Syntax
id
Type
String - [Mandatory]
Read/Write
Yes - (Read only)
Example
//Defining the properties for PickerView with id:"picker"
var pickerBasic = {
id: "picker",
info: {
key: "PickerView"
},
skin: "pickerSkin",
focusSkin: "pickerFSkin",
masterData: [
[
["y1", "2009"],
["y2", "2010"],
["y3", "2011"],
40
],
[
["m1", "Jan"],
["m2", "Feb"],
["m3", "Mar"],
["m4", "Apr"],
["m5", "May"],
["m6", "Jun"],
["m7", "Jul"],
60
]
],
isVisible: true,
selectedKeys: ["y2", "m1"]
};
var pickerLayout = {
margin: [5, 5, 5, 5],
marginInPixel: true,
widgetAlignment: constants.WIDGET_ALIGN_CENTER,
hExpand: true,
containerWeight: 99
};
//Creating the PickerView.
var picker = new kony.ui.PickerView(pickerBasic, pickerLayout, {});
//Reading id of the pickerView
alert("pickerView id is ::" + picker.id);
Accessible from IDE
Yes
Platform Availability
Available on all platforms except Windows Desktop, SPA, BlackBerry 10, and Desktop Web
A custom JSObject with the key value pairs that a developer can use to store the context with the widget. This helps in avoiding globals in your programming.
Syntax
info
Type
JSObject
Read/Write
Yes - (Read and Write)
Remarks
This is a non-Constructor property. You cannot set this property through widget constructor. But you can always read and write data to it.
Info property can hold any JSObject. After assigning the JSObject to info property, the JSObject should not be modified. For example,
var inf = {
a: "hello"
};
widget.info = inf;
//works
widget.info.a = "hello world";
//This will not update the widget info a property to hello world.
//widget.info.a will have old value as hello.
Example
//Sample code to set the info property of a PickerView widget.
frmPView.myPView.info={ key: "PickerView" };
//Reading info of the PickerView widget. alert("pickerView info is ::" +frmPView.myPView.info);
Accessible from IDE
No
Platform Availability
Available on all platforms except Windows Desktop, SPA, BlackBerry 10, and Desktop Web platforms
This property controls the visibility of a widget on the form.
Default:
true
If set to false, the widget is not displayed.
If set to true, the widget is displayed.
Syntax
isVisible
Type
Boolean
Read/Write
Yes - (Read and Write)
Example
//Sample code to set the isVisible property of a PickerView widget.
frmPView.myPView.isVisible=true;
Note: You can set the visibility of a widget dynamically from code using the setVisibility method.
Accessible from IDE
Yes
Platform Availability
Available on all platforms except Windows Desktop, SPA, BlackBerry 10, and Desktop Web platforms
This property determines the lower left corner edge of the widget and is measured from the left bounds of the parent container.
The left property determines the position of the left edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
left
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the left property is measured from right edge of the left sibling widget.
Example
//Sample code to set the left property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.left = "50dp"; frmHome.widgetID.left = "10%"; frmHome.widgetID.left = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
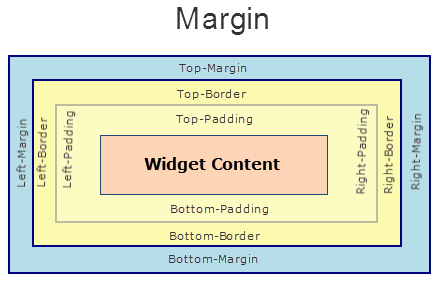
Defines the space around a widget. You can use this option to define the left, top, right, and bottom distance between the widget and the next element.
To define the margin values for a platform, click the ( ) button against the property to open the Margin screen. Select the PickerView against the platform for which you want to define the margins and enter the top, left, right, and bottom margin values.
) button against the property to open the Margin screen. Select the PickerView against the platform for which you want to define the margins and enter the top, left, right, and bottom margin values.
If you want to use the margin values set for a platform across other platforms, you can click the Apply To button and select the platforms on which you want the margin values to be applied.
