kony.application Namespace
The kony.application namespace contains the following constants and functions that you can use to manage many aspects of your applications.
Constants
The kony.application namespace provides the following constants.
These application constants are available from V8 SP3 onwards.
| Constant | Description |
|---|---|
| kony.application.APP_LAUNCH_MODE_NORMAL | Constant that identifies if the app was launched in Normal mode. |
| kony.application.APP_LAUNCH_MODE_PUSH | Constant that identifies if the app was launched from push notifications. |
| kony.application.APP_LAUNCH_MODE_URL | Constant that identifies if the app was launched from a deep link. |
| kony.application.APP_LAUNCH_MODE_LIBRARY | Constant that identifies if the app was launched from the library. |
Note: The framework sends any one of these application constants in the launchmode propertyKey of the object that is passed as a argument to the appService callback .
The following constants report the status of runtime permissions.
| Constant | Description |
|---|---|
| kony.application.PERMISSION_DENIED | The app does not have permission to access the resource or file. |
| kony.application.PERMISSION_GRANTED | The app has permission to access the resource or file. |
| kony.application.PERMISSION_RESTRICTED | The app has permission to access the resource or file on a restricted basis. |
Functions
The kony.application namespace contains the following functions.
The kony.application.addApplicationCallbacks API helps you to register multiple callbacks for the same event. This API is available from V8 SP4 onwards.
Syntax
kony.application.addApplicationCallbacks(callbacksMap)
Input Parameters
callbacksMap [Object] - Mandatory
Specifies an Object with key as appstate and value as the Map Object (key with value as callback function) for the corresponding appstate. The following appstates are applicable:
| App state | Description |
|---|---|
| isAppLaunchedForInteraction |
State which indicates that the application is visible to users for interaction. isAppLaunchedForInteraction is triggered only once in the lifecycle of the app. If the app is already visible to the user by the time the callback is registered, it is immediately triggered irrespective of whether the app is in the foreground or the background. If the same key is used again, you need to throw a "#APP_STATE# callback with #CALLBACK_ID # key already exists" error message.
|
| onactive | State which indicates that the mobile device is active and the application is running. |
| oninactive | State which indicates that the mobile device is inactive and the application is running. |
| onbackground | State which indicates that the application is active and running in the background. |
| onforeground | State which indicates that the application is active and running in the foreground. |
| onappterminate | State which indicates that the application has been terminated, and has stopped running. |
| onkeyboardchange | State which indicates whether a keyboard is deployed for an application. |
| onpowersourcechange | State which indicates whether a power source is attached to the user's device. |
| onnetworkchange |
This is specific to Mango. State which occurs when there is a change in the following:
|
Example
function functionCallback() {
kony.print alert("====isAppLaunchedForInteraction callback executed====");
}
var callbacksMapObject = {
"isAppLaunchedForInteraction": {“
functionID”: functionCallback
}
};
kony.application.addApplicationCallbacks(callbacksMapObject);
Platform Availability
- Android
- iOS
- Windows
This API adds a specified key and value to the parameter list of the URL of the form.
Syntax
kony.application.addBMState(formID, key, value)
Input Parameters
Example
addbookmark: function() {
kony.application.addBMState("Form1", "About", "page2");
alert("A specified key and value are added to the parameter list of the URL");
},Return Values
None.
Platform Availability
Supported for SPA and Desktop Web.
Using the addGestureRecognizer function, you can set a gesture recognizer for a specified widget.
Syntax
kony.application.addGestureRecognizer (gestureType, gestureConfigParams,onGestureClosure)
Input Parameters
gestureType [Number] - Mandatory
Indicates the type of gesture that must be detected on the widget. Following are the possible gestureType values:
- 1 – constants.GESTURE_TYPE_TAP
- 2 - constants.GESTURE_TYPE_SWIPE
- 3 – constants.GESTURE_TYPE_LONGPRESS
- 4 – constants.GESTURE_TYPE_PAN
- 5 – constants.GESTURE_TYPE_ROTATION
- 6 - constants.GESTURE_TYPE_PINCH
- 7 - constants.GESTURE_TYPE_RIGHTTAP
Note:
- RIGHTTAP is applicable only to Windows 8.1 and Windows Desktop/Kiosk platforms.
- ROTATION is not supported on Android.
gestureConfigParams [object] - Mandatory
Specifies a table that has the configuration parameters that are required to setup a gesture recognizer. The configuration parameters vary based on the type of the gesture.
This parameter has the following key-value pairs:
| Gesture Type | Configuration Parameter |
|---|---|
| TAP |
|
| SWIPE |
Note: This parameter is applicable only on Android. For example,{fingers:1,swipedistance:50,swipevelocity:75} |
| LONGPRESS |
For example, {pressDuration:1} |
| PAN |
|
| ROTATION |
|
| PINCH |
|
onGestureClosure [function] - Mandatory
Specifies the function that needs to be executed when a gesture is recognized. This function will be raised asynchronously and has the following signature:
onGestureClosure(widgetRef, gestureInfo, context)
| Parameter | Description |
|---|---|
| widgetRef | specifies the handle to the widget on which the gesture was recognized. |
| gestureInfo | Table with information about the gesture. The contents of this table vary based on the gesture type. |
| context | Table with SegmentedUI row details. |
gestureInfo table has the following key-value pairs:
| Key | Description |
|---|---|
| gestureType [number] | Indicates the gesture type |
| gesturesetUpParams [object] | Specifies the set up parameters passed while adding the gesture recognizer |
| gesturePosition [number] |
Indicates the position where the gesture is recognized. Possible values are:
|
| swipeDirection [number] |
Indicates the direction of swipe. Direction is w.r.t the view and not device orientation. This parameter is applicable only if the gesture type is SWIPE. Possible values are:
|
| gestureX [number] | specifies the X coordinate of the point (in pixels) where the gesture has occurred. The coordinate is relative to the widget coordinate system. |
| gestureY [number] | specifies the Y coordinate of the point (in pixels) where the gesture has occurred. The coordinate is relative to the widget coordinate system. |
| widgetWidth [number] | specifies the width of the widget (in pixels). |
| widgetHeight [number] | specifies the height of the widget (in pixels). |
| gestureState[number] |
Indicates the gesture state. The gestureState is applicable only for continuous gestures like PAN, ROTATION, and PINCH.
|
| rotation [number] |
|
| velocityX and velocityY | horizontal and vertical component of velocity expressed in points per second. (Applicable only for PAN gesture type) |
| velocity [number] | velocity of pinch in scale per second. (Applicable only for Pinch gesture) |
| scale [number] | scale factor relative to the points of the two touches in screen coordinates. |
| touchType[number] |
(Applicable to windows platform only)
|
| translationX and translationY [number] | Cumulative distance as number. (Applicable only for PAN gesture type) |
context table has the following key-value pairs:
| Key | Description |
|---|---|
| rowIndex [number] | Row index of the segment UI where gesture is recognized. (Applicable to gestures added to segUI rows) |
| sectionIndex [number] | Section index of the segment UI where gesture is recognized. (Applicable to gestures added to segUI rows) |
Example
addLongPressGesture: function() {
var getTime = parseInt(this.view.lstbx.selectedKey);
var longConfig = {
pressDuration: getTime
};
gesturehandle = this.view.flxLongpress.addGestureRecognizer(constants.GESTURE_TYPE_LONGPRESS, longConfig, this.onLongpressClosure);
}
Return Values
String - Reference to the gesture is returned.
Platform Availability
Available on all platforms except Server Side Mobile Web, Windows 7/Kiosk, and Desktop Web.
Using the setGestureRecognizerForAllForms function, you can set a gesture recognizer for all the forms.
Syntax
kony.application.setGestureRecognizerForAllForms (gestureType, gestureConfigParams,onGestureClosure)
Input Parameters
gestureType [Number] - Mandatory
Indicates the type of gesture that must be detected on the widget. Following are the possible gestureType values:
- 1 – constants.GESTURE_TYPE_TAP
- 2 - constants.GESTURE_TYPE_SWIPE
- 3 – constants.GESTURE_TYPE_LONGPRESS
- 4 – constants.GESTURE_TYPE_PAN
- 5 – constants.GESTURE_TYPE_ROTATION
- 6 - constants.GESTURE_TYPE_PINCH
- 7 - constants.GESTURE_TYPE_RIGHTTAP
Note:
- RIGHTTAP is applicable only to Windows 8.1 and Windows Desktop/Kiosk platforms.
- ROTATION is not supported on Android.
gestureConfigParams [object] - Mandatory
Specifies a table that has the configuration parameters that are required to setup a gesture recognizer. The configuration parameters vary based on the type of the gesture.
| Gesture Type | Configuration Parameter |
|---|---|
| TAP |
|
| SWIPE |
Note: This parameter is applicable only on Android. For example,{fingers:1,swipedistance:50,swipevelocity:75} |
| LONGPRESS |
For example, {pressDuration:1} |
| PAN |
|
| ROTATION |
|
| PINCH |
|
onGestureClosure [function] - Mandatory
Specifies the function that needs to be executed when a gesture is recognized. This function will be raised asynchronously and has the following signature:
onGestureClosure(widgetRef, gestureInfo, context)
| Parameter | Description |
|---|---|
| widgetRef | specifies the handle to the widget on which the gesture was recognized. |
| gestureInfo | Table with information about the gesture. The contents of this table vary based on the gesture type. |
| context | Table with SegmentedUI row details. |
gestureInfo table has the following key-value pairs:
| Key | Description |
|---|---|
| gestureType [number] | Indicates the gesture type |
| gesturesetUpParams [object] | Specifies the set up parameters passed while adding the gesture recognizer |
| gesturePosition [number] | Indicates the position where the gesture is recognized. Possible values are:
|
| swipeDirection [number] | Indicates the direction of swipe. Direction is w.r.t the view and not device orientation. This parameter is applicable only if the gesture type is SWIPE. Possible values are:
|
| gestureX [number] | specifies the X coordinate of the point (in pixels) where the gesture has occurred. The coordinate is relative to the widget coordinate system. |
| gestureY [number] | specifies the Y coordinate of the point (in pixels) where the gesture has occurred. The coordinate is relative to the widget coordinate system. |
| widgetWidth [number] | specifies the width of the widget (in pixels). |
| widgetHeight [number] | specifies the height of the widget (in pixels). |
| gestureState[number] | Indicates the gesture state. The gestureState is applicable only for continuous gestures like PAN, ROTATION, and PINCH.
|
| rotation [number] | |
| velocityX and velocityY | horizontal and vertical component of velocity expressed in points per second. (Applicable only for PAN gesture type) |
| velocity [number] | velocity of pinch in scale per second. (Applicable only for Pinch gesture) |
| scale [number] | scale factor relative to the points of the two touches in screen coordinates. |
| touchType[number] | (Applicable to windows platform only)
|
| translationX and translationY [number] | Cumulative distance as number. (Applicable only for PAN gesture type) |
context table has the following key-value pairs:
| Key | Description |
|---|---|
| rowIndex [number] | Row index of the segment UI where gesture is recognized. (Applicable to gestures added to segUI rows) |
| sectionIndex [number] | Section index of the segment UI where gesture is recognized. (Applicable to gestures added to segUI rows) |
Example
//Defining a function
function formGesture(widgetID, gestureInfo) {
var y = kony.type(gestureInfo); //expected value of y = table
var z = kony.type(gestureInfo.gesturesetUpParams); //expected values of z = table
var a = gestureInfo.gestureType;
var b = gestureInfo.gesturesetUpParams;
var c = gestureInfo.gesturePosition;
var d = gestureInfo.gestureX;
var e = gestureInfo.gestureY;
var f = gestureInfo.widgetWidth;
var g = gestureInfo.widgetHeight;
kony.print("*******************************************");
if (kony.os.toNumber(gestureInfo.gestureType) == 2) {
h = gestureInfo.swipeDirection;
kony.print("swipe direction is: " + h);
} else {
h = "";
}
if (kony.os.toNumber(a) == 1) {
b1 = "fingers: " + gestureInfo.gesturesetUpParams.fingers;
b2 = "taps: " + gestureInfo.gesturesetUpParams.taps;
kony.print("" + b1 + "" + b2);
} else if (kony.os.toNumber(a) == 2) {
b1 = "fingers :" + gestureInfo.gesturesetUpParams.fingers;
b2 = "";
kony.print("" + b1 + "" + b2);
} else if (kony.os.toNumber(a) == 3) {
b1 = "pressduration:" + gestureInfo.gesturesetUpParams pressDuration;
b2 = "";
kony.print("" + b1 + "" + b2);
}
kony.print("widget id is: " + widgetID[id]); //will print the widgetID.
//To print widgetID use widgetID.id
kony.print("type of gestureInfo is: " + y);
kony.print("type of gesturesetUpParams is: " + z);
kony.print("gestureType is: " + a); //gestureType=1 or 2 or 3
kony.print("gesturesetUpParams is: " + b.fingers);
/*gesturesetUpParams
= {
fingers = 1, taps = 1
}
or {
fingers = 1, taps = 2
}
or {
fingers = 1
}
or {
pressDuration = 1
}*/
kony.print("gesturePosition is: " + c); //gesturePosition=1 or 2 or 3 or .....9
kony.print("gestureX is: " + d); //ex: gestureX=30
kony.print("gestureY is: " + e); //ex: gestureY=100
kony.print("widgetWidth is: " + f); //ex: widgetWidth=320
kony.print("widgetHeight is: " + g); //ex: widgetHeight=28
//gesturePosition, gestureX, gestureY, widgetWidth, widgetHeight params are not applicable in android
kony.print("*******************************************");
}
function callbackSingleTapGesture() {
var x = {
fingers: 1,
taps: 1
};
try {
kony.application.setGestureRecognizerForAllForms(1, x,
formGesture);
} catch (err) {
alert(typeof err);
alert("error in function callbackSingleTapGesture: " + err.message);
}
}Return Values
String - Reference to the gesture is returned.
Platform Availability
Available on all platforms except Server Side Mobile Web, Windows 7/Kiosk, and Desktop Web.
This API enables you to add a menu item at a given index in the Charm settings menu.
