Integration with Sketch
With the Kony Visualizer plugin for Sketch app, you can convert your Sketch design into forms, widgets, and image assets that you can then open in Kony Visualizer. So even if you don't begin your app design in Kony Visualizer, if you're using Sketch as a design environment, you can seamlessly continue the designing of your app in Kony Visualizer, picking up where you left off in Sketch.
The Kony Visualizer plugin for Sketch is compatible with Sketch Version 60 and later. This plugin is supported in Kony Visualizer version V8 SP4 and later.
Importing a Sketch design into Kony Visualizer involves the following tasks:
- Install the Kony Visualizer Plugin for Sketch
- Export a Sketch Design to Kony Visualizer
- Open an Exported Sketch Project in Kony Visualizer
Install the Kony Visualizer Plugin for Sketch
Applicable for Kony Visualizer on Mac devices.
To install the Kony Visualizer plugin for Sketch, do the following:
- Download the Sketch plugin installer for Kony Visualizer from the Kony community site.
The installer is downloaded as a zip file to your computer. - Extract the contents of the zip file.
- Double-click the konyvisualizer.sketchplugin app plugin.
The app is installed to the correct location on your computer so that it is available in Sketch.
Export a Sketch Design to Kony Visualizer
Using the Kony Visualizer plugin for Sketch , you export your Sketch project as a Kony Visualizer Project that you can then open in Kony Visualizer. In preparing a project for export, you set the global, default export options, set the export options you want for individual layers (overriding the global settings for that particular layer), and indicate the channel you want the project to be exported for.
This procedure assumes that you have already installed the Kony Visualizer Sketch Plugin. For more information, see Install the Kony Visualizer Plugin for Sketch.
To export a Sketch project to Kony Visualizer, do the following:
- In Sketch, open the project you want to export to Kony Visualizer.
- Open the Kony Visualizer plugin by clicking the Plugins menu, next click Kony Visualizer> Export Panel.
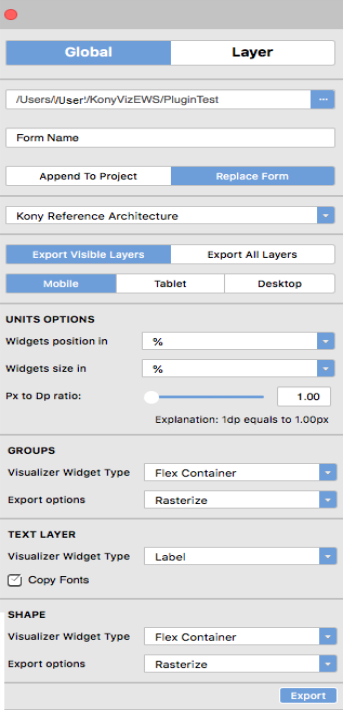
- From the Kony Visualizer plugin, click Global. The plugin looks like this.
- Specify the name of your exported project by setting its path. The folder you create or select becomes the exported project's Kony Visualizer project name. To set the path, click the ellipsis button (…) of the Project Name text box, and then navigate to the path where you want to save the exported project to, creating a new folder, if necessary.
When you have finished, click OK .Note: You must set the export destination of the Sketch project to a Kony Visualizer project folder or to an empty folder. You cannot export a Sketch project to a non-empty folder.
From Kony Visualizer version V8 SP3 onwards, you will be shown this dialog.

- If you are saving the project to a folder that you have already exported to, indicate whether you want to append the project to the existing exported content as an additional form (or forms), or overwrite and replace the existing exported content. To do so, click either Append to Project or Replace Form . By default, the Kony Visualizer plugin appends to any existing projects.
- Select whether you want to export as Free Form or Kony Reference Arch project. If an existing project is selected, then this will get auto populated.
- Select whether you want to export only the visible layers (as set on the Sketch), or export all layers regardless of whether they're visible or not.
- Indicate the type of channel that you want to export the project to by selecting either Mobile , Tablet, or Desktop . The default value is Mobile .
- Set the units options for the size and position of elements. You can select from the following:
- Px. Uses pixels as the unit for the dimensions and positioning of project elements for Kony Visualizer. Pixels are a fixed, physical unit and do not scale proportionately depending on the resolution of a devices screen. The rendering of an app on a low-resolution device will appear larger and more pixelated than it would on a higher-resolution device.