The following image illustrates a widget with a defined margin:

Syntax
margin
Type
Array of Numbers
Read/Write
Yes - (Read and Write)
Example
//Sample code to set the margin property of a PickerView widget.
frmPView.myPView.margin=[5, 5, 5, 5];
Accessible from IDE
Yes
Platform Availability
Available on all platforms except Windows Desktop, SPA, BlackBerry 10, and Desktop Web platforms
Indicates if the margin is to be applied in pixels or in percentage.
Default: false
If set to true, the margins are applied in pixels.
If set to false, the margins are applied as set in margin property.
Syntax
marginInPixel
Type
Boolean
Read/Write
No
Example
//Sample code to set the marginInPixel property of a PickerView widget.
frmPView.myPView.marginInPixel=true;
Accessible from IDE
Yes
Platform Availability
- iPhone
- iPad
- Android
Specifies the set of values that must be displayed for the user to make a selection from the available choices.
Default: User Defined (You must specify the key and the display value)
To specify the set of values, click the Ellipsis ( ) button against the property to open the MasterData for PickerView window.
) button against the property to open the MasterData for PickerView window.
In the Master Data window, you can specify the Key, Display Value, i18n Key, and the Accessibility Config. You can add the components by clicking the "+" button.
Syntax
masterData
Type
Array
Read/Write
Yes (Read and Write)
Remarks
Select the Use as test data in preview mode option if you want to see the data you enter in the Master Data when you use the quick preview feature of the IDE. (For more information on Quick Preview, see the Kony Visualizer User Guide.
If the key or the display value is null/nil, the value will not be listed as one of the available choices. The key and value should be of string data type
The accessibilityConfigObject is optional and the object should contain the keys as defined in the accessibilityConfig property.
[
//0th component
[
["key1","value1", accessibilityConfigObject],
["key2","value2", accessibilityConfigObject],....,
["keyn", "valuen", accessibilityConfigObject], componentWidth
],
//1st component
[
["key1","value1", accessibilityConfigObject],
["key2","value2", accessibilityConfigObject],....,
["keyn", "valuen", accessibilityConfigObject], componentWidth
],
]
Example
//Sample code to set the masterData property of a PickerView widget.
frmPView.myPView.masterData = [ [ ["y1", "2009", accessibilityConfigObject], ["y2", "2010", accessibilityConfigObject], ["y3", "2011", accessibilityConfigObject], 40 ], [ ["m1", "Jan", accessibilityConfigObject], ["m2", "Feb", accessibilityConfigObject], ["m3", "Mar", accessibilityConfigObject], ["m4", "Apr", accessibilityConfigObject], ["m5", "May", accessibilityConfigObject], ["m6", "Jun", accessibilityConfigObject], ["m7", "Jul", accessibilityConfigObject], 60 ] ];
Accessible from IDE
Yes
Platform Availability
Available on all platforms except Windows Desktop, SPA, BlackBerry 10, and Desktop Web platforms
Specifies the set of values from which you can make one or more selections. You must set the values from the code.
Note: This is a non-Constructor property. You cannot set this property through widget constructor. But you can always read and write data to it.
Syntax
masterDataMap
Type
Array
Read/Write
Read and Write
Example
//Sample code to set the masterDataMap property of a PickerView widget.
frmPView.myPView.masterDataMap = [ [ [{ key1: "y1", value1: "2001", "accessibilityconfig": acObject }, { key1: "y2", value1: "2002", "accessibilityconfig": acObject }, { key1: "y3", value1: "2003", "accessibilityconfig": acObject }], yearid, yearvalue, 60 ], [ [{ key2: "m1", value2: "jan", "accessibilityconfig": acObject }, { key2: " m2", value2: "feb", "accessibilityconfig": acObject }, { key2: " m3", value2: "mar", "accessibilityconfig": acObject }], monid, monvalue, 40 ] ];
Accessible from IDE
No
Platform Availability
Available on all platforms except Windows Desktop, SPA, BlackBerry 10, and Desktop Web platforms
This property specifies the maximum height of the widget and is applicable only when the height property is not specified.
The maxHeight property determines the maximum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxHeight value overrides the preferred, or “autogrow” height, if the maxHeight is less than the derived content height of the widget.
Syntax
maxHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxHeight property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.maxHeight = "50dp"; frmHome.widgetID.maxHeight = "10%"; frmHome.widgetID.maxHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the maximum width of the widget and is applicable only when the width property is not specified.