Syntax
kony.application.addSettingsMenuItemAt (id, index, menuSettings)
Input Parameters
Example
To add a menu item at a given index, enter the following:
//The below function is the callback function for onClickClosure event of app menu item with id "appmenuitemid3".
function onClickClosure3() {
//proceed with the logic
}
var settingsMenuItem1 = {
id: "about",
text: "About",
onClick: onClickClosure3
};
//Adding the above app menu item at the index 3.
kony.application.addSettingsMenuItemAt("accountMenu", 3, settingsMenuItem1);
Return Values
None.
Platform Availability
Available on Windows 8.0 and Windows 8.1 only.
In some scenarios apps are launched in the background to perform some long running task. A typical example, could be when a watch app requests its parent app (phone app) for some information, the phone app is launched in the background. If the phone app needs to run a long running task in order to serve the requirement of the watch app, it is recommended to start a background task. This API ensures iOS does not suspend the phone app when running in the background that take too much time or resources for execution.
This API is used when you want to run a long running or the asynchronous task in the background of the phone app. When the long running task is completed, you must end the background task using the API kony.application.endBackgroundTask.
Syntax
kony.application.beginBackgroundTask(taskID, callback)
Input Parameters
| Parameter | Description |
|---|---|
| taskID [String] - Mandatory | Specifies the unique identifier for the task. |
| callback [function] - Optional | Specifies the callback that gets executed in the background before iOS suspends the app. You can use this callback to save information or clean up resources before your app gets suspended. |
Example
function ExpirationHandlercallback(){
//your logic to clear resources or save data.
} function jsfunction(userInfo, replyObj){
var taskID = kony.application.beginBackgroundTask("TaskName", ExpirationHandlercallback);
//Long running task.
kony.application.endbackgroundTask(taskID);
}Return Values
This API returns taskID as a number that is used as an input for kony.application.endBackgroundTask API.
Platform Availability
Available on iPhone and iPad.
Checks and returns the permission status of one or more resources.
Syntax
kony.application.checkPermission(resourceId[constant/String], options[JSObject])
Input Parameters
| Parameter | Description |
|---|---|
| resourceId [constant/String] - Mandatory | Specify the ID of the resource or name of the permission (only for Android) for which you want to check the status. You can specify either a String (permission name) or an integer (resourceId) value.
The feature to specify the name of the permission as a String is applicable only for Android. For instance, you can query a Native Android permission from the AndroidManifest.xml file by specifying the String directly: "android.permission.READ_PHONE_STATE". |
| options [JSObject] - Optional | Specify the additional option to identify the exact resource of which you want to know the status. This is a platform-specific key. For more information, refer to Resource ID. |
Example 1
var options = {
isAccessModeAlways: true
};
var result = kony.application.checkPermission(kony.os.RESOURCE_LOCATION, options);
if (result.status = = kony.application.PERMISSION_DENIED) {
kony.application.requestPermission();
} else if (result.status = kony.application.PERMISSION_GRANTED) {
kony.location.getCurrentPosition();
}Example 2
< uses - permission android: name = "android.permission.READ_PHONE_STATE" / >
var result = kony.application.checkPermission("android.permission.READ_PHONE_STATE");
if (result.status = = kony.application.PERMISSION_DENIED) {
kony.application.requestPermission();
} else if (result.status = kony.application.PERMISSION_GRANTED) {
kony.location.getCurrentPosition();
}Return Values
JSObject
A JS Object contains the authorization status of the requested resource. The returned JSObject contains the following keys:
| Return value | Description |
|---|---|
| status [constant] | Resource status constant which indicates the overall status of the resource authorization. For more information, refer to Permission Status. |
| canRequestPermission [Boolean] | Indicates whether you can request for the permissions or not in case the value of the status is PERMISSION_DENIED. In the iOS platform, authorization for a resource can be requested only once. For more information, refer to Permission model in iOS. In the Android platform, the app can request for the permissions even though the status return value is PERMISSION_DENIED or direct the user to app settings to turn on or off the authorization. |
Platform Availability
- Android
- iOS
- Windows 10
- SPA
This API enables you to create a Charm settings menu for an application.
Syntax
kony.applicationcreateSettingsMenu (id, menuSettings)
Input Parameters
Example
//To create a Charm settings menu, enter the following
var settingsMenuItem1 = { id: "about", text: "About" }; var settingsMenuItem2 = { id: "help", text: "Help" }; var settingsMenu = [settingsMenuItem1, settingsMenuItem2]; kony.application.createSettingsMenu("mysettingsmenu", settingsMenu);
Return Values
None.
Special Considerations
If a Charm setting menu is already created with the identifier passed, a new Charm setting menu will be created and the old Charm setting menu will be replaced with the new one. The same holds true for menu items as well.
At least one menu item must be present in the Charm settings menu created. A Charm settings menu with no menu items is invalid.
Platform Availability
Available on Windows 8.0 and Windows 8.1 only.
This API provides you the ability to dismiss the loading screen displayed earlier. If there is no loading screen, this API has no affect.
Syntax
kony.application.dismissLoadingScreen()
Example
kony.application.dismissLoadingScreen();
Input Parameters
None
Return Values
None.
Platform Availability
Available on all platforms except Mobile Web.
Destroys the target form.
Syntax
kony.application.destroyForm(
friendlyName);
Input Parameters
| Parameter | Description |
|---|---|
| friendlyName |
A string containing the friendly name of the form to be destroyed. |
Example
kony.application.destroyForm("Form1");
Return Values
None.
Remarks
The function destroys both the target form and its form controller.
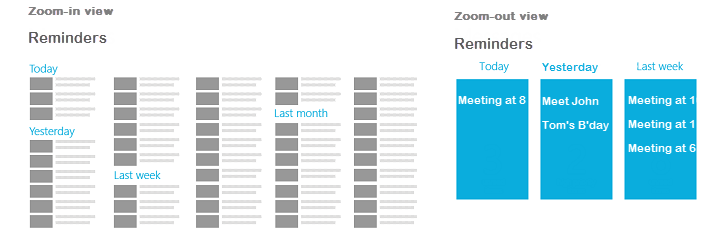
This API enables you to disable a zoomed out view set for an application using the previous API.
Syntax
kony.application.disableZoomedOutView()
Example
//Disabling zoomout on an application
function zoomout() {
kony.application.disableZoomedOutView();
}
Input Parameters
None
Return Values
None.
Platform Availability
Windows 8
This API is invoked when you are done with an execution of long running tasks in the background. The return value of the API kony.application.beginBackgroundTask is used as the input parameter for this API.
Syntax
kony.application.endBackgroundTask()
Input Parameters
| Parameter | Description |
|---|---|
| taskID [Number] - Mandatory |
Specifies the identifier returned by the kony.application.beginBackgroundTask API. |
Example
function ExpirationHandlercallback(){
//your logic to clear resources or save data.
}
function jsfunction(userInfo, replyObj)
{
var taskID = kony.application.beginBackgroundTask("TaskName", ExpirationHandlercallback);
//Long running task.
kony.application.endbackgroundTask(taskID);
}
Return Values
None
Platform Availability
Available on iPhone and iPad.
This API terminates the application.
Syntax
kony.application.exit()
Example
function exit() {
try {
kony.application.exit();
} catch (Error) {
alert("Exception While getting exiting the application : " + Error);
}
}
Input Parameters
None
Return Values
None
Platform Availability
Available on all platforms except for Server side Mobile Web and Desktop Web. SPA supports only iPhone, iPad, and Windows 8 Tablet.
This API provides you the ability to exit the library. After exiting the library, the control moves to the Native app UI. This API is available from V8 SP3 onwards.
For more information on Library mode, click here.
Syntax
kony.application.exitLibrary()
Example
kony.application.exitLibrary();
Input Parameters
None
Return Values
None.
Platform Availability
- Android
- iOS
- Windows10
- Windows10 Mobile
Note: The kony.application.exitLibrary API is only applicable when the app is launched in Library mode.
This API allows you to read the badge value (if any) attached to the given application icon. If the applications icon does not have any badge value attached to it, this API returns an empty string.
Syntax
kony.application.getApplicationBadgeValue()
Input Parameters
None
Example
gettingBadge: function() {
var badge = kony.application.getApplicationBadgeValue();
alert("The badge value is " + badge);
},Return Values
| Return Value | Description |
|---|---|
| badgeValue [String] | Returns the badge value applied to the application icon If the application icon has no badge value attached to it, it returns null/nil. |
Platform Availability
Available only on iPhone and iPad.
This API enables you to get the application mode.
Syntax
kony.application.getApplicationMode()
Example
function getApplicationMode() {
kony.application.getApplicationMode();
}
Input Parameters
None
Return Values
Integer Constant
- 1: constants.APPLICATION_MODE_NATIVE
- 2: constants.APPLICATION_MODE_HYBRID
- 3: constants.APPLICATION_MODE_WRAPPER
Special Considerations
This API should be called only in preappinit or before the execution of preappinit. If this API is invoked elsewhere in the program, it is invalid and leads to undefined behavior.
Exceptions
Error
Platform Availability
Available on all platforms.
iOS prohibits UI updates when the app is running in the background. Using this API you can check whether the app is running in the background or not to make UI updates. The possible application states are active, inactive, or background.
Syntax
kony.application.getApplicationState()
Example
//Sample code to get the application state
function util() { var appState = kony.application.getApplicationState(); if (appState = constants.APPLICATION_STATE_BACKGROUND) { kony.print(appState); } }
Input Parameters
None
Return Values
This API returns the following constant values:
- APPLICATION_STATE_ACTIVE
- APPLICATION_STATE_INACTIVE
- APPLICATION_STATE_BACKGROUND
Platform Availability
Available on iPhone and iPad.
This API enables you to read the badge value (if any) attached to the specified app menu item. If the specified app menu item does not have any badge value attached to it, the API returns an empty string.
Syntax
kony.application.getAppMenuBadgeValue(appmenuID, menuItemID)
Input Parameters
Example
onClickMenuItem1: function() {
alert("The Badge Value of Accounts App Menu Item is " + kony.application.getAppMenuBadgeValue("SampleAppMenu", "appmenuitemid1"));
},
onClickMenuItem2: function() {
alert("The Badge Value of Examination App Menu Item is " + kony.application.getAppMenuBadgeValue("SampleAppMenu", "appmenuitemid2"));
},Return Values
| Return Value | Description |
|---|---|
| badgeValue [String] | Returns the badge value applied to the specified app menu. If the specified app menu has no badge value attached to it, it returns an empty string. |
Platform Availability
Available only on iPhone and iPad.
This API returns a handle to an AppWindow object. This object allows you to switch between application modes and to query and update properties of the app window.
Syntax
kony.application.getAppWindow()
Example
var appwindow = kony.application.getAppWindow(); alert(appwindow.title);
Input Parameters
None
Return Values
A single handle to an AppWindow object.
Platform Availability
Windows 10
This API retrieves the list of parameters attached to a URL using the above add, set APIs.
Syntax
kony.application.getBMState(formID)
Input Parameters
| Parameter | Description |
|---|---|
| formID [String] - Mandatory. | Identifier of the form for which the parameters of the URL have to be fetched. |
Example
getbookmark: function() {
var a = kony.application.getBMState("Form1");
alert(" The list of parameters attached to the URL are " + JSON.stringify(a));
},Return Values
A JSON structure representing key-values of various parameters attached to the URL string of the given form.
Platform Availability
Supported for SPA and Desktop Web.
This API returns the current breakpoint value.
Syntax
kony.application.getCurrentBreakpoint()
Input Parameters
None
Return Values
This API returns the current breakpoint
If window size exceeds the highest of breakpoints list, returns constants.BREAKPOINT_MAX_VALUE.
Platform Availability
Desktop web
This API returns a handle to the current form. The form handle is useful when you are sending analytics to the analytic engine.
Note: For iOS, kony.application.getCurrentForm() returns the form id of current form. This rule does not apply for form used as cameraOverlay.
Use Case
You can use this API in the following scenarios:
- When you want to send analytics to the analytic engine.
- When you want to use the handle to the current form in any other function.
Syntax
kony.application.getCurrentForm()
Example
function getCurrentForm() {
//Get the current form
var currentForm = kony.application.getCurrentForm();
//Alert the current form
alert("currentForm is::" + currentForm);
}
Input Parameters
None
Return Values
currentForm - Object
This API returns the current form.
Rules and Restrictions
The following are the guidelines applicable for the API:
- If you invoke this API in the
preshowmethod of the application, it does not have any affect. - If you invoke this API in the
appinitmethod of the application, nil is returned.
UI Behavior
None
Platform Availability
Available on all platforms.
This method returns the unique identifier of the current menu that is set through getCurrentSettingsMenu.
Syntax
kony.application.getCurrentSettingsMenu()
Input Parameters
None
Example
//To get the unique identifier a Charm settings menu, enter the following
kony.application.getCurrentSettingsMenu(); //Alert the Current Charm Settings menu alert("Current charm menu id is: " + currCharmMenuId);
Return Values
| Return value | Description |
|---|---|
| Unique Identifier | Identifier of the Charm setting menu to be set. |
Platform Availability
Available on Windows 8.0 and Windows 8.1 only.
This API returns a handle to the previous form.
Use Case
You can use this API in the following scenarios:
- When you want to send analytics to the analytic engine.
- When you want to use the handle to the current form in any other function.
Syntax
kony.application.getPreviousForm()
Example
function getPreviousForm() {
//Get the Previous form
var previousForm = kony.application.getPreviousForm();
//Alert the Previous form
alert("previousForm is::" + previousForm);
}
Input Parameters
None
Return Values
| Return Value | Description |
|---|---|
| previousForm-Object |
API returns the previous form handle. |
Rules and Restrictions
The following are the guidelines applicable for the API:
- If you invoke this API in
preshowevent of the application, you get unpredictable results. - If you invoke this API in the
appinitmethod of the application, nil is returned.
- If you use the Back button on the mobile web browser, this API does not return the handle to the previous form.
- If you use this API on the first form of the application it returns null/nil.
UI Behavior
None
Platform Availability
Available on all platforms.
This API retrieves the previous session parameters in the application life cycle.