- Dp. Uses density-independent pixels, which is based upon the physical density of a device's screen. This allows the dimensions of the elements of your design to scale in size depending upon the screen resolution of your target device. Because the Dp unit is relative to a 160 dpi (dots per inch) screen, one dp is equal to one pixel on a 160 dpi screen. The ratio of dp to pixels varies with the screen density of the device. To accommodate this, you can set the dp-to-pixel ratio in the Kony Visualizer plugin, which is described in the next step.
- %. Sizes the various elements of the project as a percentage of the parent container of the project. The horizontal value and vertical value of the parent container are designated as 100% for their respective dimensions.
- Set the ratio between pixels (Px) and density-independent pixels (Dp). This ratio is used only if you are using Dp as your unit of choice for element sizes or positioning. This ratio varies from device to device, depending on the physical density of pixels on the device's screen. Increasing the value of the ratio increases the number of pixels that equal one Dp. For instance, a value of 2.25 indicates that 2.25 pixels equals 1 Dp. To determine the ratio that you should use for your device, use the following formula:
Px = DP*(The device's dpi/160) - Set the kind of widget you want the Sketch layers to be converted to on a default basis for Layer Groups, Text layers, and all other layers (i.e. Shape layers). To simplify the conversion process from a Sketch project to a Kony Visualizer project, you can globally determine the default type of widget that a given type of layer gets converted to. However, if you want to override the global value for a specific layer, you can do so (as described in step 13). The Kony Visualizer plugin categorizes the layers available in Sketch into three types of layers: Layer Groups, Text layers, and all other layers (i.e. Shape layers). The following table illustrates the global values that you can set for each of these three types of layers.
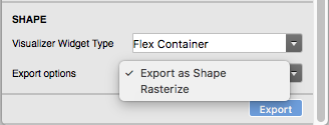
- Select the global export option for Group and Shape layers. Depending on the Kony Visualizer widget type that you selected for Shape layers, you can have such elements converted in either of the following two ways:
- Export as Shape. The Shape layers are exported as the widget type selected in the Visualizer Widget Type drop-down list, and the layer styles are converted to the equivalent styles supported under Kony Visualizer skin properties. This option is not available if the Visualizer Widget Type you select is Image.

- Rasterize. The layer is rasterized (flattened to pixels) and cropped, and saved as a .png file. If the Visualizer Widget Type you select is either a Flex Container, a Scroll Flex Container, or a Button, the resulting converted widget uses the generated .png file as an image background in Kony Visualizer. And corresponding SVG files are also generated in resources/svg folder in Kony project. Which developer can use to get platform specific vector drawable.
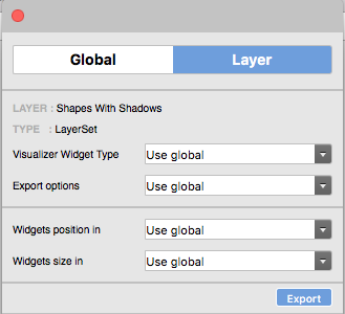
- Set export options for individual layers. For any of the layers you're exporting, you can override some of the global export options. This is especially helpful if, for example, you want to convert a particular layer into a Flex Scroll Container instead of a Flex Container, or to size a given layer as a percentage of the parent container rather than using whatever unit you selected as your global export option.
To set export options for individual layers, at the top of the Kony Visualizer plugin, click Layer. Next, from the Sketch Layer tab, select the layer you want to custom configure, and then select the export options you want for that layer for the Visualizer Widget Type, and the type of units you want to use for the converted widget's positioning and sizing. Select the next layer you want to customize, and repeat.
Note: There will be no layer specific setting for symbols(user widgets in Kony Visualizer).
- Once you have set all the global and layer-specific export options for your layers in a Artboard or a group, you will need to select the Artboards you want to export. You have the following options:
- Export an Artboard or a group.
- Export multiple Artboards(Export Limit: 15 Artboards)
- Export a page(Export Limit: 10 Artboards)
Note: The Groups present in the page will not get exported, only the Artboards will.
- From Kony Visualizer version V8 SP3 onwards, after you click on Export, you will be asked if you want to export the project as a zip folder or as a Kony Visualizer project folder. You can choose to generate a zip folder to be able to import the Sketch project in Kony Visualizer.
- Once the exportation is finished, you will be able to view the exported project in the Visualizer Project whose path you had mentioned initially.