The Width property determines the maximum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxWidth value overrides the preferred, or “autogrow” width, if the maxWidth is less than the derived content width of the widget.
Syntax
maxWidth
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxWidth property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.maxWidth = "50dp"; frmHome.widgetID.maxWidth = "10%"; frmHome.widgetID.maxWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the minimum height of the widget and is applicable only when the height property is not specified.
The minHeight property determines the minimum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minHeight value overrides the preferred, or “autogrow” height, if the minHeight is larger than the derived content height of the widget.
Syntax
minHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the minHeight property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.minHeight = "50dp"; frmHome.widgetID.minHeight = "10%"; frmHome.widgetID.minHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the minimum width of the widget and is applicable only when the width property is not specified.
The minWidth property determines the minimum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minWidth value overrides the preferred, or “autogrow” width, if the minWidth is larger than the derived content width of the widget.
Syntax
minWidth
Type
Number
Read/Write
Read only
Example
//Sample code to set the minWidth property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.minWidth = "50dp"; frmHome.widgetID.minWidth = "10%"; frmHome.widgetID.minWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
Specifies the opacity of the widget. The value of this property must be in the range 0.0 (transparent) to 1.0 (opaque). Any values outside this range are fixed to the nearest minimum or maximum value.
Specifies the opacity of the widget. Valid opacity values range from 0.0 (transparent), to 1.0 (opaque). Values set to less than zero will default to zero. Values more than 1.0 will default to 1. Interaction events set on a transparent widget will still be fired. To disable the events, also set the “isVisible” property to “false”.
Syntax
opacity
Type
Number
Read/Write
Read + Write
Remarks
Note: This property has more priority compared to the values coming from the configured skin.
Example
//Sample code to make the widget transparent by using the opacity property. frmHome.widgetID.opacity = 0; //Sample code to make the widget opaque by using the opacity property. frmHome.widgetID.opacity = 1;
Platform Availability
- Not available in the IDE.
- iOS, Android, Windows, SPA, and Desktop Web
Helps you access the parent of the widget. If the widget is not part of the widget hierarchy, the parent property returns null.
Syntax
parent
Read/Write
Read only
Remarks
Note: The property works for all the widgets whether they are placed inside a FlexContainer, a Form, or an HBox.
Example
function func() {
kony.print("The parent of the widget" + JSON.stringify(Form1.widgetID.parent));
}
Platform Availability
- Not available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property is used to retain the content alignment property value, as it was defined.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainContentAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainContentAlignment property for Button widget.
/*You need to make a corresponding use of the
retainContentAlignment property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "text always from top left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_TOP_LEFT,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": false,
"retainContentAlignment": true
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property is used to retain flex positional property values as they were defined. The flex positional properties are left, right, and padding.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlexPositionProperties
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlexPositionProperties property for Button widget.
/*You need to make a corresponding use of the
retainFlexPositionProperties property for other applicable widgets.*/
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property is used to convert Flow Horizontal Left to Flow Horizontal Right.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlowHorizontalAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlowHorizontalAlignment property for Button widget.
/*You need to make a corresponding use of the
retainFlowHorizontalAlignment property for other applicable widgets. */
var btn = new kony.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false,
"retainFlowHorizontalAlignment ": false
}, {});
Platform Availability
- Available in IDE
- Windows 10, iOS, Android, and SPA
This property determines the lower right corner of the widget and is measured from the right bounds of the parent container.
The right property determines the position of the right edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, value is ignored. In flow-horizontal layout, the value is ignored.
The right property is used only if the width property is not provided.
Syntax
right
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_HORIZONTAL, the right property is measured from left edge of the right sibling widget. The horizontal space between two widgets is measured from right of the left sibling widget and left of the right sibling widget.
Example
//Sample code to set the right property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.right = "50dp"; frmHome.widgetID.right = "10%"; frmHome.widgetID.right = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
If you create a PickerView with multiple values, you can choose to show specific values as selected when the PickerView is rendered. Returns the array of selected keys from the masterdata representing the selected key. If you set the selectedkeys to null/nil, the selection is cleared.