Important: You must use the kony.application.invalidateSession("frmName", sessionParams) API before using kony.application.getPreviousSessionParams API.
Syntax
kony.application.getPreviousSessionParams()
Example
//The following function is for getPreviousSessionParams API
//You must use the invalidateSession("frmName", sessionParams) API before using getPreviousSessionParams API.
function invalidateSession() {
//invalidating the session
var sessionParams = {};
sessionParams.category = "news";
sessionParams.country = "US";
kony.application.invalidateSession("frmName", sessionParams);
}
function getPreviousSessionParams() {
//Collecting all the params in to an object
var mySessionParams = kony.application.getPreviousSessionParams();
kony.print("mySessionParams are" + mySessionParams);
}
Input Parameters
None.
Return Values
| Return Value | Description |
|---|---|
| listOfParams [Array] |
Returns a table of the previous session parameters that is passed from the invalidateSession API. |
Platform Availability
Available on Mobile Web
You can use this API to retrieve the current device setting. You must pass the setting that you want to query, in the input parameter of this API.
Syntax
kony.application.getSettingValue(setting, args)
Parameters
setting[String] - Mandatory
The setting that you want to query must be passed in this parameter. the following settings are supported by various platforms:
- Android: "location", "device_locale", "time_zone", and "wifi".
| Settings | Description |
|---|---|
| location |
This key is used to identify the current "location" status of the device. Calling the kony.application.getSettingValue API with this key returns a JavaScript object, which has the following key values:
|
| device_locale |
This key is used to identify the current locale of the device. Calling the kony.application.getSettingValue API with this key returns a JavaScript object, which has the following key value:
|
| time_zone |
This key is used to identify the current time zone of the device. Calling the kony.application.getSettingValue API with this key returns a JavaScript object, which has the following key value:
|
| wifi |
This key is used to identify the current wifi state of the device. Note: To query this setting, you must add the following permission to the AndroidManifest.xml file: Calling the kony.application.getSettingValue API with this key returns a JS object, which has the following key values:
The list of wifi states is as follows:
|
- Windows: "color"
| Settings | Description |
|---|---|
| color |
This key is used to identify the current system color values. To get the current system color, you must provide the args parameter in the kony.application.getSettingValue API. Calling the kony.application.getSettingValue API with this key returns a hexadecimal string value. |
| Settings | Description |
|---|---|
| applicationAppearanceStyle |
iOS 13 provides support for dark mode in iOS devices. This key enables you to identify the appearance mode of iOS devices. When the kony.application.getSettingValue API is called with this key, any of the following values are returned:
This is applicable from Kony Visualizer V8 SP3 FP 58 and V8 SP4 FP 45. Note: By default, the dark and light modes are supported for apps that are built on iOS 13 devices. |
args [object [ ] ] - Optional
This parameter is applicable for Windows, and is an array that should contain any of the following constants:
- kony.SystemColorType.Background
- kony.SystemColorType.Foreground
- kony.SystemColorType.AccentDark3
- kony.SystemColorType.AccentDark2
- kony.SystemColorType.AccentDark1
- kony.SystemColorType.Accent
- kony.SystemColorType.AccentLight1
- kony.SystemColorType.AccentLight2
- kony.SystemColorType.AccentLight3
- kony.SystemColorType.Complement
Example
Example 1:
alert(kony.application.getSettingValue("location"));
Example 2:
var args = [kony.SystemColorType.Background];
alert(kony.application.getSettingValue("color", args));
Example 3:
function getAppearenceStyle() {
var themeApearenceStyle =
kony.application.getSettingValue("applicationAppearanceStyle");
switch (themeApearenceStyle) {
case kony.application.APPEARANCESTYLE_DARK:
alert("APPEARENCE STYLE : dark mode");
break;
case kony.application.APPEARANCESTYLE_LIGHT:
alert("APPEARENCE STYLE : light mode");
break;
case kony.application.APPEARANCESTYLE_UNKNOWN:
alert("APPEARENCE STYLE : unknown mode");
break;
}
}
function callback(params) {
switch (params.setting) {
case "applicationAppearanceStyle":
switch (params.applicationAppearanceStyle) {
case kony.application.APPEARANCESTYLE_DARK:
//alert("selected dark mode");
kony.theme.setCurrentTheme("darkTheme",
onThemeCallback, onThemeCallback);
break;
case kony.application.APPEARANCESTYLE_LIGHT:
//alert("selected light mode");
kony.theme.setCurrentTheme("lightTheme",
onThemeCallback, onThemeCallback);
break;
case kony.application.APPEARANCESTYLE_UNKNOWN:
//alert("selected unknown mode");
break;
}
break;
}
function onThemeCallback() {
//alert("theme callback");
}
}
kony.application.registerOnSettingsChangeCallback(["applicationAppearanceSty
le"], callback);
Platform Availability
- Android
- Windows
- iOS
This API explicitly invalidates a session on Mobile Web.
Important: This API is applicable only on Mobile Web platforms
Use Case
You can use this API for Financial applications where you want to completely invalidate the session on execution of specific functions. For example, logout function. When the user logs out from the application, you can invoke this API to invalidate the current session and initiate a new session before navigating to any other form. In this case, all the session data is cleared.
Syntax
kony.application.invalidateSession(ormName,params)
Input Parameters
Example
//The following function is for invalidateSession API
function invalidateSession() {
//invalidating the session
kony.application.invalidateSession();
}Return Values
This API navigates to the specified form or remains on the same form if there is no form specified.
Rules and Restrictions
When the current session is invalidated, the Mobile Web framework will start the application lifecycle again. This API invokes appinit and then navigates the user to the startup form or any form that is associated with the logout function.
Platform Availability
Available on Mobile Web.
This API is used to get the status of image settings, which are defined by a particular user, in a web browser.
Syntax
kony.application.isImageTurnedOff(imageCb)
Input Parameters
| Parameter | Description |
|---|---|
| imageCb |
The kony.application.isImageTurnedOff API takes the imageCb function as an argument, and returns either true or false based on the browser settings for images. |
Example
function getImageStatus() {
kony.application.isImageTurnedOff(imageCb);
}
function imageCb(param) {
if (param === true) {
DesktopApis.lbl1.text = "Image settings in web browser is disabled";
} else {
DesktopApis.lbl1.text = "Image settings in web browser is enabled";
}
DesktopApis.forceLayout();
}
Return Values
- true: If the user disables the display of images from the browser settings, the kony.application.isImageTurnedOff API returns true.
- false: If the user enables the display of images in the browser, the kony.application.isImageTurnedOff API returns false.
Platform Availability
- Desktop Web
Returns true if the application is in multi-window mode, and the function returns false if the application is in full-screen mode.
Syntax
kony.application.isInMultiWindowMode()
Example
function checkMultiWindowMode() {
var isInMultiWindow = kony.application.isInMultiWindowMode();
kony.print("Multi Window Mode : " + isInMultiWindow);
}
Input Parameters
None.
Return Values
Boolean value.
Platform Availability
- Android 7.0 and later
This API is used to get the status of pop-up settings, which are defined by a particular user, in a web browser.
Syntax
kony.application.isPopupBlocked(popupCb)
Input Parameters
| Parameter | Description |
|---|---|
| popupCb |
The kony.application.isPopupBlocked API takes the popupCb function as an argument, and returns either true or false based on the browser settings for pop-ups. |
Example
function getPopupStatus() {
kony.application.isPopupBlocked(popupCb);
}
function popupCb(param) {
if (param === true) {
Form1.lbl1.text = "Pop-up blocker is enabled. Please do not allow pop-ups from this website.";
} else {
Form1.lbl1.text = "Popup blocker is turned off.";
}
Form1.forceLayout();
}
Return Values
| Return Value | Description |
|---|---|
| true | If the user disables the display of pop-ups from the browser settings, the kony.application.isPopupBlocked API returns true. |
| false |
If the user enables the display of pop-ups in the browser, the kony.application.isPopupBlocked API returns false. |
Platform Availability
- Desktop Web
Launches the application specified by the input URL.
Syntax
kony.application.launchApp(
protocolName,
data)
Input Parameters
| Parameter | Description |
|---|---|
| protocolName |
A string that you provide in Kony Visualizer that specifies the URL scheme . For more information, see Deep Linking. |
| data | A JavaScript object that contains key-value pairs specifying the data that is needed to launch the application. The key-value pairs are defined as whatever is supported by the target app. |
Example
var protocolName= "KonyApp1234567.8";
var data = {
"navigatetoForm": "FrmHome",
"TexttoShow": "Launched FrmHome by Deeplinking"
};
kony.application.launchApp(protocolName,data);Return Values
None.
Remarks
This function uses deep linking to launch an application. For more information, see Deep Linking.
Platform Availability
Available in Windows Phone 8 and later, Windows 8.1 and later, Windows 10 Tablet/Mobile.
Opens the application-specific settings or device-level application settings.
You may need to direct the end-user to application settings to manually enable or disable a permission for the app to access a particular resource. This function is required when the end-user had denied the permission when the app prompted with a dialog box, and later wants the app to access the resource. For example, if your app wants to access the user's contacts - so the app displayed a dialog box with "Allow" and "Deny" options, asking end-user to grant permission for the first time. The end-user tapped the "Deny" option and the app cannot access the user's contacts. Later, after some point of time, if end-user wants the app access the user's contacts; at that time, you can call the openApplicationSettings API that allows the user to navigate to the application settings screen, and then grant the required permission to the app.
The behavior of the openApplicationSettings API in different platforms:
- Windows 10: There is no provision to open the application-level settings. The openApplicationSettings API accepts the resourceid as an optional parameter that helps open the resource-specific settings screen. If the resourceid is not provided, results in unexpected behavior.
- iOS: Opens the application-level settings screen showing the access status of the resource. The end-user can turn on or off the access to the resource from the app. The resourceid parameter is ignored in the iOS platform.
- Android: Opens the application-level settings screen showing the access status of the resource. The end-user can turn on or off the access to the resource from the app. The resourceid parameter is ignored in the iOS platform.
Syntax
kony.application.openApplicationSettings(resourceId[const])
Input Parameters
| Function | Description |
|---|---|
| resourceId [constant] - Optional | Specify the resource ID of the resource that you want open its settings. The parameter works only for Windows 10. For more information, refer to Resource ID. |
Example
kony.application.openApplicationSettings(kony.os.RESOURCE_CONTACTS);
Return Values
None
Platform Availability
- Android
- iOS
- Windows 10
This API launches the native media player and starts playing the media (audio or video) at the specified URL. The media server provides the appropriate media content depending upon the device (for example, iPhone, etc). This API is not applicable on SPA.
Use Case
You can use this API when you want to access and use multimedia from an external URL or server.
Syntax
kony.application.openMediaURL(URL)
Input Parameters
| Parameter | Description |
|---|---|
| URL [String] - Mandatory |
Specifies the URL that points to the audio/video file |
Example
function openMediaURL() {
/*Launching the native media player and starts playing the media(audio or video) at the URL:"http://www.boisestatefootball.com/sites/default/files/videos/original/01%20-%20coach%20pete%20bio_4.mp4" */
kony.application.openMediaURL("http://www.boisestatefootball.com/sites/default/files/videos/original/01%20-%20coach%20pete%20bio_4.mp4");
}
Return Values
None
Implementation Details
This API assumes that the media is available at the specified URL. The API does not check for the availability of the media at the specified location. The responsibility lies on the developer to ensure that appropriate media is available at the referred URL.
Any errors related to the type of media or the availability of the media are handled by the native media player. The errors are not propagated back to the application.
Note: For more information on media formats, see:
-
Android: http://developer.android.com/guide/appendix/media-formats.html
You have to provide an absolute path of the video file in the URL. For example, http://www.boisestatefootball.com/sites/default/files/videos/original/01%20-%20coach%20pete%20bio_4.mp4
or the URL should be in 'rtsp' format if it is a YouTube video. - iPhone: Apple Documentation
- Windows Phone (7.5 and 8.0): http://msdn.microsoft.com/en-us/library/windowsphone/develop/ff462087(v=vs.105).aspx
- Windows 8 tablet: Supported File Types
Platform Availability
Available on all platforms except SPA and Windows 7 / Kiosk.
This API opens the web page at the specified URL in the native browser of the mobile device.
Use Case
You can use this API when you want to access an external web page within the application. With this API, you can open a web page without using a browser widget in your application.
Syntax
kony.application.openURL(URL)
Input Parameters
| Parameter | Description |
|---|---|
| URL [String] - Mandatory |
Specifies the URL that points to the external web page |
Example
//The following function is for openURL API
function openURL() {
//Accessing an external web page : http://www.google.com
kony.application.openURL("http://www.google.com");
}
Return Values
None
Implementation Details
When you use this API, the behavior of the application is as follows on different platforms:
| Platform | Behavior |
|---|---|
| iPhone |
|
| Android | The application opens the specified URL in the native browser and the application goes into background |
| Windows Phone/Windows Kiosk/Mango | The application opens the specified URL in the native browser and the application exits |
| SPA |
|
| Symbian | The application opens the specified URL in the native browser and the application goes into background |
| Palm | The application opens the specified URL in the native browser and the application goes into background |
Platform Availability
Available on all Rich Client platforms.
This API opens the web page at the specified URL in the native browser of the mobile device. The openURLAsync API is the asynchronous counterpart of the kony.application.openURL API.
Use Case
You can use this API when you want to asynchronously access an external web page within the application. With this API, you can open a web page without using a Browser widget in your application.
Syntax
kony.application.openURLAsync(CONFIG)
Input Parameters
| Parameter | Description |
|---|---|
| CONFIG[JSObject] - Mandatory |
This is the parent encapsulating object that stores these configuration keys: url and callback. Configuration Keys Specifies the URL that points to the external web page. This is the URL that the user wants to open by using the openURLAsync API. callback [Function] - Optional The callback function that is triggered with the Success, Failure, or Unknown responses once the openURLAsync API opens the specified URL. |
Example
var _url = "fb://page/" + FB_PAGE_ID;
var callbackFunction = function(response) {
if (response == constants.OPEN_URL_SUCCESS) {
//openURL return successfull from Native Side
} else if (response == constants.OPEN_URL_FAILURE) {
//openURL return failed from Native Side
} else if (response == constants.OPEN_URL_UNKNOWN) {
// if native don't provide a callback, we need to supply this to the end user
}
};
kony.application.openURLAsync({
url: _url,
callback: callbackFunction
});
Response Type for the Callback Function
constants.OPEN_URL_SUCCESS constants.OPEN_URL_FAILURE constants.OPEN_URL_UNKNOWN //If the native platform does not provide any callback, this constant will be passed in the callback by default.