If you did not export the Sketch project directly to a Visualizer project, then navigate on your computer to the folder where you exported the Sketch project, copy the folder, and then paste it into the desired Kony Visualizer workspace folder. The default workspace folder for Kony Visualizer is:
/Users/Username/KonyVizEWS/

Sketch Layer | Kony Visualizer Widget Options |
|---|---|
Group Layer. Defined as any layer that has layers, project elements, or other assets nested within it. You can mask group of shapes into a Group Layer which then can be rasterized. | Flex Container |
Text Layer. Any layer created using a Sketch Text. | Label (default) |
Shape Layer. Defined as any layer other than a Layer Group or Text Layer. An Shape layer may consist of rasterized pixels. | Image (default) |

Open an Exported Sketch Project in Kony Visualizer
Once you have exported a Sketch project using the Kony Visualizer plugin and have copied it to your Kony Visualizer workspace, you can open it in Kony Visualizer.
To open an exported Sketch project in Kony Visualizer, do the following:
- If Kony Visualizer is already open, on the File menu (the Project menu in Kony Visualizer), click Refresh. Otherwise, launch Kony Visualizer.
- Do one of the following:
- On the Kony Visualizer launch screen, if Kony Visualizer is pointing to the workspace where you pasted the project, Kony Visualizer lists your exported Sketch project among recent projects. Click it.
- On the File menu (the Project menu in Kony Visualizer), point to Open, and then select from the list of available projects the project you exported from Sketch.
- On the Project Explorer, click the Project tab, open the channel that you converted the Sketch project to, open Forms, and then double-click any of the forms listed. The form appears on the Visualizer workspace.
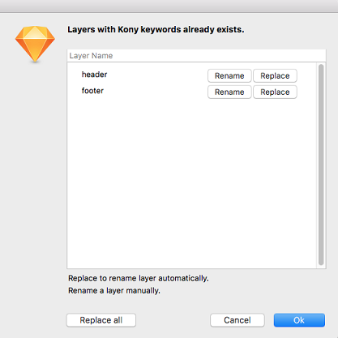
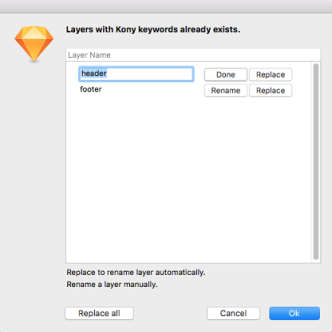
Ensure that your widget name does not conflict with another widget. Ensure that the widget name is also not a Kony Visualizer keyword. If your widget name conflicts with another widget name, Visualizer displays a message. Using the options on the screen, you can rename or replace your widget name.
- Click on Replace all to rename all the layers automatically. Click on Replace to rename a specific layer automatically. or,
Click on Rename and type a different name for a specific layer. Click Done to save the change.
- Click Ok to save the changes.
Limitations
While converting Sketch layers to Kony Visualizer widgets, the plugin has the following limitations:
- Export is supported for Group and ArtBoard Layer only, otherwise will throw an error.
- You cannot export a Sketch document or a Sketch Page directly. You can only export a Artboard or a Group Layer.
- In case of Fills, Borders and Shadows only the first enabled entry is considered during Export.
- Multiple symbols with the same name cannot be exported.
-
After you export symbols to a Visualizer project in one instance and then try to export additional symbols to the same project at a later instance, the previously exported symbols are ignored. This is because symbols are exported as components to the Visualizer project.
Best Practices
To optimize the conversion of Sketch elements into Kony Visualizer elements, we recommend that you create your Sketch project using the following best practices.
- Only export images as needed, and avoid exporting .png files for anything other than icons or actual images and photos.
- Avoid using keywords that visualizer uses to avoid any issues while importing the exported project in Kony Visualizer.
- Do not rasterize text layers, since these can be exported as labels, text boxes, rich text, or button widgets directly into Kony Visualizer.
- Make sure you have the fonts installed for the current user at the following path : ~/Library/Fonts/.
- SVG files are generated in resources/svg folder in Kony project. Which developer can use to get platform specific vector drawable.
- Instead of exporting each shape as image, it is recommended to Mask group of related shapes into a Group Layer and then export as image.
- Use appropriate size mask, when masking shapes to a Group Layer. Otherwise images dimensions and size will be large.
- Use ArtBoard Layer to define required Form, instead of Group Layer.
- Avoid empty groups and shapes as these will increase unused widgets in Kony Form. You can make them invisible in Sketch if required.
| Copyright © 2013 Kony, Inc. All rights reserved. |