Syntax
selectedKeys
Type
Array
Read/Write
Read and Write
Example
//Sample code to set the selectedKeys property of a PickerView widget.
frmPView.myPView.masterData = [ [ ["y1", "2009"], ["y2", "2010"], ["y3", "2011"], 40 ], [ ["m1", "Jan"], ["m2", "Feb"], ["m3", "Mar"], ["m4", "Apr"], ["m5", "May"], ["m6", "Jun"], ["m7", "Jul"], 60 ] ]; frmPView.myPView.selectedKeys = ["y2", "m1"];
Accessible from IDE
No
Platform Availability
Available on all platforms except Windows Desktop, SPA, BlackBerry 10, and Desktop Web platforms
Returns the array of selected key-value pairs selected from the masterdata representing the selected key value.
If you do not select a value, the return value is null/nil is returned.
Syntax
selectedKeyValues
Type
Array
Read/Write
Yes - (Read only)
Example
//Sample code to set the selectedKeyValues property of a PickerView widget.
frmPView.myPView.masterData = [ [ ["y1", "2009"], ["y2", "2010"], ["y3", "2011"], 40 ], [ ["m1", "Jan"], ["m2", "Feb"], ["m3", "Mar"], ["m4", "Apr"], ["m5", "May"], ["m6", "Jun"], ["m7", "Jul"], 60 ] ]; frmPView.myPView.selectedKeys = ["y2", "m1"];
//Reading selectedKeyValues of the PickerView widget. kony.print("pickerView selectedKeyValues is ::"+frmPView.myPView.selectedKeyValues);
Accessible from IDE
No
Platform Availability
Available on all platforms except Windows Desktop, SPA, BlackBerry 10, and Desktop Web platforms
This property provides you to show or hide the app menu when the dialog is open.
Default:
true
When this property is set to true, the app menu is visible.
When this property is set to false, the app menu is hidden.
Syntax
showAppMenu
Type
Boolean
Read/Write
Read and Write
Example
//Sample code to set the showAppMenu property of a PickerView widget.
frmPView.myPView.showAppMenu=true;
Accessible from IDE
No
Platform Availability
This property is available on Windows 8.1 platform only.
Specifies the look and feel of the button when not in focus. It is the skin which is applied at the widget level.
Note: The changes made to the skin property will not be reflected in the Visualizer canvas. But the changes will be reflected in the output.
Syntax
skin
Type
String
Read/Write
Yes - (Read and Write)
Example
//Sample code to set the skin property of a PickerView widget.
frmPView.myPView.skin="pickerSkin";
Accessible from IDE
Yes
Platform Availability
Available on all platforms except iOS, Windows Desktop, SPA, BlackBerry 10, and Desktop Web platforms
Note: On iOS platform, even if the skin is configured, is ignored.
Enables or disables the font color support in normal skin.
Syntax
supportSkins
Type
Boolean
Read/Write
Read + Write
Remarks
The default value of the property is.
true: the fontColor property is respected from normal skin.
false: backward compatible.
Example
//Sample code to set the supportSkins property of a PickerView widget.
frmPView.myPView.supportSkins = true;
Availability
iOS
Contains an animation transformation that can be used to animate the widget.
Syntax
transform
Type
JSObject
Read/Write
Read + Write
Remarks
This property is set to the identify transform by default. Any transformations applied to the widget occur relative to the widget's anchor point. The transformation contained in this property must be created using the kony.ui.makeAffineTransform function.
Example
This example uses the button widget, but the principle remains the same for all widgets that have a transform property.
//Animation sample var newTransform = kony.ui.makeAffineTransform(); newTransform.translate3D(223, 12, 56); //translates by 223 xAxis,12 in yAxis,56 in zAxis widget.transform = newTransform;
Platform Availability
- iOS, Android, Windows, and SPA
This property facilitates to select the view of the PickerView widget.
Syntax
viewType
Read/Write
Read + Write
Remarks
The changes made to the viewType property will not be reflected in the Visualizer canvas. But the changes will be reflected in the output.
The view of the PickerView widget in Android platform was same as the PickerWheel widget of the native iOS platform. From version 7.0 onwards, a new view of the PickerView is introduced for Android.
If a project containing PickerView is created in 7.0 version, the default value for the viewType property is PICKER_VIEW_TYPE_FLAT. In case the projects created using versions prior to 7.0, the default value of the viewType property is PICKER_VIEW_TYPE_WHEEL to support the backward compatibility.