Return Values
None
Native Limitations
-
Because of the asynchronous nature of the openURLAsync API, some cross-platform inconsistency may occur.
Platform Availability
Available on all Rich Client platforms.
This API posts a notification to "assistive" applications, i.e., applications that are designed to increase accessibility for blind and low-vision users, as well as for users with dyslexia.
Your application may need to post accessibility notifications if you have user interface (UI) components that change very frequently or ones that appear and disappear. Examples of such UI components include widgets that can be hidden or made visible in the layout on the click of a button.
Every Kony widget contains the VoiceOver accessibility feature, i.e., a voice-over that reads the titles of Kony widgets once a notification is posted.
Accessibility is directly managed by native iOS, and users don't have the control to set the focus, especially in Browser widgets. As a result, whenever a screen changes, the accessibility control sometimes remains in the previous screen. So, in order to set the focus of accessibility to the new screen, this API is used to notify the operating system that the screen has changed.
Syntax
kony.application.postAccessibilityNotification(config);
Input Parameters
| Parameter | Description |
|---|---|
| config - Mandatory |
This is a jsdict. config[jsdictionary] accessibilityNotificationName[const] - Mandatory Here, the constant (const) specifies the type of notification that the app can send. constants.ACCESSIBILITY_SCREENCHANGED_NOTIFICATION This is posted by the app when a new view appears that takes up a major portion of the screen. |
Example
kony.application.postAccessibilityNotification({
accessibilityNotificationName:constants.ACCESSIBILITY_SCREENCHANGED_NOTIFICATION});
Return Values
None
Platform Availability
- iOS
This API specifies if the application must timeout after a defined period of inactivity (time difference between the current device time and the last time you clicked on any user interface component) and also specifies the action after the timeout interval.
Important:
- You must enable the forms for idletimeout by setting the property for enabledForIdleTimeout as True in the IDE. The idletimeout event is triggered only when the user is on a form that is enabled for idletimeout.
- When the idletimeout event is triggered, the user is navigated to the home screen with an alert message.
- In BJS devices, to validate registerForIdleTimeout, an event must be triggered once time out is occurred.
Use Case
You can use this API typically in financial applications when you want to log the user out automatically after a specific period of inactivity. This way, you can ensure that there is no un-authorized access to the application or to the sensitive information like account number, credit card numbers, and so on.
Syntax
kony.application.registerForIdleTimeout(timeoutValue, callback)
Input Parameters
Note: Current form is the Form that was being displayed on the device screen when the timeout occurred.
Example
function test() {
//Logic for the callback function registerForIdleTimeout
}
function registerForIdleTimeout() {
kony.application.registerForIdleTimeout(1, test);
}Return Values
None
Implementation Details
The idletimeout event is triggered only once for every call to registerForIdleTimeout API and this event is not fired again until the next call to the API. The idletimeout event unregisters itself automatically when the event is fired. When the event unregisters itself, the application can register again for idletimeout.
The following are a few scenarios:
Scenario 1
idletimeout event is triggered after the specified time interval, but the user is on a form that is not enabled for idletimeout. In this case, the function associated with the event is executed as soon as the user navigates to the form that is enabled for idletimeout.
Note: In this case, the form that the user is trying to navigate to is never shown as the idletimeout event takes precedence.
Scenario 2
idletimeout event is triggered and the user is on a form enabled for idletimeout. In this case, the associated function is executed immediately.
Scenario 3
The application is registered for idle time out and the user tries to register again for idletimeout. In this case, the latter call to the registerForIdleTimeout API has no affect and is ignored.
Scenario 4
The application is registered for idletimeout but none of the forms in the application are enabled for idletimeout. In this case, this API has no affect and the behavior of the application is undefined.
Each underlying platform handles the idletimeout event differently:
iPhone
- When the application is running in the background, no logic is executed. However, the timers keep running and the idletimeout event is triggered in the background. But the function is executed immediately when the application comes to foreground.
Note: When the application comes to foreground, you will suddenly notice the function of the idletimeout event getting executed.
Android
- When you press the device Back button to go out of the application, the underlying OS destroys the UI activity. In such cases, the idletimeout event is fired only when the application comes to the foreground.
- When you navigate out of the application using the device Home button, the underlying OS pauses the UI activity but does not destroy it. In such cases, the idletimeout event is fired immediately in the background.
Symbian
- The underlying platform runs the timer and triggers the idletimeout event even when the application is in background. The function associated with the event is executed as soon as the application comes to the foreground.
Mobile Web
- In Mobile Web applications, the timer is not active when the application goes into background or sleep mode. When the application comes into foreground, the timer starts running and the
idletimeouttriggers after the specified time interval.
Rules and Restrictions
This API is applicable only when the Form property Enable Time Out is set to true. For more information about Enable Time Out property, see Kony Widget User Guide.
Exceptions
An error is thrown if input is invalid or does not follow the expected structure.
102-Invalid input error
Platform Availability
Available on all platforms.
Connects an event handler function to a key press event.
Syntax
kony.application.registerOnKeyPress(
values)
Input Parameters
| Parameter | Description |
|---|---|
| values |
A JavaScript object that contains key-value pairs. The keys are strings that specify which key on the keyboard the event handler callback function is connected to. The values for each key in the key-value pairs are event handler callback functions. |
Example
function keyPress(keycode) {
kony.print("DONE!!!" + keycode);
}
function callRegisterOnKeyPress() {
var values = {
"Ctrl+C": keyPress,
"Ctrl+X": keyPress,
"Ctrl+V": keyPress,
"Esc": keyPress,
"Return": keyPress
};
kony.application.registerOnKeyPress(values);
}
Return Values
None.
Platform Availability
Windows 7 and later.
Customers can use the registerOnSettingsChangeCallback API to listen in Kony applications, if any settings have been changed in Native settings applications. Users can pass the list of required settings in the first parameter. In addition, users can pass the callback, which is invoked when any required setting is changed, in the second parameter. The callback is invoked with parameters, which provide information about the setting that was changed and the values of said setting. If users want to stop listening to changes in the settings, they must successfully register and pass null in the second parameter as well as pass the list of settings that they want to stop listening in the first parameter.
Syntax
kony.application.registerOnSettingsChangeCallback(settingsList,callback)
Input Parameters
settingsList[JSONObject]- Mandatory
The list of settings that users want to listen must be provided in this parameter. It can have one or more values. Following are the settings supported by various platforms:
- Android: "location", "device_locale", "time_zone", "time", and "wifi".
- Windows: "font", "color", "advancedEffectsEnabled", and "inputLanguage".
callback[Function object] - Mandatory
The callback to be invoked when there is a change in any setting that is passed in the first parameter. This callback must be passed in the second parameter. This is the single function for all the settings. It can have function object or null value. Function object is passed for listening to settings and null value is passed to stop listening to setting changes. If any registered setting changes, the callback is invoked with JS object. This object contains information about the changed setting. Depending on the setting that is changed, the JS object can have different keys. Following are the various keys that JS object can contain:
- Windows
| Settings | Description |
|---|---|
| font (key) |
This key has value as "textScaleFactor". It informs that the system Text Size setting has been changed. |
| color (key) | This key has null value, you must invoke the API to get the values. |
| advancedEffectsEnabled (key) | This key has "value". It indicates whether the system Transparency Effects setting has been enabled (True/False). |
| inputLanguage (key) | This key has "value". It informs when the current input language has been changed. |
- Android
| Settings | Description |
|---|---|
| location |
|
| device_locale |
|
| time_zone |
|
| time |
|
| wifi | If the "wifi" setting changes, the JS object passed to the callback has the following key values:
The list of wifi states is as follows:
Note: If you invoke the registerOnSettingsChangeCallback API with "wifi" setting, the callback is invoked immediately with setting key as "wifi". This occurs because of native behavior. |
Example
function callback(params) {
switch (params.setting) {
case "location":
alert(params.gps_provider);
alert(params.network_provider);
break;
case "device_locale":
alert(params.device_locale);
break;
case "time_zone":
alert(params.time_zone);
break;
case "time":
alert("time is changed in settings");
break;
case "wifi":
alert(params.wifi_current_state);
alert(params.wifi_previous_state);
break;
}
}
//To register for setting changes.
kony.application.registerOnSettingsChangeCallback(["location", "device_locale", "time_zone", "time", "wifi"], callback);
//To deregister for setting changes.
kony.application.registerOnSettingsChangeCallback(["location", "device_locale", "time_zone", "time", "wifi"], null);
//To register for setting changes.
kony.application.registerOnSettingsChangeCallback(["location"], callback);
//To register for setting changes.
kony.application.registerOnSettingsChangeCallback(["device_locale", "time_zone"], callback);Platform Availability
- Android
- Windows
The kony.application.removeApplicationCallbacks API helps you to clear callback functions associated with the specified appstates. This API is available from V8 SP4 onwards.
Syntax
kony.application.removeApplicationCallbacks(appstatesMap)
Input Parameters
appstatesMap [Object] - Mandatory
Specifies an Object with key as appstate and value as an array of function IDs for the corresponding appstate for which the registered callback functions need to be cleared. The following appstates are applicable:
| App state | Description |
|---|---|
| isAppLaunchedForInteraction |
State which indicates that the application is visible to users for interaction. |
| onactive | State which indicates that the mobile device is active and the application is running. |
| oninactive | State which indicates that the mobile device is inactive and the application is running. |
| onbackground | State which indicates that the application is active and running in the background. |
| onforeground | State which indicates that the application is active and running in the foreground. |
| onappterminate | State which indicates that the application has been terminated, and has stopped running. |
| onkeyboardchange | State which indicates whether a keyboard is deployed for an application. |
| onpowersourcechange | State which indicates whether a power source is attached to the user's device. |
| onnetworkchange |
This is specific to Mango. State which occurs when there is a change in the following:
|
Example
var callbacksToBeRemoved = {
"isAppLaunchedForInteraction": ["functionID1", "functionID2"]
};
kony.application.removeApplicationCallbacks(callbacksToBeRemoved);
Platform Availability
- Android
- iOS
- Windows
This API removes a specified key from the parameter list of the URL of the form.
Syntax
kony.application.removeBMState(formID,key)
Input Parameters
Example
To remove a bookmark for a URL, enter the following:
removebookmark: function() {
kony.application.removeBMState("Form1", "About");
alert("The About key is removed from the parameter list");
},Return Values
None
Platform Availability
Supported for SPA and Desktop Web.
This method allows you to remove a specified gesture recognizer for all Forms.
Syntax
kony.application.removeGestureRecognizerForAllForms(uniqueIdentifier)
Input Parameters
| Function | Description |
|---|---|
| uniqueIdentifier - Mandatory | Reference to the gesture. The reference to the gesture is returned by the setGestureRecognizerForAllForms. |
Example
function callbackClearLongPressGesture() {
try {
kony.application.removeGestureRecognizerForAllForms(uniqueidentifier);
} catch (err) {
alert(typeof err);
alert("error in function callbackClearLongPressGesture: " + err.message);
}
}Platform Availability
Available on all platforms except Server Side Mobile Web, Windows 7/Kiosk, and Desktop Web.
This API enables you to remove and unpin a specified secondary tile which was created earlier.
Syntax
kony.application.removeSecondaryTile(id)
Input Parameters
| Parameter | Description |
|---|---|
| Unique identifier of the secondary tile |
Example
kony.application.removeSecondaryTile("12345");Return Values
None
Platform Availability
Available on Windows Mango, Windows Phone 8, and Windows 8.
Clears the flag that caches forms for SEO.
Syntax
kony.application.removeSeoDataReadyFlag()
Example
kony.application.removeSeoDataReadyFlag();
Input Parameters
None.
Return Values
None.
Remarks
For information on SEO, see kony.application.setSeoDataReadyFlag and the Kony Visualizer User Guide.
This API enables you to removes the specified App Menu item based on the index.
Syntax
kony.application.removeSettingsMenuItemAt (id, index)
Input Parameters
Example
To remove a menu item from a given index, enter the following:
//Removing a menu item from the index 3.
kony.application.removeSettingsMenuItemAt("charmmenu", 3);
Return Values
None
Platform Availability
Available on Windows 8.0 and Windows 8.1 only.
Sends a request to the end-user to provide the access to specific resource.
Syntax
kony.application.requestPermission(resourceId[constant/String], statusCallback[Function], options[JSObject])
Input Parameters
Example 1
//< uses - permission android: name = "android.permission.READ_PHONE_STATE" >
kony.application.requestPermission("android.permission.READ_PHONE_STATE", permissionStatusCallback);
function permissionStatusCallback(response) {
if (response.status == kony.application.PERMISSION_GRANTED) {
kony.location.getCurrentPosition();
} else if (response.status == kony.application.PERMISSION_DENIED) {
//Display Application Settings alert by using kony.application.openApplicationSettings()
}
}
function requestpermission() {
var options = {
"isVideoCapture": true,
"getNeverAskAgainStatus": true
}
kony.application.requestPermission(kony.os.RESOURCE_LOCATION, permissionStatusCallback, options);
}
function permissionStatusCallback(response) {
alert("response ::" + JSON.stringify());
if (response.status == kony.application.PERMISSION_GRANTED) {
kony.location.getCurrentPosition();
} else if (response.status == kony.application.PERMISSION_DENIED) {
Requestpermission(); /* To show the reason to users for granting the permission to use the feature and then raise a request. */
} else if (response.status == kony.application.PERMISSION_NEVER_ASK_AGAIN) {
kony.application.openApplicationSettings(); /* To show the reason to users for granting the permission to use the feature and then open application settings to grant the request. */
}
)
}
Return Values
| Function | Description |
|---|---|
| JSObject |
A JSObject contains the authorization status of the requested resource. The returned JSObject contains the following key: status [constant] Resource status constant which indicates the overall status of the resource authorization. For more information, refer to Permission Status. Note: In the Android platform, the status remains PERMISSION_DENIED if at least one of the permissions associated with the resource is denied by the end-user. |
Platform Availability
- Android
- iOS
- Windows 10
- SPA
When invoked, this API sends a request for a set of permissions. The status of the request is sent back to the user through a callback.