In other words, PICKER_VIEW_TYPE_WHEEL is the default look and feel of the PickerView widget in versions prior to 7.0. From Visualizer 7.0 onwards, the default look and feel is PICKER_VIEW_TYPE_FLAT. In either case, you can change the value of viewType property if required.
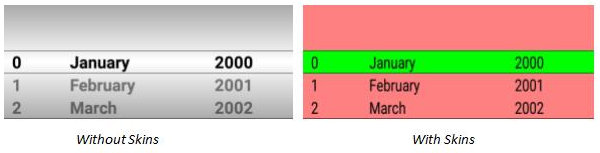
When the viewType is PICKER_VIEW_TYPE_FLAT:

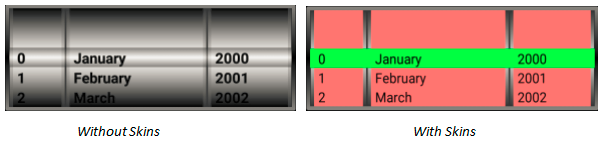
When the ViewType is PICKER_VIEW_TYPE_WHEEL:

Example
//Sample code to set the viewType property of a PickerView widget.
frmPView.myPView.viewType = constants.PICKER_VIEW_TYPE_WHEEL;
Platform Availability
- Available in the IDE
- Android
This property determines the top edge of the widget and measured from the top bounds of the parent container.
The top property determines the position of the top edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy. In flow-horizontal layout, the distance is measured from the left edge of the parent container.
Syntax
top
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as kony.flex.FLOW_VERTICAL, the top property is measured from the bottom edge of the top sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and top of the bottom sibling widget.
Example
//Sample code to set the top property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.top = "50dp"; frmHome.widgetID.top = "10%"; frmHome.widgetID.top = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA,and Desktop Web
Indicates how a widget is to be anchored with respect to its parent. Each of these below options have a horizontal alignment attribute and a vertical alignment attribute. For example, WIDGET_ALIGN_TOP_LEFT specifies the vertical alignment as TOP and horizontal alignment as LEFT.
Default: WIDGET_ALIGN_CENTER
The available options are:
- WIDGET_ALIGN_TOP_LEFT >- (BlackBerry 10 supports this option)
- WIDGET_ALIGN_TOP_CENTER
- WIDGET_ALIGN_TOP_RIGHT
- WIDGET_ALIGN_MIDDLE_LEFT
- WIDGET_ALIGN_CENTER >- (BlackBerry 10 supports this option)
- WIDGET_ALIGN_MIDDLE_RIGHT
- WIDGET_ALIGN_BOTTOM_LEFT
- WIDGET_ALIGN_BOTTOM_CENTER
- WIDGET_ALIGN_BOTTOM_RIGHT >- (BlackBerry 10 supports this option)
Syntax
widgetAlignment
Type
Number
Read/Write
No
Example
//Sample code to set the widgetAlignment property of a PickerView widget.
frmPView.myPView.widgetAlignment=constants.WIDGET_ALIGN_CENTER;
Accessible from IDE
Yes
Platform Availability
Available on all platforms except Windows Desktop, SPA, BlackBerry 10, and Desktop Web platforms
This property is used to enable and configure left or right swipe actions for a widget. The widgetSwipeMove Property can be used for all widgets . The most common use case is for implementing swipe action for individual rows in Segment.
Syntax
widgetSwipeMove
Type
String
Read/Write
Read + Write
Input Parameters
| Parameter Name | Type | Default Value | Description |
| translate | Boolean | true | This is an optional parameter. When the value of this parameter is set as true, the widget moves along with the swipe in the same direction. |
| Xboundaries | Array | Size of the current widget | This is an optional parameter and it defines the boundaries of the swipe in the X-axis. |
| swipeLeft/swipeRight | JS Object | This is an optional parameter and it is used to define the configuration of the widget while swiping to the left/ right. Each swipeLeft or swipeRightparameter is an array of configuration attributes containing translateRange , callback , translatePos , and translate. This JS Object defines the behavior of the widget during the swipe action. | |
| translateRange | Array | Size of the current widget | This is an optional parameter and it defines the sub-boundaries for the action when the swipe action ends. |
| translatePos | Array | Previous position of the widget | This is an optional parameter and it determines the final translation position to be applied to the widget when the widget swipe reaches the translateRange value. |
| callback | JS Object | null | This is an optional parameter and it defines the callback which needs to be triggered when the finger swipe reaches the sub boundary defined in translateRange. The attributes inside this parameter are described in the following table. |
The following table consists of the parameters of the callback parameter:
| Parameter Name | Type | Description |
| widgetHandle | This parameter consists of the widget handle or ID of the widget on which the swipe action has been performed. | |
| context | JS Object | This is applicable only for widgets inside the Segment with row templates. Each context parameter consists of rowIndex, sectionIndex and widgetref |
| rowIndex | Number | This parameter stores the row index of the Segment containing the swiped widget. |
| sectionIndex | Number | This parameter stores the section index of the Segment containing the swiped widget. |
| widgetref | widgetHandle | This parameter stores the handle of the Segment containing the swiped widget. |
Remarks
- For a Segment, the widgetSwipeMove Property is configured while setting the data of the Segment.
Note: It is not recommended to assign the widgetSwipeMove property on a top Flex container of the segment template widget.
Limitations
- When a translation animation is applied to the same widget that has widgetSwipeMove already configured, the action which has been performed last takes precedence. For example, if you have set a translation animation on a FlexContainer and then set the widgetSwipeMove property, the actions set in widgetSwipeMove take precedence over the translation animation.
- The state of the swipe transition of the widget is not retained.
- In a Segment, the widgetSwipeMove Property must be configured for the rows so that they reset to the previous position.
- If the widgetSwipeMove property is configured on a top level Flex container of a segment template, the onRowClick event will not be triggered. - Applicable on iOS, Android, and SPA.
- Android limitation: On Android devices, when the user lifts their finger, the transition occurs immediately.
Example
Following is a code snippet for a mail app. Here we have used a Segment for listing the mail and the widgetSwipeMove Property has been configured for the SwipeFlex FlexContainer.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the widetSwipeMove property for Button widget. /*You need to make a corresponding use of the widgetSwipeMove property for other applicable widgets.*/
//Example of a swipe move configuration.
var swipeMoveConfig = { "translate": true, "Xboundaries": ["-60%", "60%"], "swipeLeft": [{ "translateRange": ["-60%", "0%"], "callback": null, "translatePos": "-60%", "translate": true }, { "translateRange": ["0%", "60%"], "callback": null, "translatePos": "0%", "translate": true }], "swipeRight": [{ "translateRange": ["-60%", "0%"], "callback": null, "translatePos": "0%", "translate": true }, { "translateRange": ["0%", "60%"], "callback": this.onCallback1, "translatePos": "60%", "translate": true }] };
this.view.myButton.widgetSwipeMove=swipeMoveConfig;
Platform Availability
- iOS, SPA
This property determines the width of the widget and is measured along the x-axis.
The width property determines the width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the width may be derived from either the widget or container’s contents by setting the width to “preferred”.
Syntax
width
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the options that can be used as units of width:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- kony.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred width of the widget as width and preferred size of the widget is determined by the widget and may varies between platforms.
Example
//Sample code to set the width property for widgets by using DP, Percentage and Pixels. frmHome.widgetID.width = "50dp"; frmHome.widgetID.width = "10%"; frmHome.widgetID.width = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
This property specifies the stack order of a widget. A widget with a higher zIndex is always in front of a widget with a lower zIndex.
The zIndex property is used to set the stack, or layer order of a widget. Widgets with higher values will appear “over”, or “on top of” widgets with lower values. Widgets layered over other widgets will override any interaction events tied to widgets beneath. Modifying the zIndex does not modify the order of the widgets in the Kony hierarchy, inside of a flexContainer or form. zIndex accepts both negative and positive values.
Syntax
zIndex
Type
Number
Read/Write
Read + Write
Remarks
The default value for this property is 1.
Note: Modifying the zIndex does not modify the order of the widgets inside the FlexContainer. If zIndex is same for group of overlapping widgets then widget order decides the order of overlapping. The last added widget is displayed on top.
Example
//Sample code to set the zIndex property for widgets.
frmHome.widgetID.zIndex = 300;
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web

| prem | Copyright © 2012 Kony, Inc. All rights reserved. |
| prem | Copyright © 2012 Kony, Inc. All rights reserved. |