Syntax
Kony.application.requestPermissionSet(permissions, callback)
Input Parameters
| Parameter | Description |
|---|---|
| Permissions | Array of qualified android permission strings. |
| Callback | Function object result will invoke this function. The result is a JSobject where the key is permission string and the value is the permission status. |
Example
function requestpermission() {
kony.application.requestPermissionSet(["android.permission.CAMERA", "android.permission.WRITE_CONTACTS"], permissionStatusCallback);
}
function permissionStatusCallback(response) {
var camera = "android.permission.CAMERA";
var contacts = "android.permission.WRITE_CONTACTS";
for (var i in response) {
/* iterating through permissionSet key value pair from response jsObject where 'i' is permission key and result is permission status */
var result = response[i];
if (result == kony.application.PERMISSION_DENIED) {
// show message and raise request again
} else if (result == kony.application.PERMISSION_NEVER_ASK_AGAIN) {
// show message and open settings page
kony.application.openApplicationSettings();
}
}
}
Return Values
None.
Platform Availability
Android
This function requests users to provide a rating and to write a review for an app.
Syntax
kony.application.requestReview()
Input Parameters
None.
Example
//To request the user for his rating on your app, use the below API
requestAppReview: function(){
kony.application.requestReview();
}
Return Values
None.
IDE/CodeGen Requirements
None.
Platform Availability
- iOS
- Android
Error Codes
The Android error codes are as follows:
-
Error code: 801
Message: Review Action Not Found
This error code is displayed if the requested Play Store or browser is not found. - Error code: 802
Message: Review Error Unknown
This API resets the state associated with the URL of a form. It removes all the parameters attached to the form URL
Syntax
kony.application.resetBMState(formID)
Input Parameters
| Parameter | Description |
|---|---|
| formID [String] - Mandatory. | Identifier of the form for which the parameters of the URL have to be removed. |
Example
resetBookmarkState: function() {
kony.application.resetBMState("Form1");
alert("The state is removed from the URL");
}Return Values
None
Platform Availability
Supported for SPA and Desktop Web.
This API allows you to send an acknowledgment to a Native app that launched this library. This API is available from V8 SP3 onwards.
For more information on Library mode, click here.
Note: Calling this API invokes the onLibraryResult() interface/protocol method, which is passed in the Native Start API of Kony Library.
Syntax
kony.application.sendLibraryResultToNativeApp(resultData)
Input Parameters
| Parameter | Description |
|---|---|
| resultData | An object with key-value pair elements with key as String and value as primitive data types (int, float, double, String, and Boolean). |
Example
var resultData = {
status: "success"
};
kony.application.sendLibraryResultToNativeApp(resultData);Return Values
None.
Platform Availability
- Android
- iOS
- Windows10
- Windows10 Mobile
Note: The kony.application.sendLibraryResultToNativeApp API is only applicable when the app is launched in Library mode.
The kony.application.setApplicationBehaviors function enables your app to configure its response to various events.
Syntax
kony.application.setApplicationBehaviors(
Objectbehaviors);
Input Parameters
Objectbehaviors
A JavaScript object that contains key-value pairs which specify the app's response to various events. The object includes the following key-value pairs.
Key Value adherePercentageStrictly By default, this key is set to true. This property is supported on SPA and Desktop Web only.backOnEsc If set to true, allows the user to go back to previous form by pressing Escape key. If the user is on the first form, the operation is ignored. Default value isfalse. If you are using theonDeviceBackproperty on the form, the app will override thebackOnEscproperty and gives priority toonDeviceBackproperty. Available on only Windows 7.0 and later.blurEffectStyleInBackground A value from the Blur Effect Constants that blurs the app's most recent screen when it is in the background. This value is ignored if the value of the enableSplashScreenkey istrue.breakpoints Sets the various breakpoints for the form for responsive web design. defaultIndicatorColor Sets the color for the progress indicator. A Hex code or a word can be used to set the color. The words can only be used for two colors (white and grey), and these words are not case sensitive. The defaultIndicatorColorkey is only supported on Android and Windows. The default color might vary for each platform as it picks from the application's theme, form color or predefined colors.dismissSIPinCallbacks Enables users to dismiss the soft inputs such as keyboard and rotating wheel from the mobile screen. Using the
dismissSIPinCallbackskey, users can dismiss the soft inputs when a registered callback such as onClick or onDownload is invoked for a corresponding widget.This property is available only on the iOS platform.
Following are the possible values of the
dismissSIPinCallbackskey:
DISMISS_SIP_IN_CALLBACKS_DEFAULT: The native iOS Kony Framework determines if a soft input will be dismissed on invoking a registered callback.
DISMISS_SIP_IN_CALLBACKS_YES: A soft input is dismissed after a registered callback is triggered for a widget.
DISMISS_SIP_IN_CALLBACKS_NO: A soft input is not dismissed. Users must close the control such as a keyboard explicitly by clicking on the cancel or done buttons.
Note: Users can set the
dismissSIPinCallbacksproperty multiple times in an application.Example:
kony.application.setApplicationBehaviors( { "dismissSIPinCallbacks": constants.DISMISS_SIP_IN_CALLBACKS_NO } )enableNSURLSession A Boolean value that, when set to true, sets all network requirements to be served with NSURLSession. Setting this tofalserestores the current behavior which uses NSURLConnection.enableRedrawRegions A Boolean value that enables redraw regions when set to true, or disables them when set tofalse. The default istrue. Available on only Windows 8.0 and later.enableSplashScreen A Boolean value that causes a splash screen to be displayed when the app is in the background when set to true, or disables the splash screen when set tofalse. The default istrue. Available on iOS.fontScaleFactor A Boolean value that sets the scale factor in pre/post app init. When configured, fonts in the app will scale accordingly. Configure this only once in the app life cycle to avoid ambiguous behavior. JavaScript developers must add the following snippet in pre/post init.
Example:
var deviceInfo = kony.os.deviceInfo(); if (deviceInfo["model"] == "iPhone 6 Plus") { kony.application.setApplicationBehaviors( {fontScaleFactor:2.25} ); } else if (deviceInfo["model"] == "iPhone 6") { kony.application.setApplicationBehaviors( {fontScaleFactor:1.24} ); } else if(deviceInfo["model"] == "iPhone 5C") { kony.application.setApplicationBehaviors( {fontScaleFactor:0.98} ); }hideDefaultLoadingIndicator A Boolean value that hides the loading indicator when set to true, or shows it when set tofalse.hideDefaultLoadingIndicator A Boolean value that, if set to true, hides the default loading indicator that appears when a background operation is performed. ThehideDefaultLoadingIndicatorkey is available only on Android and it is supported from Kony Android plug-in GA 5.0.32 onwards.hideStatusBar A Boolean value that hides the status bar when set to true, or shows it when set tofalse. The hideStatusBar property is available only on Windows (8 and later versions) and it is supported in Kony Visualizer GA 5.6.4.11 and in GA 6.0.2.3.invokePreshowPostShowEventsOnDeviceBack A Boolean value that selects whether the pre-show or post-show events are triggered when the user presses the Back option on a device. isGestureEventsAsync A Boolean value that specifies that all gesture events are executed asynchronously when your app sets this value to true. Otherwise, they are executed synchronously. Available on only Windows 8.0 and later.isI18nLayoutConfigEnabled A Boolean value that enables or disables the layout mirroring support for Kony applications. It is a global application-level parameter. This parameter is passed as an input for the kony.application.setApplicationBehaviors API, and is available from V8 SP4 onwards.
If you assign the isI18nLayoutConfigEnabled key as false, the layout mirroring feature of your application is disabled.
If you assign the isI18nLayoutConfigEnabled key as true, the layout mirroring feature of your application is enabled.Available on Windows 10, iOS, Android, and SPA.
For Windows, if you use the isI18nLayoutConfigEnabled key and the kony.application.setApplicationLayout API together in a single application, the application does not function as expected.isLowLevelEventsAsync A Boolean value that specifies that the onTouchStart,onTouchMove,onTouchEnd, andonTouchCancelevents are executed asynchronously when your app sets this value totrue. Otherwise, they are executed synchronously. Available on only Windows 8.0 and later.isPopupModel A Boolean value that specifies whether the pop-up is modal. The value set as the property for a pop-up takes precedence over the value set dynamically. isScrollEventsAsync A Boolean value that, if set to true, indicates that scroll events are executed asynchronously. Kony recommends that you set this value tofalseand execute the scroll events synchronously. Available on only Windows 8.0 and later.marginsIncludedInWidgetContainerWeight A Boolean value that applies the margin calculations when set to true. Margins are calculated based on width of the parent box.maxHeight A numeric value that allows your app to set maximum height of the main window. Available on only Windows 7.0 and later. maxWidth A numeric value that allows your app to set maximum width of the main window. Available on only Windows 7.0 and later. minHeight A numeric value that allows your app to set minimum height of the main window. Available on only Windows 7.0 and later. minWidth A numeric value that allows your app to set minimum width of the main window. Available on only Windows 7.0 and later. popupAsDialog A Boolean value that, when set to true, forces all the pop-ups to be displayed outside the main window. If set tofalse, pop-ups are displayed embedded in main window. The default value isfalse. Available on only Windows 7.0 and later.prefersHomeIndicatorAutoHidden (available only from iOS 11) A Boolean value that specifies to auto hide the virtual home indicator that is introduced in iPhoneX bezel less display. This virtual home indicator is used instead of the physical home button. Apple takes care of when to auto hide the virtual home indicator if the value is set to true. The default value is false.
Sample code:
function setHomeInidicatorAutoHidden(){ kony.application.setApplicationBehaviors( {"prefersHomeIndicatorAutoHidden" : true} ); }restoreformstateondeviceback A Boolean value that specifies whether the default behavior of form app menu state is retained when the user presses the Back button on the device. retainSpaceOnHide A Boolean value that specifies whether the space allocated for a widget is retained when the widget is made invisible. For more information, see the Remarks section below. saveState If set to true, location and size of the main window will be saved between application session. Default isfalse. If thesetApplicationBehaviourfunction is called multiple times, latest settings are considered and all old settings are overridden. Available on only Windows 7.0 and later.settings A JavaScript Dictionary object that contains key-value pairs. For more information, see the Remarks section below. Available on only Windows 8.0 and later. skinImageScaleMode A value from the Skin Image Scale Mode Constants.Available on only Windows 8.0 and later. skipEscapeHTML A Boolean value that allows HTML tags in Label widgets when set to true, or disallows them when set tofalse.useNativeMSG A Boolean value that, when set to true, enables your app to use native multistep gradients that are scaled relative to the size of the widget. Otherwise, set tofalseto disable this behavior.userDataLocation A String value that contains the absolute path where all the files/db related to an application will be saved. Available only on Windows Desktop/ KIOSK platform.
Example
//The Application must to call kony.application.setApplicationBehaviors(appTable)
//in post-appinit() methods.
function setApplicationBehaviors() {
//Controlling the behaviours by setting invokePreshowPostShow
//EventsOnDeviceBack as true,isPopupModel as true,and retainSpaceOnHide as true.
kony.application.setApplicationBehaviors({
invokePreshowPostShowEventsOnDeviceBack: true,
isPopupModel: true,
retainSpaceOnHide: true,
"hideDefaultLoadingIndicator": true
});
}
var obj = {
windows7: {
backOnEsc: true,
minWidth: 300,
maxWidth: 1000,
minHeight: 400,
maxHeight: 800,
popupAsDialog: true,
saveState: true,
}
};
kony.application.setApplicationBehaviors(obj);
var inputParamTable = {};
inputParamTable.isScrollEventsAsync = false;
inputParamTable.isLowLevelEventsAsync = false;
inputParamTable.isGestureEventsAsync = false;
kony.application.setApplicationBehaviors(inputParamTable);
Return Values
None.
Remarks
This function enables you to specify whether:
- The pre-show and post-show events are invoked if you press Back option on a mobile device.
- Pop-ups are modal.
- The app menu needs to be updated when the pre-show and post-show events are invoked if you press the Back option on a mobile device.
Your app's menu has to be configured in pre-show/post show of each form if each form has separate app menu buttons or items. But on some platforms, the pre-show and post-show events are triggered when the user navigates back using Back option. On other platforms, those events are not triggered. If the pre-show/post-show event is not triggered, the form cannot update its app menu. In this scenario, ideally, the form must retain its app menu which it set earlier.
To ensure consistency while porting applications across platforms, the kony.application.setApplicationBehaviors function enables you to set the default behavior of pre-show and post-show events, a pop-up, and app menu.
Note: This function can only be called in the post-appinit event handler.
Parameter Details
The following provides more information about the key-value pairs in the Objectbehaviors parameter.
This key is applicable to widgets placed in a percentage container.
Limitations in Windows channel: When retainSpaceOnHide is true and widget isVisible property is false, top, and bottom margins will not be considered for invisible widget.When visibility of widget is changed and when retainSpaceOnHide is True, there must not be any change in the width of HBox or % scrollBox.
Height changes to the max height of the visible child widget.When retainSpaceOnHide property is made False, inconsistency among platforms is observed. If any of the widgets placed inside a container are made invisible, then some platforms will retain the space and some platforms will not retain the space. To overcome this inconsistency or to retain the space in all platforms, retainSpaceOnHide property must be configured to True. The default value of retainSpaceOnHide property is True.
The value for this key is a JavaScript object that contains key-value pairs that are used to scale UI elements from Windows to iOS. These properties allow you set the property values provided in Dp metrics to have the same UI view in both iOS and Windows platforms.
Generally, The UI view may vary across platforms when values are provided to the properties of the widgets in Dp. The Dots per Inch (DPI) and Pixels per Inch (PPI) values vary vastly for iOS and Windows. Due to this, for a given Dp value, the resultant UI is smaller on Windows compared to iOS.
The variation is only on the Windows 8/8.1 platform. As the Windows 10 uses the effective pixels concept, other than font size, the widget sizes are appeared similar in iOS and Windows 10 Mobile platforms. If any application migrated from Widnows 8/8.1 to Windows 10 using flex (Dp), there may be differences in the UI.
Currently, the only supported key is dpScaleFactor. The value for the dpScaleFactor key is a JavaScript object that also contains key-value pairs. The supported keys are as follows.
| Constant | Value |
|---|---|
| referenceFontSize | An optional numeric value that specifies a value to scale the all font sizes. Set this parameter only in the pre-appinit and post-appinit. The parameter is applicable only for Windows 10 (Phone). |
| referenceWidth | An optional numeric value that specifies the width of the target iOS device to which the Windows device screen has to be scaled. The default value of this parameter is the width of the Windows device screen in Dp. |
The resulting code for using the dpScaleFactor key would resemble the following.
function scaleWindowsToiOS()
{
var scaleData = {};
scaleData.referenceWidth = 320;
scaleData.referenceFontSize = 0.8;
kony.application.setApplicationBehaviors({“dpScaleFactor”: scaleData});
}
Platform Availability
Available on all platforms
This API allows you to set a badge value to an application icon on the mobile desktop at the top-right corner of the application icon. If you pass an empty string as a parameter, the badge applied on the application icon is removed.
Syntax
kony.application.setApplicationBadgeValue(badgeValue, tileID)
Input Parameters
| Parameter | Description |
|---|---|
| badgeValue [String] - Mandatory | Value of the badge. The value that you specify in the badgeValue parameter appears within the badge. Do not pass any other value except a numerical value. For example, to set a badge value for an appicon, specify the value as "2" instead of 2. If the length of the badge value is greater than 1 the badge is a rounded rectangle. For example, if you specify the value of the badge as 88, the number appears in a rounded rectangular badge. If the length of the badge value is 1, the badge is always a circle. |
| tileID [String] - Optional | The tile ID defined for the secondary tile using the setSecondaryTile API. The parameter is applicable only for Windows. |
Example
settingBadge: function() {
this.view.btnBadge.setBadge("0", ""); //Set badge value on button widget
kony.application.setApplicationBadgeValue("" + 0);
},
BadgeIncrease: function() {
var counter = kony.os.toNumber(this.view.btnBadge.getBadge()) + 1; // read badge value from button and increment it with 1
kony.print("this gets executed " + counter + "type is " + typeof(counter));
this.view.btnBadge.setBadge("" + counter, ""); // Set badge value on the button widget
kony.application.setApplicationBadgeValue("" + counter); //Set badge value on app iconThe badge appears as follows when you execute the code given above:
![]()
Return Values
None
UI Behavior
The badge appears with white font on a red background. The shape of the badge varies with its value:
- If the badge value is a single digit, the badge shape is a circle.

- If the badge value contains multiple digits, the badge shape is a rectangle with rounded corners and borders.


Platform Availability
- iOS
- Windows
This API captures the callback events for various states of the application which include:
- onactive - state which indicates that the mobile device is active and application is running
- oninactive - state which indicates that the mobile device is inactive and application is running
- onbackground - state which indicates that the application is active and running in the background.
For more information on iOS application behavior on background, click here
- onforeground - state which indicates that the application is active and running in the foreground
- onappterminate - state which indicates that the application is terminated and not running.
- onkeyboardchange - state which indicates whether a keyboard is deployed for an application.
- onpowersourcechange - state which indicates whether if a power source is attached to a device.
- onmultiwindowmodechanged - state that indicates whether the application changes from full-screen mode to multi-window mode, or vice-versa.
- onnetworkchange - this is specific to Mango. This state occurs whenever there is a change in the following:
- Status - Indicates the status of the device. The different statuses are Connected, Disconnected, Roaming or Unknown.
- Network- Indicates the network available on the device. The network statuses are Wireless80211, Ethernet, MobileBroadbandGSM, MobileBroadbandCDMA, or None.
- Date - Indicates the date on which the event occurs.
- onapplicationopenurl - To support interprocess communication (IPC) message authentication,
Kony provides an application callback
onapplicationopenurl. Theonapplicationopenurlcallback is used if an application needs to authenticate another application. To use this callback, applications must register with it. Theonapplicationopenurlcallback takessourceApplication,url, andannotation (via UIDocumentInteractionController)as input parameters. If the developer chooses to process the commands/information, True must be returned. If the developer chooses to ignore the commands/information passed, then False must be returned.
Note: Android supports only the onbackground, onmultiwindowmodechanged, and onforeground states.
Syntax
kony.application.setApplicationCallbacks(callbacks)
Input Parameters
callbacks [Object] - Mandatory
Specifies an Object with key as appstate and value as the callback function for the corresponding appstate. The following are the different appstates possible:
- onappterminate: This state which indicates that the application is terminated and not running.
Callbacks specific to Android
Callbacks specific to Windows
| Callback | Description |
|---|---|
| ondpichange |
Note: The ondpichange callback is supported in Windows 10 only. |
| onkeyboardchange | This state indicates whether a keyboard is deployed for an application. |
| onpowersourcechange | This state indicates whether a power source is attached to a device. |
| onnetworkchange |
This state occurs whenever there is a change in the following:
|
| onsizechange |
Note: The onsizechange callback is supported in Windows 10 only. |
| onvisibleboundschange |
Note: The onvisibleboundschange callback is supported in Windows 10 only. |
Common keys for the dictionary argument
The callbacks ondpichange, onsizechange, and onvisibleboundschange are called with a dictionary as the argument with the following keys.
| Key | Description |
|---|---|
| width [double] | The current window width |
| height [double] | The current window height |
| currentform [Form widget] | The current visible form |
| orientation [constant] |
Gets the current orientation (landscape or portrait) of the window (app view) with respect to the display. The possible values are:
|
| isFullScreen [boolean] | Specifies whether the current window is full screen. This value is true if the window is full screen; false if it is not. |
| isFullScreenMode [boolean] |
Note: This key will have some value only after enterFullScreenMode() or exitFullScreenMode() is called. |
| visibleWidth [double] | Gets the visible width of the window (app view). The visible region is the region not obstructed by chrome such as the status bar or app bar. |
| visibleHeight [double] | Gets the visible height of the window (app view). The visible region is the region not obstructed by chrome such as the status bar or app bar. |
| dpi [double] | Gets the pixels per logical inch of the current environment. |
| nativeOrientation [constant] |
Gets the native orientation of the display monitor. This is typically the orientation where the buttons on the device match the orientation of the monitor. The possible values are:
|
| resolutionScale [double] | Gets the scale factor of the immersive environment. |
| rawPixelsPerViewPixel [double] | Gets a value representing the number of raw (physical) pixels for each view (layout) pixel. |
| interactionMode [double] |
Gets a value that indicates whether the user is interacting with the view using a mouse or touch. The possible values are: 0 : Mouse 1 : Touch |
| viewstate [constant] |
Specifies the state of the current window (app view). The state indicates the orientation (landscape or portrait) and whether the app is snapped. The possible values are:
|
Callbacks specific to iOS
Example
//onactive function
function test() {
alert("===============Test executed=======");
}
//oninactive function
function test1() {
alert("===============Test1 executed=======");
}
//onbackground function
function test2() {
alert("===============Test2 executed=======");
}
//onforeground function
function test3() {
alert("===============Test3 executed=======");
}
//onappterminate function
function test4() {
alert("===============Test4 executed=======");
}
//setcallbackfunction
function setCallBacks() {
alert("===============setApplicationCallbacks executed=======");
var callbacksObj = {
onactive: test,
oninactive: test1,
onbackground: test2,
onforeground: test3,
onappterminate: test4
};
kony.application.setApplicationCallbacks(callbacksObj);
}//onapplicationopenurl
kony.application.setApplicationCallbacks({
onapplicationopenurl: callbackFunction
});
Example 1.
function callbackFunction(sourceApplicaion, url, annotation) {
var flag = false;
if (sourceApplication == "AppOne" && url == "appTwo://….") {
flag = true;
}
return flag;
}
Example 2.
function callbackFunction(sourceApplicaion, url, annotation) {
var flag = false;
if (annotation) //annotation can be nil as well… refer parameter description… {
if (annotation[key1] == 10) {
flag = true;
}
return flag;
}//onWatchRequest sample code
function jsfunction(requestObject) {
return <returnValue > ;
}
kony.application.setApplicationCallbacks({
onwatchrequest: jsfunction
})
//requestObject– is a dictionary of key value pairs.
//Returnvalue– Any JS Object consisting of numbers, strings and boolean data types.
Return Values
None
Exceptions
An error is thrown if input is invalid or does not follow the expected structure.
- 100 - Invalid type pf parameters.
- 101 - Invalid number of arguments.
- 102 - Invalid input error
Platform Availability
Available on all platforms except Desktop Web, SPA, and Mobile Web.
This API is used to configure all initialization events such as, preappinit, postappinit, init, appservice, showstartupform and so on. The application lifecycle is as follows:
Important: This API must be invoked only once during the application lifecycle. You should NOT invoke this API as part of the application lifecycle, because Kony Visualizer will generate the code that invokes the API automatically. Invoking this API multiple times will result in an undefined behavior.

Syntax
kony.application.setApplicationInitializationEvents(callbacks)
Input Parameters
callbacks [Object] - Mandatory
Is a Hash table which comprises of the following key value pairs:
| Key | Description |
|---|---|
| preappinit[params] |
This is an existing event that the developer registers in the IDE per application basis. This event consists of any logic that needs to be executed before the initialization of forms, skins, and any other application initialization activities. For e.g loading the i18n resource bundles dynamically etc. |
| init[params] | init is generated by the code and consists of the form and skin initialization data. |
| postappinit[params] |
Is an existing event that the developer registers in the IDE per application basis. Developers use this function to define logic that needs to be executed before the first form is shown and after the application is initialized. Note: postappinit can return a form handle. If postappinit returns a form handle, then the platform shows the form returned from the postappinit callback, otherwise the platform invokes the showstartupform function. |
| appservice[params] |
The closure provided against appservice will be invoked by the platform in a sequence. This function also returns the form handle. Note: appservice can return a form handle. If appservice returns a form handle, then the platform shows the form returned from the appservice callback. If appservice does not return a form handle, the platform invokes the showstartupform function. Note: If both postappinit and appservice return the form handle then, the form returned by app service is given priority by the platforms. |
| showstartupform[params] |
This is a method invoked by the platform to show the startup form, as indicated in the IDE. Note: This event is invoked only when postappinit returns a nil. If appservice returns a form handle, showstartupform is not invoked. |
| deeplink[params] | This method is Thinclient/SPA specific and if appservice event is provided, then this event will be ignored. |
Example
//onactive function
function test() {
alert("===============Test excuted=======");
}
//oninactive function
function test1() {
alert("===============Test1 excuted=======");
}
//onbackground function
function test2() {
alert("===============Test2 excuted=======");
}
//onforeground function
function test3() {
alert("===============Test3 excuted=======");
}
//onappterminate function
function test4() {
alert("===============Test4 excuted=======");
}
//setAppInitialization function
function setAppInitializationEvents() {
kony.application.setApplicationInitializationEvents({
init: test,
preappinit: test1,
postappinit: test2,
appservice: test3,
showstartupform: test4,
deeplink: test5
});
alert("===============setAppInitializationEvents excuted=======");
}Return Values
None
Exceptions
- 102 - InvalidInputError: An error is thrown if input is invalid.
- 100- TypeError: An error is thrown when the type is invalid.
Platform Availability
Available on all platforms.
This API specifies if the application must have a layout from "left to right" or "right to left".
UseCase
To support Arabic kind of languages, all the widgets on a form must be layout from right to left. This API impacts only horizontal layout.
Syntax
kony.applicationsetApplicationLayout(layoutDirection)
Input Parameters
Example
If an application supports English and Arabic languages, app developer can invoke below snippet anywhere in appservice or preappinit or postappinit.
function setApplicationLayoutBasedOnLocale() {
if (kony.i18n.getCurrentLocale() == "en_US") {
kony.application.setApplicationLayout(constants.APPLICATION_LAYOUT_LEFT2RIGHT);
} else {
kony.application.setApplicationLayout(constants.APPLICATION_LAYOUT_RIGHT2LEFT);
}
}
Return Values
None
Implementation Details
There is no direct API available to change the application layout to support both "Left2Right" and "Right2Left" languages. App developers have to spend huge amount of time in redesigning the UI for both locales, setting the margins/paddings and in setting "contentAlignment" for all widgets on all forms. This API is simple solution to change the application layout based on locale.
This API can be called in appservice/preappinit/postappinit after checking the current locale or this should be called after the locale is changed successfully with "setCurrentLocaleAsync()".
Exceptions
An error is thrown if input is invalid or does not follow the expected structure.
- 102 - Invalid input error
- 101 - Insufficient arguments passed
Platform Availability
Available on Windows 8, Windows Phone 8, and Windows Phone 7.5 (Mango).
This API enables you to set the application mode to Native, Hybrid, or Wrapper.
Syntax
kony.application.setApplicationMode(Integer constant)
Input Parameters
| Parameter | Description |
|---|---|
| Integer Constant |
|
Example
function setApplicationMode(){
kony.application.setApplicationMode(APPLICATION_MODE_NATIVE);
}
Return Values
None
Special Considerations
This API should be called only in preappinit or before the execution of preappinit. If this API is invoked elsewhere in the program, it is invalid and leads to undefined behavior.
Exceptions
Error
Platform Availability
Available on all platforms.
The API enables you to set properties at the application level.
Syntax
kony.application.setApplicationProperties(key-value pairs)
Input Parameters
statusBarColor
Sets the color for a device's status bar.
statusBarForegroundColor
Sets the foreground color of a device's status bar; the color of each item (text, icon, and so on) displayed on the status bar. This parameter is not available on Android.
statusBarHidden
Hides or reveals the status bar.
You can achieve hidden status bar behavior by setting at Application level and at Form level as well. At the Application level, you can achieve the behavior by defining either statusBarHidden parameter, and also using the systemUiConfig parameter with value as IMMERSIVE_STICKY_HIDE_STATUS_BAR in the API.
When you define both statusBarHidden and systemUiConfig parameters in the API, the systemUiConfig parameter takes the precedence.
At the Form level, you can achieve the behavior using the statusBarHidden property and the systemUiConfig property. The following table provides the precedence levels when hidden status bar behavior is set using both properties at the Form level and both parameters at the application level (only when the systemUiConfig parameter's value is IMMERSIVE_STICKY_HIDE_STATUS_BAR) as well.
Note: The statusBarHidden flag is cleared when you move the application to the background and then bring it back to the foreground. So, the status bar is displayed by default when you move the application back to the foreground.
| Property/Parameter | Precedence Level |
|---|---|
| systemUiConfig Property (Form Level) | 1 |
| systemUiConfig Parameter (Application Level) | 2 |
| statusBarHidden Property (Form Level) | 3 |
| statusBarHidden Parameter (Application Level) | 4 |
Example
Form.statusBarHidden : true
statusBarStyle
Sets a style for the status bar. This parameter is not available on Android.
For more information on the input parameters, refer the status bar properties.
navigationBarColor
Sets the color for a device's navigation bar. Applicable only for Android. For more information, refer to the navigationBarColor property.
systemUiConfig
Controls the behavior of the status and navigation bars. Applicable only for Android. For more information, refer to the systemUiConfig property.
You can define any one of the following:
| SYSTEM_UI_DEFAULT | Resets any of the following modes set previously. |
| DIM_SYSTEM_BARS | Dims the status and navigation bars, and space occupied them are retained as is. |
| HIDE_STATUS_BAR | Hides the status bar and space occupied by it is not retained. User can reveal it by swiping downward from the top of the screen or by tapping anywhere on the screen |
| HIDE_NAVIGATION_BAR | Hides the navigation bar and space occupied by it is not retained. User can reveal it by swiping upward from the bottom of the screen or by tapping anywhere on the screen. |
| HIDE_SYSTEM_BARS | Hides both status and navigation bars and space occupied by them are not retained. User can reveal it by swiping downward from the top of the screen, by swiping upward from the bottom of the screen, or by tapping anywhere on the screen. |
| HIDE_STATUS_BAR_KEEP_LAYOUT_STABLE | Hides the status bar and space occupied by it is retained. Resetting this mode is same as HIDE_STATUS_BAR. |
| HIDE_NAVIGATION_BAR_KEEP_LAYOUT_STABLE | Hides the navigation bar and space occupied by it is retained. Resetting this mode is same as HIDE_NAVIGATION_BAR. |
| HIDE_SYSTEM_BARS_KEEP_LAYOUT_STABLE | Hides both status and navigation bars and space occupied by them are retained. Resetting this mode is same as HIDE_SYSTEM_BARS. |
| IMMERSIVE_HIDE_STATUS_BAR | Hides the status bar and space occupied by it is not retained. Unlike HIDE_STATUS_BAR, this mode can be reset only when user reveals the status bar by swiping downward from the top of the screen. |
| IMMERSIVE_HIDE_NAVIGATION_BAR | Hides the navigation bar and space occupied by it is not retained. Unlike HIDE_NAVIGATION_BAR, this mode can be reset only when user reveals the navigation bar by swiping upward from the bottom of the screen. |
| IMMERSIVE_HIDE_STATUS_BAR_KEEP_LAYOUT_STABLE | Hides the status bar and space occupied by it is retained. Resetting this mode is same as IMMERSIVE_HIDE_STATUS_BAR. |
| IMMERISIVE_HIDE_NAVIGATION_BAR_KEEP_LAYOUT_STABLE | Hides the navigation bar and space occupied by it is retained. Resetting this mode is same as IMMERSIVE_HIDE_NAVIGATION_BAR. |
| IMMERSIVE_HIDE_SYSTEM_BARS | Hides both status and navigation bars, and space occupied by them are not retained. Unlike HIDE_SYSTEM_BARS, user can reset this mode by revealing them by swiping down from the top of the screen or swiping upward from the bottom of the screen. |
| IMMERSIVE_HIDE_SYSTEM_BARS_KEEP_LAYOUT_STABLE | Hides both status and navigation bars, and space occupied by them are retained. Resetting this mode is same as IMMERSIVE_HIDE_SYSTEM_BARS. |
| IMMERSIVE_STICKY_HIDE_STATUS_BAR | Hides the status bar and space occupied by it is not retained. User cannot reset this mode. When user swipes down from the top of the screen, the status bar appears momentarily and disappears. |
| IMMERSIVE_STICKY_HIDE_STATUS_BAR_KEEP_LAYOUT_STABLE | Hides the status bar and space occupied by it is retained. User cannot reset this mode. When user swipes down from the top of the screen, the status bar appears momentarily and disappears. |
| IMMERSIVE_STICKY_HIDE_NAVIGATION_BAR | Hides the navigation bar and space occupied by it is not retained. User cannot reset this mode. When user swipes upward from the bottom of the screen, the navigation bar appears momentarily and disappears. |
| IMMERSIVE_STICKY_HIDE_NAVIGATION_BAR_KEEP_LAYOUT_STABLE | Hides the navigation bar and space occupied by it is retained. User cannot reset this mode. When user swipes upward from the bottom of the screen, the navigation bar appears momentarily and disappears. |
| IMMERSIVE_STICKY_HIDE_SYSTEM_BARS | Hides both status and navigation bars, and space occupied by it is not retained. User cannot reset this mode. System bars appears momentarily when user tries to reveal them by swiping downward from the top of the screen or by swiping upward from the bottom of the screen. |
| IMMERSIVE_STICKY_HIDE_SYSTEM_BARS_KEEP_LAYOUT_STABLE | Hides both status and navigation bars, and space occupied by it is retained. System bars appears momentarily when user tries to reveal them by swiping downward from the top of the screen or by swiping upward from the bottom of the screen. |
Note: The systemUIConfig flag is cleared when you move the application to the background and then bring it back to the foreground. So, the status bar/navigation bar is displayed by default when you move the application back to the foreground.
Example
function setApplicationProperties(){
kony.application.setApplicationProperties({
"statusBarColor": "ffff0000",
"statusBarForegroundColor": "ff0000",
"statusBarHidden": true,
"statusBarStyle": constants.STATUS_BAR_STYLE_LIGHT_CONTENT,
"navigationBarColor" : ffff0000,
"systemUiConfig" : constants.HIDE_SYSTEM_BARS
});
}Return Values
None
Special Considerations
The setApplicationProperties API is an application-level API and accepts key-value pairs as an input. When you set properties using the API to an application, the properties get applied to all the artifacts available in the application.
The properties can be applied at the application-level and at the form-level as well. When you set the properties to a form (form-level), the properties get applied only to that particular form in the visible region. When a user navigates to another form, the status and navigation bars may change based on the properties set to that form. Otherwise, the status and navigation bar behaves based on the properties set at the application-level. If the properties are set at both form level and application level, the properties set at the form level overrides the property set at the application level. If the properties are not set at the form-level and at the application-level, the device’s default settings are applied to status and navigation bars.
Exceptions
Error
Platform Availability
Available on all platforms.
Note: The statusBarForegroundColor and statusBarStyle input parameters are not available on Android.
This API allows you to set a badge value to the specified app menu item on the top-right corner of the app menu item. If you pass an empty string as the parameter, the badge value of the app menu item is cleared.
Syntax
kony.application.setAppMenuBadgeValue(appmenuID, menuItemId,badgeValue)
Input Parameters
Example
createAppMenu: function() {
var appMenuItem1 = ["appmenuitemid1", "Accounts", "option1.png", this.onClickMenuItem1];
var appMenuItem2 = ["appmenuitemid2", "Examination", "option2.png", this.onClickMenuItem2];
var appMenu = [appMenuItem1, appMenuItem2];
kony.application.createAppMenu("SampleAppMenu", appMenu, null, null);
kony.application.setCurrentAppMenu("SampleAppMenu");
kony.application.setAppMenuBadgeValue("SampleAppMenu", "appmenuitemid1", "4");
kony.application.setAppMenuBadgeValue("SampleAppMenu", "appmenuitemid2", "6");
},Return Values
None
UI Behavior
The following image depicts how a bade appears on an app menu item:

Platform Availability
Available only on iPhone and iPad.
This API enables you to set the data for an application tile. If the user chooses to pin the application tile, the data set is visible. For more information on pinning a tile, refer http://www.microsoft.com/windowsphone/en-us/howto/wp7/start/move-or-delete-tile-on-start.aspx.
Syntax
//Mango
kony.application.seAppTitle(frontTileData, backTileData)
Windows 8
kony.application.setAppTitle(tileTemplateType, tileTemplateData)
Windows 8
setapptile(tileTemplateType, tileTemplateData)
Input Parameters for Mango
frontTileData [Object] - Mandatory, If you do not set the front tile data, a default image and values will be used
Specifies the data to be displayed at the front of a tile. This hash table has the following inputs:
| Key | Description |
|---|---|
| title[String] | Specifies the title to be displayed at the front of a tile.The title appears at the bottom of the tile as white text. |
| backgroundImage[String] |
Specifies the background image to be displayed at the front of a tile. Note: The backgroundImage will use the specified image to fill the entire space of the tile, regardless of its actual size. |
| count[integer] |
specifies a number to be displayed at the top - right corner of the tile. The count value is displayed in a small black circle in white text. Note: The colors, sizes, and layout of the count and the title do not ever change. |
backTileData[Object] - Optional
Specifies the data to be displayed at the back of a tile. This table has the following key - value pairs:
| Key | Description |
|---|---|
| title[String] |
|
| backBackgroundImage[String] |
Specifies the background image to be displayed at the back of a tile. |
| backcontent[String] |
Note: The colors, sizes, and layout of the count and the title do not ever change. |
You can also set the backTileData to be nil. In this case, no information will be set on the back of the tile and the tile will not flip.
Input Parameters for Windows 8
| Parameter | Description |
|---|---|
| tileTemplateType [String] - Mandatory | tileTemplateType is a string describing which tile template to use. Refer the tile template catalog for the list of supported tile templates |
| tileTemplateData [Array] - Optional | tileTemplateData is an array of data for the tile, according to the tileTemplateType being used. The tile template catalog. contains details of the data required for each tile template. |
Example
Example1- Mango
frontTileData = ["Front Tile Title", "option1.png", 20]; backTileData = ["Front Tile Title", "calbtn.png", "This is the back tile content"]; kony.application.setAppTile(frontTileData, backTileData);
Example2 - Windows 8
kony.application.setAppTile("TileSquareBlock", ["Hello", "World!"] );Return Values
None
UI Behavior - Mango
The Titles of both front and back tiles are displayed in white and this behavior cannot be changed even if the user sets a different theme or a background image. The count value for the front tile is displayed in a small black circle in white text at the top-right corner of the tile. The back content appears at the top-left corner of the tile as white text and is left justified.
Considering we have set values for both the frontTileData and the backTileData, the tiles might appear as follows:
| Front Tile | Back Tile |
|---|---|
 |  |
UI Behavior - Windows 8
The title and the display name of the tile will be displayed in white or black depending on the setting in Kony Visualizer and this behavior cannot be changed even if the user sets a different theme or a background image. Unlike Mango. tiles cannot be flipped on Windows 8. The tile can be updated dynamically in Windows 8.

Platform Availability
Available on Windows Mango, Windows Phone 8, and Windows 8.
This API sets the bookmark state to the URL. This API accepts the formID and a json structure of key value pairs which will be added to the URL of the page.
Syntax
kony.application.setBMState(formID, State)
Input Parameters
Example
setState: function() {
var state = {
Bookmark: "about",
text: "About"
};
kony.application.setBMState("Form1", state);
alert("A new state is set to the URL ");
},Return Values
None
Platform Availability
Supported for SPA and Desktop Web.
This API is used to set the alignment of the checkBox selection image.
Syntax
kony.application.setCheckBoxSelectionImageAlignment(SelectionImageAlignment)
Input Parameters
Example
kony.application.setCheckBoxSelectionImageAlignment(constants.CHECKBOX_SELECTION_IMAGE_ALIGNMENT_RIGHT);
Return Values
None
Exceptions
If input is invalid, an error is displayed.
Platform Availability
Available on iPhone and iPad.
This method uses the unique identifier which represents the Charm settings menu and sets it as current settings menu. There can be only one current settings menu that can be set any time. Calling this method multiple times, replaces the current Charm settings menu.
Syntax
kony.application.setCurrentSettingsMenu(id)
Input Parameters
| Parameter | Description |
|---|---|
| id [String] - Mandatory | Identifier of the Charm setting menu to be set. |
Example
//To create a Charm settings menu, enter the following
kony.application.setCurrentSettingsMenu("myMenu");
Return Values
None
Platform Availability
Available on Windows 8.0 and Windows 8.1 only.
Sets the font name and font size of various app menu items in the current app menu.
Syntax
kony.application.setCurrentAppMenuFont(fontname,fontsize)
Input Parameters
| Parameter | Description |
|---|---|
| fontname |
A JavaScript string that corresponds to a particular font name. Note: If you want to set the system font to the required size, you must pass the fontname as “System,” or “System-Bold,” or “System-Italic.” |
| fontsize | A float value that corresponds to a specific font size. |
Example
kony.application.setCurrentAppMenuFont("System-Italic", 12);
Return Values
None
Platform Availability
- iOS
This API customizes the default paddings applied for a ListBox. Generally, default padding is appended to padding applied through layout configurations of the widget.
Syntax
kony.application.setDefaultListboxPadding(bool)
Input Parameters
Example
kony.application.setDefaultListboxPadding(false);
Return Values
None
Platform Availability
- iOS
- Android
This API customizes the default paddings applied for a Textbox. Generally, default padding is appended to padding applied through layout configurations of the widget.
Syntax
kony.application.setDefaultTextboxPadding(bool)
Input Parameters
Example
kony.application.setDefaultTextboxPadding(false);
Return Values
None
Platform Availability
- iOS
This API is used to register a listener or a callback that receives request from a Native app to launch the Kony library without UI or in headless mode. The kony.application.setLibraryHeadlessModeCallback API is available from V8 SP3 onwards.
For more information about how to build an application in library mode, click here.
Note: The kony.application.setLibraryHeadlessModeCallback API is only applicable when the app is launched in library mode.
Syntax
kony.application.sendLibraryResultHeadlessModeCallback(callback)
Input Parameters
| Parameter | Description |
|---|---|
| callback |
This parameter registers a function that receives the Native app's data as key-value pairs. The function registered in the callback parameter has the following syntax. function callback(libraryArgs) { } libraryArgs This parameter contains a JavaScript object with key-value pairs. This JavaScript object contains the data that is passed from the nNative app to the Kony library based depending on the contract of the Kony library. |
Example
function callback(libraryArgs)
{
if (libraryArgs != null)
{
/* Use the data passed in libraryArgs and perform the required operation.
The result of the operation can be sent back to the native app using the sendLibraryResultToNativeApp API.*/
kony.application.sendLibraryResultToNativeApp(resultData);
};
}
kony.application.setLibraryHeadlessModeCallback(callback);
Return Values
None.
Important Considerations
-
The sendLibraryResultHeadlessModeCallback API must be set in either the pre-appinit or post-appinit event of the application.
-
If you invoke this API more than once, the application only considers the callback that was set during the last instance.
Platform Availability
- Android
- iOS
This API sets the ImageWidget width to minimum or maximum according to available width or image width in absence of reference width. If ImageWidget is smaller than the available width, it is aligned using the widget alignment rules.
Syntax
kony.application.setRespectImageSizeForImageWidgetAlignment(bool)
Input Parameters
Example
kony.application.setRespectImageSizeForImageWidgetAlignment(true);
Return Values
None
Implementation Details
If this API is not used, the Image widget width is always the given width and image is center aligned.
Platform Availability
Available on iPhone and iPad.
This function enables you to create or update data for a secondary tile for an application. For more information about secondary tiles, refer Secondary tiles.
Syntax
Mango
kony.application.setSecondaryTile(id, frontTileData, backTileData)
Windows 8
kony.application.setSecondaryTile(id, shortname, displayname, imagename)
Windows 8
setSecondaryTile(id, shortname, displayname, imagename)
Input Parameters for Mango
Unique identifier of the secondary tile.
frontTileData [Object] - Mandatory, If you do not set the front tile data, a default image and values will be used
Specifies the data to be displayed at the front of a tile. This hash table has the following inputs:
| key | Description |
|---|---|
| title[String] | Specifies the title to be displayed at the front of a tile.The title appears at the bottom of the tile as white text. |
| backgroundImage[String] |
Specifies the background image to be displayed at the front of a tile. Note: The backgroundImage will use the specified image to fill the entire space of the tile, regardless of its actual size. |
| count[integer] |
specifies a number to be displayed at the top - right corner of the tile. The count value is displayed in a small black circle in white text. Note: The colors, sizes, and layout of the count and the title do not ever change. |
backTileData[Object] - Optional
Specifies the data to be displayed at the back of a tile. This table has the following key - value pairs:
| key | Description |
|---|---|
| title[String] |
|
| backBackgroundImage[String] |
Specifies the background image to be displayed at the back of a tile. |
| backcontent[String] |
Note: The colors, sizes, and layout of the count and the title do not ever change. |
You can also set the backTileData to be nil. In this case, no information will be set on the back of the tile and the tile will not flip.
Input Parameters for Windows 8
Example
The usage of this API on Mango is shown in the code snippet below:
//Setting the front and back tile data
frontTileData: {
"Front Tile Title", "test.png", 20
}
backTileData: {
"Front Tile Title", "test.png", "This is the back tile content"
}
//Set the secondary tile with the front and back tile data witht ile id 1234
kony.application.setSecondaryTile("1234", frontTileData, backTileData);
The usage of this API on Windows 8 is shown in the code snippet below:
//Setting a secondary tile for an application with tile id myTile1.
kony.application.setSecondaryTile("myTile1", "title text", "display name", "orange.png");Return Values
None
UI Behavior Mango
The Titles of both front and back tiles are displayed in white and this behavior cannot be changed even if the user sets a different theme or a background image. The count value for the front tile is displayed in a small black circle in white text at the top-right corner of the tile. The back content appears at the top-left corner of the tile as white text and is left justified.
Considering we have set values for both the frontTileData and the backTileData, the tiles are rendered as follows:

UI Behavior - Windows 8
The title and the display name of the tile will be displayed in white or black depending on the setting in Kony Visualizer and this behavior cannot be changed even if the user sets a different theme or a background image. Unlike Mango. tiles cannot be flipped on Windows 8. The tile can be updated dynamically in Windows 8.

Platform Availability
Available on Windows Mango, Windows Phone 8, and Windows 8.
Sets a flag indicating that the current form is ready to be cached for search engine optimization.
Syntax
kony.application.setSeoDataReadyFlag()
Example
// This function is added to the form.
function seoReady() {
kony.application.setSeoDataReadyFlag(); }
Input Parameters
None.
Return Values
None
Remarks
By default, most forms in Kony SPA web applications cannot be seen by web search spider robots when they crawl the web to index pages. For example, e Google robot crawls the web at regular intervals searching for web pages to index on servers all over the internet. When it encounters a Kony SPA web application, it will likely see only the first form. The content in other forms, which may be of significant value when users search the web, is not indexed.
To make Kony SPA web application content visible to search engines so that they can perform optimal searches, you can enable search engine optimization (SEO) for their apps, as described in the Kony Visualizer User Guide. Calling setSeoDataReadyFlag for each form tells the Kony's SRO technology to cache the form for SEO.
You app should only call the setSeoDataReadyFlag function after all service call responses are processed, all required data is rendered, and the Kony form is ready to be cached. A good time for your app to invoke the setSeoDataReadyFlag function is when it is processing the form's postShow event.
You can design a user interface to be displayed to the end user when you zoom out of an application. This API enables you to set a form to be shown to the user when a zoom out gesture is performed.
This API is introduced to support the Semantic Zoom feature introduced with Windows 8. For more information about Semantic zoom,zoomed in, and zoomed out views, refer http://msdn.microsoft.com/en-us/library/windows/apps/hh465319.aspx.

Syntax
kony.application.setZoomedOutView(formid)
Input Parameters
| Parameter | Description |
|---|---|
| formid [Widget Reference] - Mandatory |
Specifies the id of the form to be displayed when the user zooms out of the application. |
Example
//Zooming out of a an application and displaying a form with an id myForm1 on zoomout
function zoomout()
{
kony.application.setZoomedOutView(myForm1);
}
Return Values
None
Platform Availability
Windows 8
This API allows you to display a loading screen (following a certain color schema) to the user while another action is in progress. The loading screen can be defined in such a way it can either block the UI or does not block the UI. Typically, the loading screen is a semi-transparent screen over-laid on the current form.
Use Case
You can use this API to display a loading screen to the end user with a specific skin attached to it in the following scenarios:
- on invoking a service
- on executing a user-defined function that takes some time for execution.
Syntax
kony.application.showLoadingScreen(skin, text, position, isBlocked, showProgressIndicator, properties)
Input Parameters
skin [skin identifier] - Mandatory
The skin to be applied to the loading screen. All the skin attributes supported by different platforms are applicable. This is a reference to an existing skin. If it is nil, the native platform skin is applied.
The text to be displayed when displaying the loading screen. For example, "Searching flights...". If it is nil, no text is displayed.
Indicates the position of the loading screen, whether it should occupy the entire screen or just the center of the screen. The possible values for position are :
- constants.LOADING_SCREEN_POSITION_FULL_SCREEN (default)
- constants.LOADING_SCREEN_POSITION_ONLY_CENTER.
Note: Currently only center and fullscreen are supported.
isBlocked [Boolean] - Mandatory
Indicates if the UI should be blocked.
- true - no click and scroll is allowed on the UI. The Back button on the device also does not work. true is the default value.
- false - click and scroll is allowed(UI is not blocked) and back button of the device also works.
If nothing is specified, default value is used.
showProgressIndicator [Boolean] - Mandatory
Indicates if the progress indicator should be displayed.
- true - displays the progress indicator. true is the default value.
- false - does not display the progress indicator.
Note: The progress indicator is a set of animating images.
properties [Object] - Mandatory
Indicates the platform specific properties to be applied to the loading screen.
Note: You must pass this parameter as nil on all platforms except iPhone platform.
The following are the key-value pairs to be passed in the table for iPhone:
The following are the key-value pairs to be passed in the table for all platforms except iPhone:
| Key | Description |
|---|---|
| progressIndicatorColor (String) |
Color is applied for progress indicator when it is shown. (Optional) Note: All colors with RGBA (Hex code) are supported, but for "white" and "gray" you can pass it as a string value. Color value should be similar to the value provided in the theme. |
Example
//Invoking showLoadingScreen on iPhone platform.
kony.application.showLoadingScreen(null, "testf",
constants.LOADING_SCREEN_POSITION_ONLY_CENTER, false, true, {
shouldShowLabelInBottom: "true",
separatorHeight: 200,
progressIndicatorType: constants.PROGRESS_INDICATOR_TYPE_SMALL,
progressIndicatorColor: "Gray"
});//Invoking showLoadingScreen on other platform.
kony.application.showLoadingScreen("loadskin", "LoadingScreen", constants.LOADING_SCREEN_POSITION_ONLY_CENTER, false, true, {
enableMenuKey: true,
enableBackKey: true,
progressIndicatorColor: "ffffff77"
});
Return Values
None
Platform Availability
Available on all platforms except Mobile Web.
When invoked, this API starts a foreground service that runs continuously even when an application is running in the background, i.e. when the user is not directly interacting with the app.
The foreground services display notifications to send updates to the users. The notifications can be customized using updateForegroundNotification API.
Foreground service can be started in scenarios which require your app to be actively running after being placed in the background or after turning the device's display off.
Some sample use cases include navigation while driving, tracing the path while running, and playing music. For more information, refer here.
Note: Ensure that you set the locationListenerType property to always in the androidbuild.properties file. Appropriate entries are added to the AndroidManifest.xml file depending on the type of the location listener.
Syntax
kony.application.startForegroundService(foregroundServiceType,notificationConfig)
Input Parameters
| Parameter | Description |
|---|---|
| foregroundServiceType[Constant] - Mandatory |
Specifies the type of the foreground service. The available foreground service type constant is kony.service.LOCATION. |
| notificationConfig- Mandatory |
An object with notification properties. Following are the properties:
|
Example
var notificationConfig= {
title : "Notification Title",
body : "Notification Content",
actions:[ {actionType: kony.application.LAUNCH_ACTIVITY,
actionText: "Launch Activity", actionCallback: activityActionCallback}]
};
kony.application.startForegroundService(kony.service.LOCATION,notificationConfig);
function activityActionCallback() {
}
Return Values
None
Platform Availability
Android
When invoked, this API enables you to stop the foreground service for an application that is running in the background.
Note: Ensure that you set the locationListenerType property to always in the androidbuild.properties file. Appropriate entries are added to the AndroidManifest.xml file depending on the type of the location listener.
Syntax
kony.application.stopForegroundService(foregroundServiceType)
Input Parameters
| Parameter | Description |
|---|---|
| foregroundServiceType[Constant] - Mandatory |
Specifies the type of the foreground service. The available foreground service type constant is kony.service.LOCATION. |
Example
kony.application.stopForegroundService(kony.service.LOCATION);
Return Values
None
Platform Availability
Android
This API specifies that the application must not timeout after a defined period of inactivity (time difference between the current device time and the last time you clicked on any user interface component). This API unregisters the application from idletimeout.
Use Case
This API must be used in case you do not want to track the idle time, i.e., do not want to logout even if the application is inactive for a specific time interval.
Syntax
kony.application.unregisterForIdleTimeout()
Example
function unregisterForIdleTimeout() {
kony.application.unregisterForIdleTimeout();
alert("====unRegister======");
}
Input Parameters
None
Return Values
None
Rules and Restrictions
This API is applicable only when the Form property Enable Time Out is set to true. For more information about Enable Time Out property, see Widget User Guide.
Platform Availability
Available on all platforms.
When invoked, this API enables you to customize and update the existing notifications shown by the foreground service.
Note: Ensure that you set the locationListenerType property to always in the androidbuild.properties file. Appropriate entries are added to the AndroidManifest.xml file depending on the type of the location listener.
Syntax
kony.application.updateForegroundNotification([foregroundServiceType,notificationConfig)
Input Parameters
| Parameter | Description |
|---|---|
| foregroundServiceType[Constant] - Mandatory |
Specifies the type of the foreground service. The available foreground service type constant is kony.service.LOCATION. |
| notificationConfig- Mandatory |
An object with notification properties. Following are the properties:
|
Example
var notificationConfig= {
title : "Location Details",
content : "Longitude : 17.3850, Latitude: 78.4867",
actions:[ {actionType: kony.application.LAUNCH_ACTIVITY,
actionText: "Launch Activity", actionCallback: activityActionCallback}, {actionType: kony.application.CUSTOM,
actionText: "Remove Foreground Service, actionCallback: serviceActionCallback}]
};
kony.application.updateForegroundNotification(kony.service.LOCATION,notificationConfig);
function activityActionCallback() {
}
function serviceActionCallback() {
}
Return Values
None
Platform Availability
Android
This API enables you to zoom in on an application programmatically. If the application is already zoomed in, this API has no effect.
UseCase
Suppose your application is in a zoomed out state where the contacts associated with that letter is displayed. You can use this API to view all the contacts alphabeticallyand present the data using the letters of the alphabet.
Syntax
kony.application.zoomIn()
Example
//Enabling zoomin on an application
function zoomIn(){
kony.application.zoomIn();
}
Input Parameters
None
Return Values
None
Platform Availability
Windows 8
| Rev | Author | Edits |
| 7.0 | DC | NC |
| 7.1 | NC | - |

| Copyright © 2013 Kony, Inc. All rights reserved. |